Como criar um grafito no Krita
Neste tutorial em português para o Krita veremos como criar grafiti no Krita. Usaremos como textura base a imagem de uma parede (a textura "diffuse" do minicurso "Curso de Blender: da foto à parede 3D" do qual este tutorial faz parte) baixado de pixabay.com (atualmente localizado em https://pixabay.com/photos/wall-bricks-brick-wall-red-bricks-21534/) no qual aplicaremos um texto.
Então vamos carregá-lo com "File > Open" (Ficheiro > Abrir) e salvar o arquivo do projeto com "File > Save As" (Ficheiro > Gravar Como) como graffiti_krita.kra.
A imagem da parede foi inserida diretamente na camada "Background".

Vamos criar o texto do grafito na parede:
Baixe a fonte ReskaGraf (https://www.dafont.com/reskagraf.font) do site dafont.com e instale-a em nosso computador.
Reiniciamos o software Krita abrindo o arquivo graffiti_krita.kra.
Vamos selecionar a ferramenta "Text" (Ferramenta de Texto)

Pressionamos o botão esquerdo do mouse e, arrastando-o, desenhamos um retângulo (quase tão largo quanto a parede).

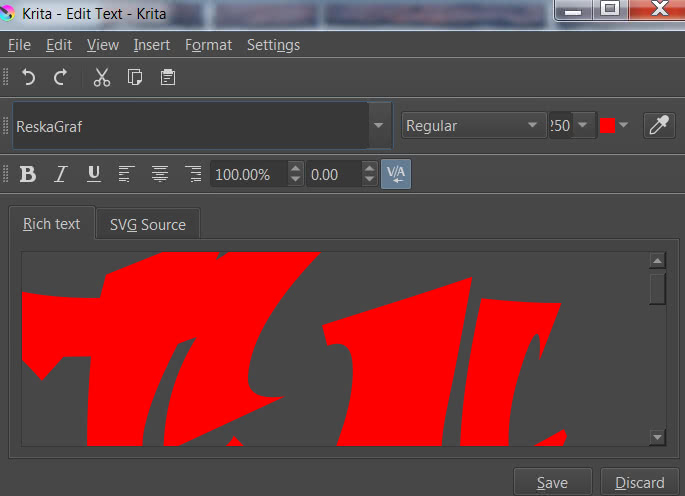
Na janela pop-up, que aparece quando você solta o botão, criamos um texto "tutorial" vermelho (255, 0, 0) com fonte ReskaGraf e tamanho 250

Pressione o botão "Save" (Gravar) na parte inferior, para salvar as alterações, e o botão "Close" (Fechar) para fechar a janela pop-up.
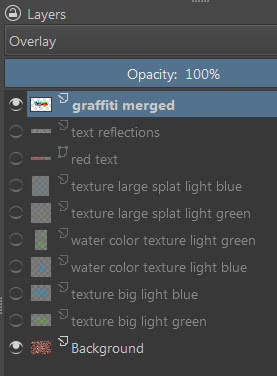
Se olharmos para a direita na "docker" (área acoplável ) "Layers" (Camadas) notamos que uma camada vetorial "Vector Layer" foi criada (o texto é considerado um elemento vetorial) que renomeamos como "red text"

Vamos selecionar a ferramenta que permite mover uma camada

E vamos mover o texto mais ou menos para o meio da parede, ligeiramente deslocado para a esquerda

Vamos agora alterar o estilo do texto, adicionando vários efeitos, para dar-lhe uma espessura e uma sombra.
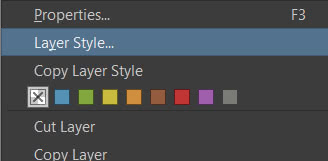
Clique com o botão direito do mouse na camada de texto e selecione "Layer Style" (Estilo da camada)

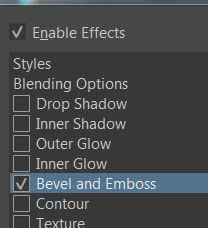
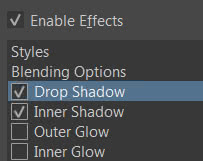
Na janela sobreposta que aparece, marque a opção para ativar a propriedade "Bevel and Emboss" (Relevo e Elevação)

Mesmo que o texto tenha uma fonte levemente ousada, vamos tentar criar um bevel com bordas suaves:
Style (Estilo): Inner Bevel (Relevo Interno)
Technique (Técnica): Smooth (Suave)
Depth (Profundidade): 100%
Direction (Direção): Up (Cima)
Size (Tamanho): 5px (pontos)
Soften (Suavizar): 5px
Shading (Sombreado):
Angle (Ângulo): 135°
Use global light (Usar uma luz global): no (não)
Altitude: 30
Highlight Mode (Modo de Realce): Screen (Tela)
Highlight Mode-Opacity (Opacidade): 50% senão clareia muito o vermelho das letras
Obtendo, na prévia, como primeiro resultado

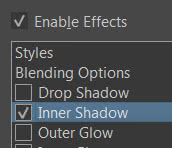
Agora vamos destacar algumas partes dos bevels obtidos com o bevel, ativando o efeito "Inner Shadow" (Sombra interna)

com parâmetros:
Blend Mode (Modo de Mistura): Normal | Black (Preto) (0, 0, 0)
Angle (Ângulo): -45°
Use global light (Usar uma luz global): no (não)
Distance (Distância): 5px
Choke (Aperto): 0%
Size (Tamanho): 4px
Noise (Ruído): 0%
Com resultado

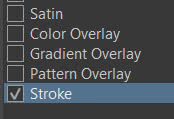
Vamos agora adicionar um contorno às letras, típico de todo grafite, mas sem exagerar. Vamos ativar o efeito "Stroke" (Traço)

com parâmetros:
Size (Tamanho): 7px
Position (Posição): Outside (Fora)
Blend Mode (Modo de mistura): Normal
Opacity (Opacidade): 69%
Fill (Preenchimento): Color (Cor)
Color (Cor): Black (Preto) (0, 0, 0)
e vamos conseguir

Por fim, vamos adicionar uma sombra à escrita, ativando o efeito "Drop Shadow" (Sombreado)

para o qual definimos os parâmetros:
Blender Mode (Modo de mistura): Multiply (Multiplicar)
Color (Cor): Black (Preto) (0,0,0)
Opacity (Opacidade): 75%
Angle (Ângulo): 120°
Use global light (Usar uma luz global): no (não)
Distance (Distância): 21px
Spread (Difusão): 0%
Size (Tamanho): 21px
Clicamos no botão "OK" e o resultado será

Agora, para variar um pouco o grafismo da escrita, vamos adicionar uma cor mais clara acima da escrita, quase um "reflexo", que sublinha o formato das letras.
Ativamos a ferramenta varinha mágica, que no Krita é chamada de "Contiguous Selection Tool" (Ferramenta de seleção contígua)

e, mantendo pressionada a tecla Shift, clique com o botão esquerdo do mouse dentro das letras, para selecionar todas

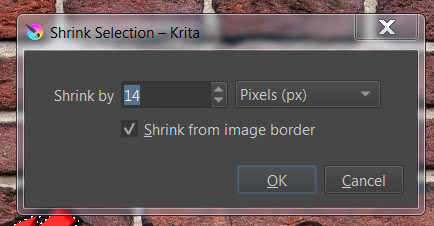
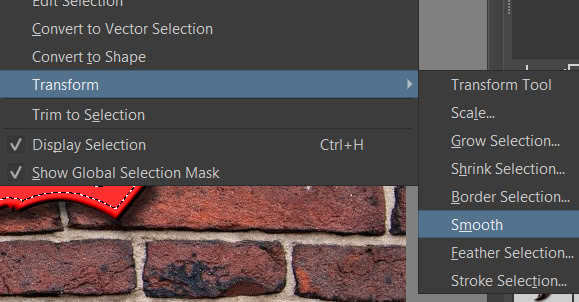
agora reduza a seleção clicando com o botão direito do mouse no texto e selecionando "Transform > Shrink Selection" (Transformar > Encolher a seleção)

Vamos reduzir a seleção ("Shrink by" (Encolher em)) para 14px


Suavizamos a seleção, para garantir que a cor (usada para preencher a parte interna da letra) seja posteriormente desbotada: clique com o botão direito do mouse na área selecionada e selecione "Transform > Smooth" (Transformar > Suave) no menu pop-up

Repetimos esta operação uma segunda vez e obtemos este tipo de seleção

Adicionamos uma nova camada (nível) e a chamamos de "text reflections"

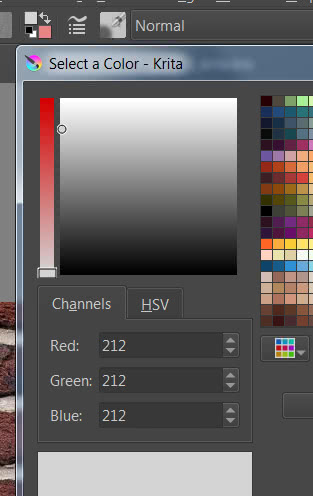
escolhemos uma cor cinza (212, 212, 212)

vamos escolher a ferramenta balde de tinta

e colorir clicando na seleção

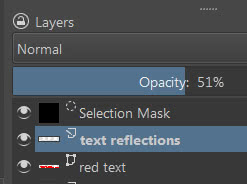
vamos alterar a opacidade da camada para 51%

e eliminamos a seleção (eliminando a camada relativa à máscara de seleção), obtendo

Vamos criar as manchas de tinta na parede:
Adicionamos manchas de tinta para dar vivacidade e semelhança a um graffiti ao nosso texto, ajudando-nos com os pincéis já presentes como padrão no Krita.
Selecionamos uma cor azul claro (3, 153, 220)

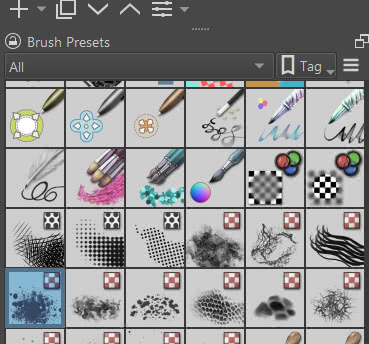
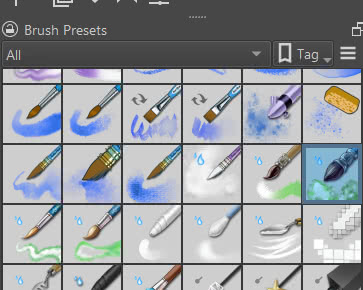
selecione o pincel "Texture Large Splat" (com "Size" (Tamanho) 1000px)

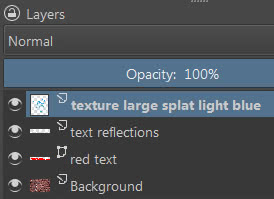
e crie a camada (uma "Paint layer" (camada de tinta)) "texture large splat light blue"

então adicionamos alguns pontos

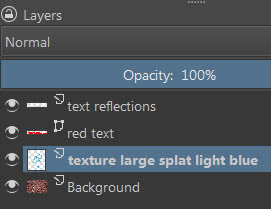
que terminará sob o texto (mova a camada "texture large splat light blue" sob a camada "red text")


Invertemos a cor do primeiro plano e do plano de fundo (para preservar a cor azul) e selecionamos um verde claro (78, 212, 3)

realizamos as mesmas operações de antes, criando uma camada "texture large splat light green" e com o pincel "Texture Large Splat" usado antes de criar pontos verdes que serão posicionados sob o texto.

Agora usamos o pincel "Watercolor Texture" (com "Size" (Tamanho) inalterado = 220px),

com as mesmas cores azul e verde claro, para criar manchas de cor em duas novas camadas "water color texture light blue" e "water color texture light green" (para melhor visualizar as manchas adicionadas, ocultamos temporariamente as outras)

Para misturar as várias manchas no centro, use o pincel "Texture big"

com "Size" (Tamanho) inalterado: 435px, novamente usando as cores azul e verde claro, criando as camadas "texture big light blue" e "texture big light green". Assim ficando

Exibindo todos os pontos pintados até agora

Vamos criar o efeito grafite:
Unimos com a parede tudo o que criamos até agora, ou seja, o texto e as manchas, de modo a parecer que foram pintados na parede de tijolos: selecionamos todas as camadas, exceto "Background" que contém a imagem do parede de tijolos,

clique nele com o botão direito do mouse e na janela pop-up que aparece selecione "Duplicate Layer or Mask" (Duplicare camara ou máscara) (ou podemos pressionar as teclas "Ctrl + J")

selecionamos as camadas duplicadas

e, clicando com o botão direito sobre eles, selecione "Merge with Layer Below" (Mesclar com a Camada Inferior) na janela pop-up que aparece

chamamos essa nova camada, contendo aquelas mescladas, como "graffiti merged" e ocultamos as camadas originais. Em seguida, selecionamos "Overlay" (Sobrepor) como o modo de mesclagem para a nova camada

e teremos o efeito grafite na parede

O tutorial do Krita termina aqui; agora, após salvar o projeto, vamos exportar o grafite para usá-lo com o software Blender.
Exportamos o grafite:
Eliminamos todas as camadas, exceto "graffiti merged" para o qual escolhemos "Normal"


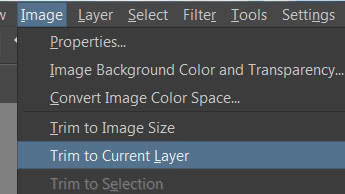
Recortamos a imagem, para que haja mais ou menos apenas as áreas pintadas, com "Image > Trim to Current Layer" (Imagem > Recortar à camada atual)


e exporte com "File > Export" (Arquivo > Exportar) como "graffiti_krita.png"
Isso é tudo para este tutorial, veremos a seguir como adicionar este texto à parede no software Blender (Blender: como adicionar graffiti a uma parede).
Volta ao curso "Curso de Blender: da foto à parede 3D"
![Tutorial Krita: Introdução [POR]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
