Blender: como adicionar graffiti a uma parede
Neste tutorial veremos como adicionar um graffiti/texto/estêncil a uma "parede" que criamos no Blender nos tutoriais anteriores do minicurso "Curso de Blender: da foto à parede 3D". Usaremos como imagem do graffiti, para aplicar a parede, aquela que criamos no tutorial do Krita (Como criar um grafito no Krita) "graffiti_krita.png"
Vamos iniciar o Blender e carregar o arquivo de parede "blender_wall_add_dirty_displace_modificator.blend" que fizemos no tutorial para sujar a parede (Blender tutorial: como adicionar sujeira a uma parede).
Vamos adicionar o grafite/texto a uma parede:
Como já havíamos visto quando sujamos a parede, devemos:
- criar um novo "UV Map"
- misturar a nova textura com as presentes no "Shader Editor", atribuindo seu "UV Map"
- adaptar o novo mapa ao tamanho e posição desejados
- melhorar a visibilidade da nova textura adicionada
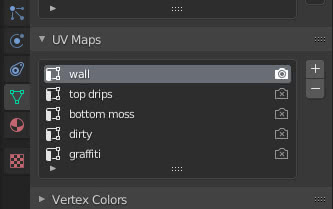
Selecionamos assim o piso onde a parede foi construída e em "Object Data Properties > UV Maps" criamos o "UV Map" "graffiti"

Acessamos o espaço de trabalho "Shading" clicando na guia na parte superior

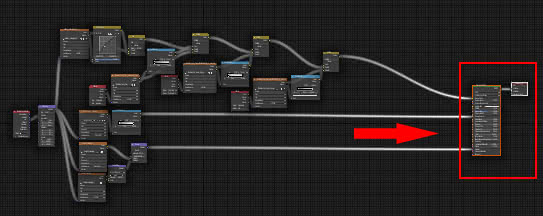
e no "Shader Editor" mova os nós "Principled" e "Material Output" um pouco mais para a direita, selecionando-os com o mouse e pressionando as teclas "G" e depois "X"

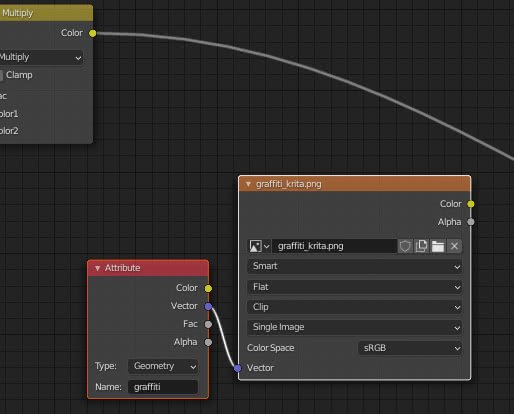
Selecionamos um nó "Attribute" e um nó "Image Texture" das texturas mais recentes inseridas no tutorial anterior, duplicamos pressionando as teclas "Shift+D", movemos para a direita e definimos o nome do mapa "graffiti", no nó "Attribute" e carregue a imagem "graffiti_krita.png" no nó "Image Texture"

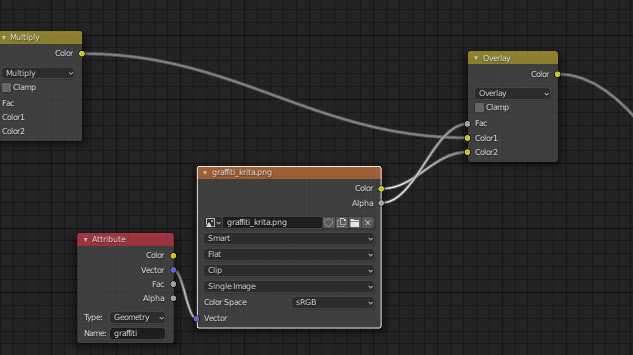
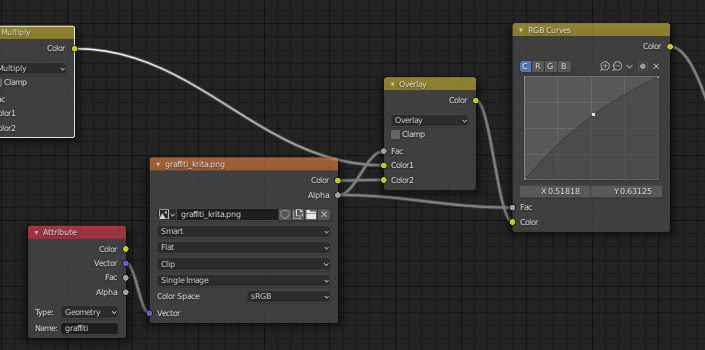
Para misturar este nó com o efeito das texturas anteriores, usamos um nó "MixRGB" ("Add > Color > MixRGB") com a opção "Overlay". Usamos esta opção porque mistura ou descolore as cores de acordo com a cor base, para que você possa ver a rugosidade dos tijolos sob a tinta, enquanto entre um tijolo e outro a tinta não estará presente, como acontece na realidade devido a o desmoronamento da argamassa ao longo do tempo. Este efeito deve ser aplicado apenas na textura do grafite, então vamos usar seu canal "alpha" como máscara.

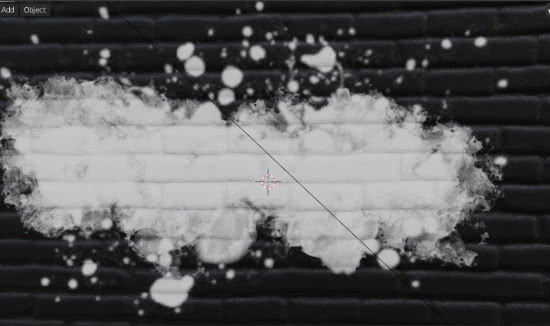
O resultado é o que estávamos procurando

no entanto, a escrita deve estar melhor posicionada

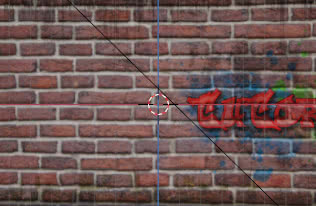
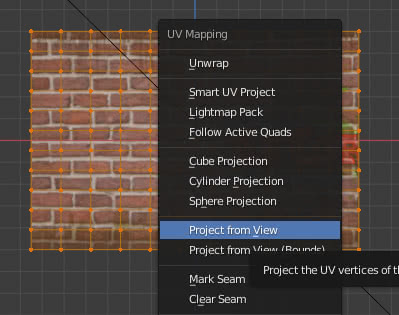
Então clique na aba correspondente à área de trabalho "UV Editing", na "3D Viewport" à direita pressione a tecla "Tab" para entrar no "Edit Mode". Selecionamos tudo pressionando a tecla "A" e criamos um novo mapa, pressionando a tecla "U" e escolhendo "Project from View" na janela pop-up

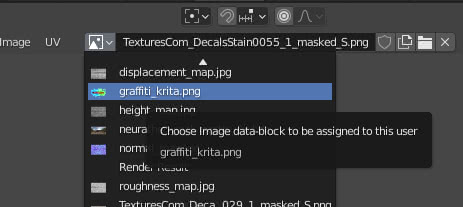
À esquerda, no "UV Editor", escolha a textura "graffiti_krita.png" na parte superior (a referência já está presente no menu suspenso porque a carregamos no nó "Image Texture")

e use as teclas "G" e "S" para mover e redimensionar a projeção da malha até chegar ao resultado desejado (também obtido olhando a janela com a visualização à direita).

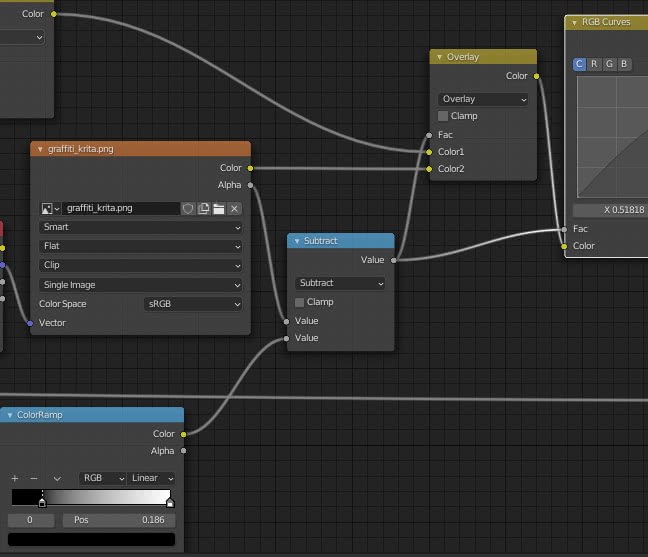
Para tornar as cores do graffiti mais vivas, podemos adicionar um nó "RGB Curves" ("Add > Color > RGB Curves") para ser modificado à vontade

Outras mudanças de grafite:
Podemos eventualmente tentar arruinar/desfocar a escrita do graffiti subtraindo do seu canal alfa uma máscara gerada por uma textura musgrave.
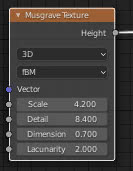
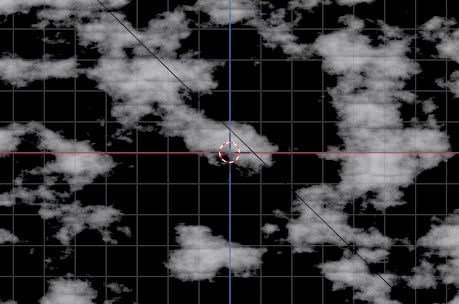
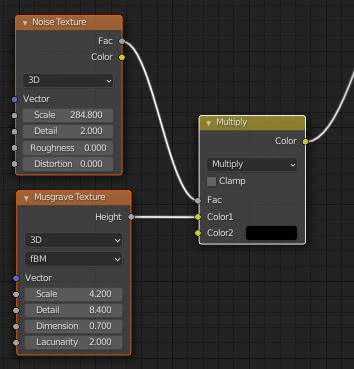
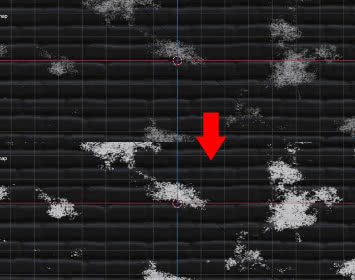
Vamos adicionar um nó "Musgrave Texture" ("Add > Texture > Musgrave Texture") e definir os valores dos parâmetros para obter pequenos pontos irregulares:

recebendo

Também adicionamos um nó "Noise Texture" ("Add > Texture > Noise Texture"), usando-o como "Factor" para misturar com uma cor preta

para criar "muitos pequenos furos" nas "nuvens" construídas anteriormente (Os furos são usados para simular melhor a deterioração da tinta ao longo do tempo)

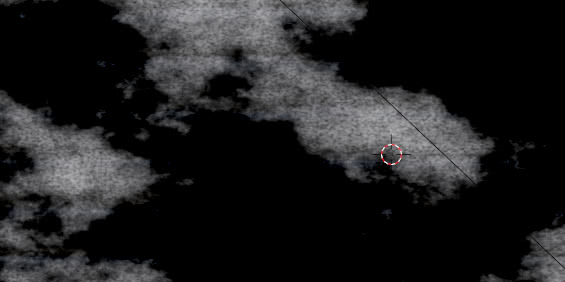
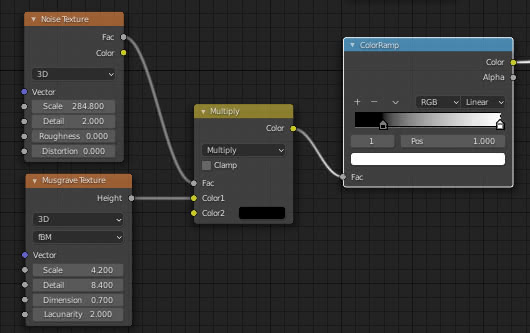
Adicionando um nó "ColorRamp" (Add > Converter > ColorRamp), com um controle deslizante preto na posição 0.186 e um totalmente branco atualmente na posição 1,

tornamos as nuvens menores, mais espaçadas e melhor definidas

Agora temos que subtrair essas bolhas do graffiti, para isso fazemos a diferença, usando o nó "Math" com opção "Subtract" ("Add > Converter > Math"), entre a máscara vinda da porta "Alpha" do a textura do grafite

e o resultado do nó "ColorRamp" recém inserido. O resultado da subtração será utilizado como um novo mapa a ser inserido nas portas "Fac".

Vemos no modo "Material review" que a escrita em algumas áreas (em correspondência com as "nuvens") já começou a desaparecer e os contornos estão menos definidos

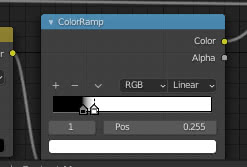
Movendo o controle deslizante da cor branca para a esquerda, por exemplo, para uma posição 0.255

o branco das "nuvens" intensifica-se e torna-se mais claro,

aumentando a intensidade da máscara que é subtraída,

simulando uma erosão da escrita do grafite mais evidente

Assinamos o grafite:
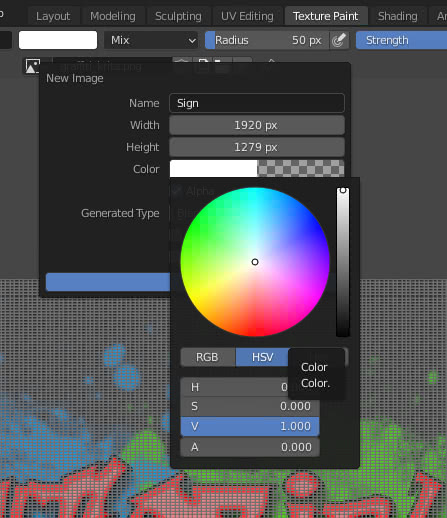
Agora vamos "assinar" o grafite usando a pintura de textura. Entramos no espaço de trabalho "Texture Paint" clicando na guia relativa na parte superior, depois no "Image Editor" à esquerda, clicando no botão "New Image" na parte superior, criamos uma nova imagem para pintar, que chamamos de "Sign"

com as mesmas dimensões do "diffuse_map.jpg", largura 1920 pixels e altura 1279 pixels, porque queremos estender a paleta para todo o topo por conveniência, e transparente (Alpha = 0) porque além da escrita, o resto será transparente.
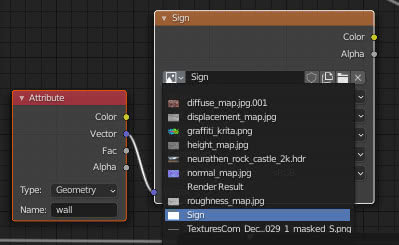
No "Shading Editor" da área de trabalho "Shading" movemos os nós "Principled" e "Material Output" ainda mais para a direita, selecionando-os e pressionando as teclas "G" e depois "X". Duplique os nós "Image Texture" e "Attribute" do grafite, traga-os mais para a direita e selecione a textura "Sign" no nó "Image Texture" no menu suspenso e escreva o nome do mapa "wall" no nó "Attribute". Isso ocorre porque usamos o "UV Map" "wall" para a assinatura.

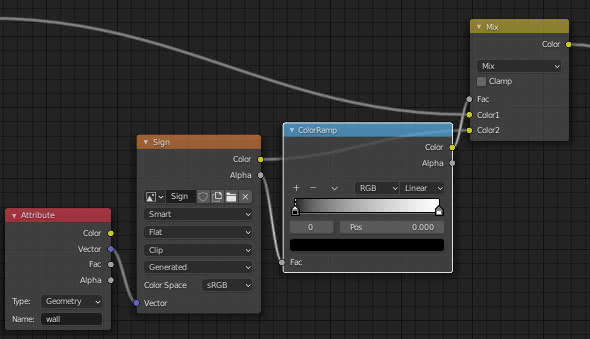
Vamos misturar com um nó "MixRGB" ("Add > Color > MixRGB"), com a opção "Multiply" selecionada, essa textura com as já presentes, usando a porta "Alpha" da nova textura como máscara, adicionando um "ColorRamp" ( "Add > Converter > ColorRamp") para acentuar ou diminuir o efeito, se necessário.

Como estamos nos referindo ao mapa que inclui toda a parede, selecionamos o "UV Map" "wall" em "Object Data Properties > UV Maps".

Vamos voltar para a área de trabalho "Texture Paint" e selecionar o modo de exibição "Material Preview" (se não conseguirmos ver o retângulo na "3D View", ele reaparecerá com este modo de exibição)

Por isso, pressionamos a tecla "1" no teclado numérico para definir a vista ortogonal frontal. Depois de colocar bem o retângulo

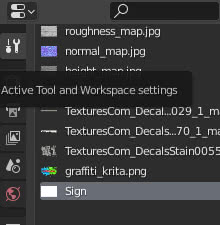
aumentamos o zoom com a roda do mouse e em "Active Tool and Workspace settings" selecione a textura "Sign"

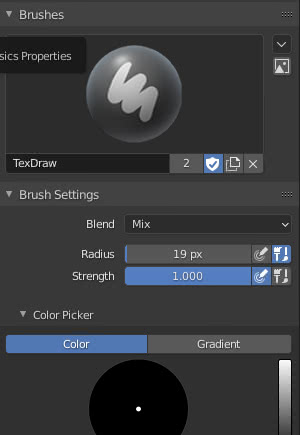
selecionamos um pincel com um tamanho de raio apropriado e cor preta

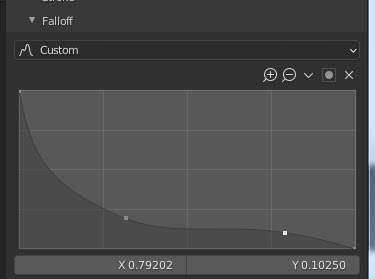
e "Falloff" da pincelada personalizada (adicione alguns pontos e modifique a curva para criar uma pincelada mais suave na parte mais externa)

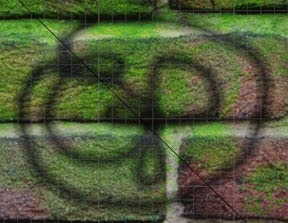
então na "3D View" desenhamos com o mouse (ou um tablet gráfico, ou outro) uma assinatura hipotética do grafite

Vamos iniciar a renderização pressionando a tecla "F12" e veremos

Personalizamos a curva do pincel dessa forma porque tivemos que criar uma pequena assinatura, pois no exemplo deste tutorial tivemos que desenhar uma linha que ficasse visível, mas também mostramos sombras periféricas depois de diminuir o zoom para enquadrar toda a parede.
Mas não é muito semelhante à pulverização de um aerógrafo.
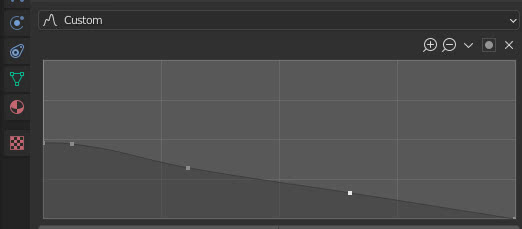
Uma configuração melhor poderia ser

com resultado

você escolhe a personalização que achar melhor.
Você pode baixar os arquivos do projeto aqui:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
graffiti_krita.png
blender_add_graffiti_wall_adaptive_subdivision.blend
blender_add_graffiti_wall_display_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
Isso é tudo para este tutorial sobre como grafitar uma parede com o Blender. No último episódio do curso, tentaremos adicionar um pouco de hera à parede ("Blender: guia completa para o complemento Ivy Generator"). Happy blending!
Volta ao curso "Curso de Blender: da foto à parede 3D"


