Blender: wie man einer Wand Graffiti-Text hinzufügt
In diesem Tutorial werden wir sehen, wie man ein Graffiti/Text/Schablone zu der "Wand" hinzufügt, die wir in Blender in den vorherigen Tutorials des Mini-Kurses "Blender Kurs: Vom Foto zur 3D-Wand" erstellt hatten. Wir verwenden als Graffiti-Bild, um die Wand anzubringen, dasjenige, das wir im Tutorial für Krita (So erstellen Sie ein Graffito in Krita) "graffiti_krita.png" erstellt haben.
Lassen Sie uns Blender starten und die Wanddatei "blender_wall_add_dirty_displace_modificator.blend" laden, die wir im Tutorial erstellt haben, um die Wand (Blender Tutorial: Wie man einer Wand Schmutz hinzufügt) zu verschmutzen.
Lassen Sie uns das Graffiti/Text an der Wand hinzufügen:
Wie wir bereits beim Verschmutzen der Wand gesehen hatten, müssen wir:
- Erstellen Sie eine neue "UV Map"
- Mischen Sie die neue Textur mit den im "Shader Editor" vorhandenen und weisen Sie ihre "UV Map" zu
- Passen Sie die neue Karte an die gewünschte Größe und Position an
- Verbesserung der Sichtbarkeit der neu hinzugefügten Textur
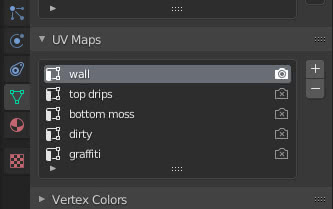
Wir wählen daher den Boden aus, auf dem die Wand gebaut wurde, und erstellen in "Object Data Properties > UV Maps" die "UV Map" "Graffiti".

Wir greifen auf den Arbeitsbereich "Shading" zu, indem wir auf die Registerkarte oben klicken

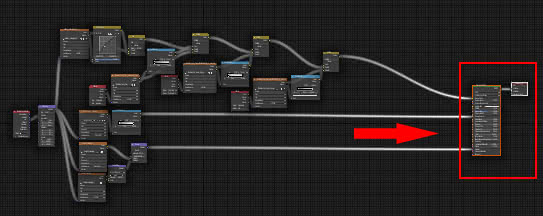
und verschieben Sie im "Shader Editor" die Knoten "Principled" und "Material Output" etwas weiter nach rechts, markieren Sie sie mit der Maus und drücken Sie die Tasten "G" und dann "X".

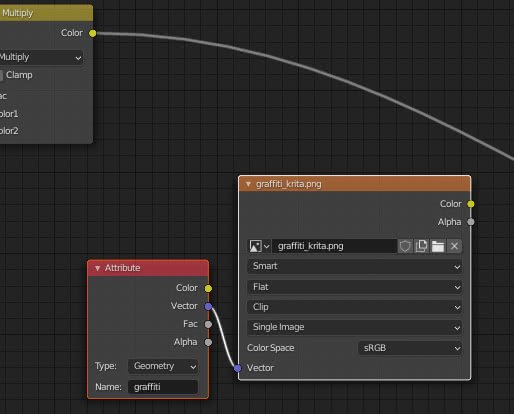
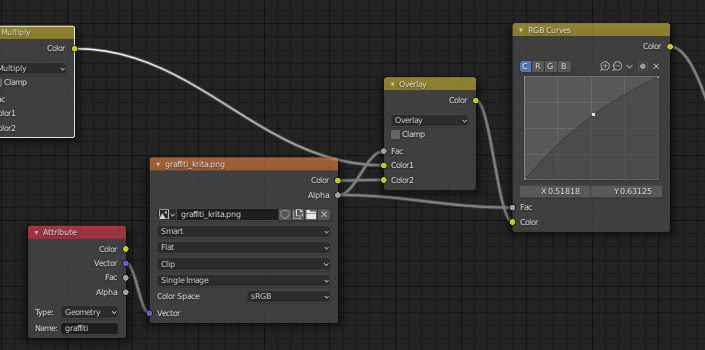
Wir wählen einen "Attribute"-Knoten und einen "Image Texture"-Knoten der neuesten Texturen aus, die im vorherigen Tutorial eingefügt wurden, duplizieren sie, indem wir die Tasten "Shift+D" drücken, verschieben sie nach rechts und legen den Kartennamen "graffiti" fest. im Knoten "Attribute" und laden Sie das Bild "graffiti_krita.png" in den Knoten "Image Texture".

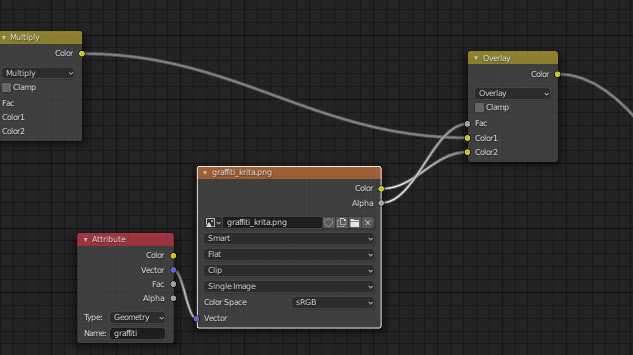
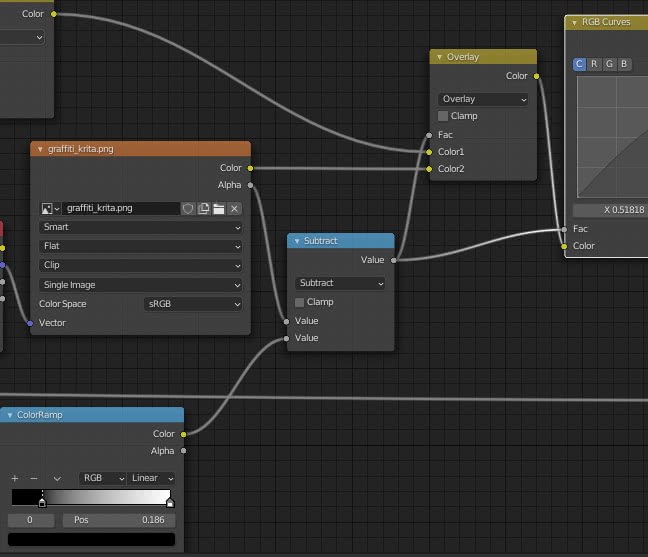
Um diesen Knoten mit dem Effekt der vorherigen Texturen zu mischen, verwenden wir einen Knoten "MixRGB" ("Add > Color > MixRGB") mit der Option "Overlay". Wir verwenden diese Option, weil sie die Farben entsprechend der Grundfarbe mischt oder verfärbt, sodass Sie die Rauheit der Ziegel unter der Farbe sehen können, während zwischen einem Ziegel und dem anderen die Farbe nicht vorhanden ist, wie dies in der Realität der Fall ist das Zerbröckeln des Mörtels im Laufe der Zeit. Dieser Effekt sollte nur auf die Graffiti-Textur angewendet werden, also verwenden wir ihren "Alpha"-Kanal als Maske.

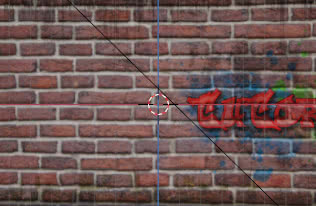
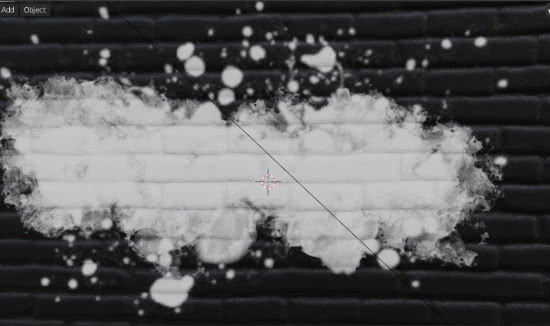
Das Ergebnis ist das, wonach wir gesucht haben

allerdings muss die Schrift besser positioniert werden

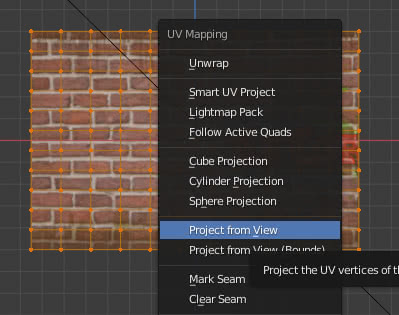
Klicken Sie also auf die Registerkarte, die dem Arbeitsbereich "UV Editing" entspricht, und drücken Sie im "3D Viewport" auf der rechten Seite die "Tab"-Taste, um in den "Edit Mode" zu gelangen. Wir wählen alles aus, indem wir die Taste "A" drücken, dann eine neue Karte erstellen, die Taste "U" drücken und im Popup-Fenster "Project from View" auswählen

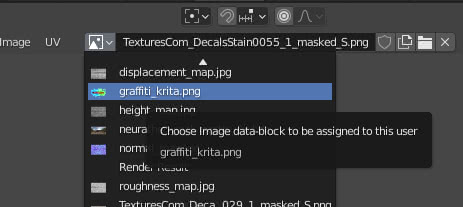
Wählen Sie links im "UV Editor" oben die Textur "graffiti_krita.png" aus (die Referenz ist bereits im Dropdown-Menü vorhanden, da wir sie in den Knoten "Image Texture" geladen hatten)

und verwenden Sie die Tasten "G" und "S", um die Mesh-Projektion zu verschieben und ihre Größe zu ändern, bis das gewünschte Ergebnis erreicht ist (auch erhalten, wenn Sie auf das Fenster mit der Vorschau auf der rechten Seite schauen).

Um die Farben des Graffiti lebendiger zu machen, können wir möglicherweise einen "RGB Curves"-Knoten ("Add > Color > RGB Curves") hinzufügen, der nach Belieben geändert werden kann

Andere Graffiti-Änderungen:
Wir können schließlich versuchen, die Graffiti-Schrift zu ruinieren/zu verwischen, indem wir von ihrem Alphakanal eine Maske subtrahieren, die von einer Musgrave-Textur erzeugt wird.
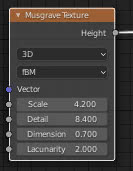
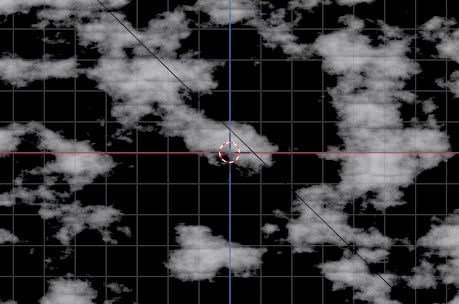
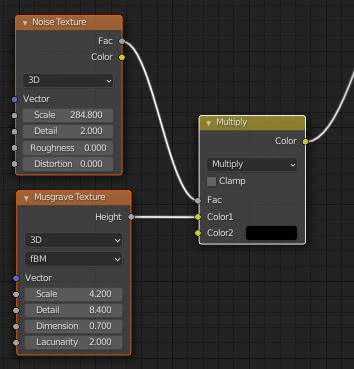
Fügen wir einen "Musgrave Texture"-Knoten hinzu ("Add > Texture > Musgrave Texture") und legen Sie die Parameterwerte fest, um kleine gezackte Stellen zu erhalten:

bekommen

Wir fügen auch einen "Noise Texture"-Knoten ("Add > Texture > Noise Texture") hinzu und verwenden ihn als "Factor" zum Mischen mit einer schwarzen Farbe

um "viele kleine Löcher" in den zuvor gebauten "Wolken" zu erzeugen (Die Löcher werden verwendet, um die Verschlechterung der Farbe im Laufe der Zeit besser zu simulieren)

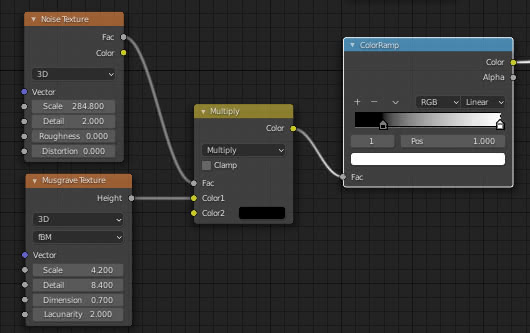
Durch Hinzufügen einen "ColorRamp"-Knoten (Add > Converter > ColorRamp), mit einem schwarzen Schieberegler auf Position 0.186 und einem vollständig weißen, der sich derzeit auf Position 1 befindet,

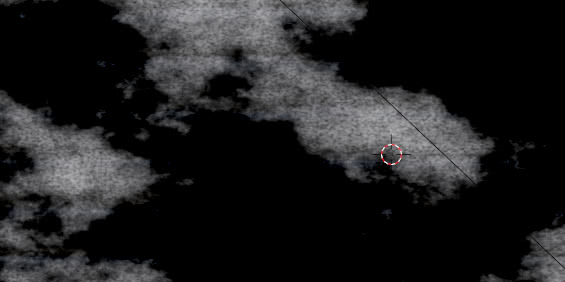
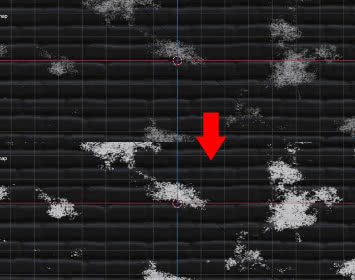
Wir machen die Wolken kleiner, weiter auseinander und besser definiert

Jetzt müssen wir diese Blasen vom Graffiti subtrahieren, dazu machen wir den Unterschied, indem wir den "Math"-Knoten mit der "Subtract"-Option ("Add > Converter > Math") verwenden, zwischen der Maske, die vom "Alpha"-Port von kommt die Graffiti-Textur

und das Ergebnis des soeben eingefügten "ColorRamp"-Knotens. Das Ergebnis der Subtraktion wird als neue Karte verwendet, die in die "Fac"-Gatter eingefügt wird.

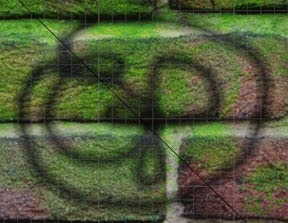
Im "Material Review"-Modus sehen wir, dass die Schrift an einigen Stellen (korrespondierend zu den "Wolken") bereits zu verblassen begonnen hat und die Umrisse weniger ausgeprägt sind

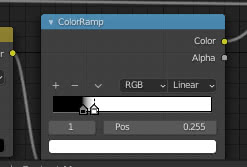
Indem Sie den Schieberegler der weißen Farbe nach links verschieben, beispielsweise auf eine Position 0.255

das Weiß der "Wolken" intensiviert und wird klarer,

Erhöhen Sie die Intensität der subtrahierten Maske

und simulieren Sie eine Erosion der deutlicheren Graffiti-Schrift

Wir signieren das Graffiti:
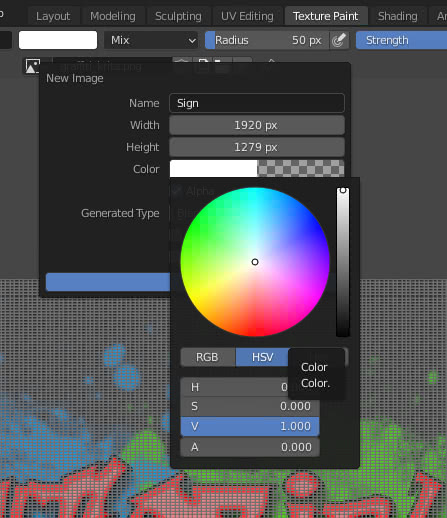
Lassen Sie uns nun das Graffiti mit "Texture Painting" "signieren". Wir betreten den Arbeitsbereich "Texture Paint", indem wir oben auf die entsprechende Registerkarte klicken, dann im "Image Editor" links, indem wir oben auf die Schaltfläche "New Image" klicken, erstellen wir ein neues Bild zum Malen , die wir "Sign" nennen

mit den gleichen Abmessungen wie "diffuse_map.jpg", Breite 1920 Pixel und Höhe 1279 Pixel, weil wir die Palette der Einfachheit halber auf die gesamte Oberseite erweitern möchten, und transparent (Alpha = 0), weil zusätzlich zur Schrift der Rest wird transparent sein.
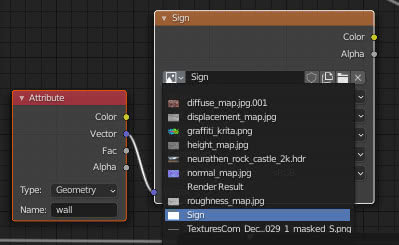
Im "Shading Editor" des Arbeitsbereichs "Shading" verschieben wir die Knoten "Principled" und "Material Output" noch weiter nach rechts, markieren sie und drücken die Tasten "G" und dann "X". Duplizieren Sie die Knoten "Image Texture" und "Attribute" des Graffitis, bringen Sie sie weiter nach rechts, und wählen Sie im Dropdown-Menü die Textur "Sign" im Knoten "Image Texture" aus und schreiben Sie den Map-Namen "wall" im "Attribute"-Knoten. Dies liegt daran, dass wir die "UV Map" "wall" für die Signatur verwenden.

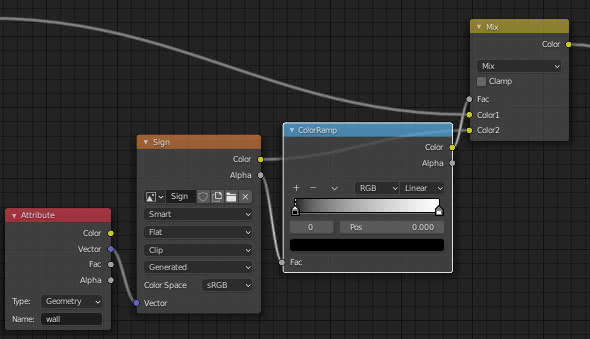
Lassen Sie uns mit einem "MixRGB"-Knoten ("Add > Color > MixRGB"), mit der Option "Multiply" ausgewählt, diese Textur mit den bereits vorhandenen mischen, indem wir den "Alpha"-Port der neuen Textur als Maske verwenden und ein "ColorRamp"-Knoten ("Add > Converter > ColorRamp"), um den Effekt bei Bedarf zu betonen oder abzuschwächen.

Da wir uns auf die Karte beziehen, die die gesamte Wand umfasst, wählen wir in "Object Data Properties > UV Maps" die "UV Map" "wall" aus.

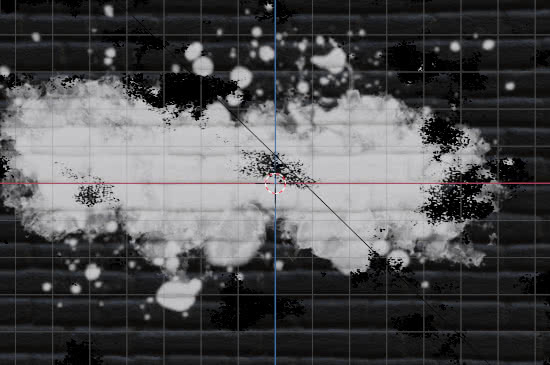
Kehren wir zum Arbeitsbereich "Texture Paint" zurück und wählen den Anzeigemodus "Material Preview" (wenn wir das Rechteck in der "3D View" nicht sehen konnten, wird es mit diesem Anzeigemodus erneut angezeigt).

Wir drücken daher die Taste "1" auf dem Ziffernblock, um die orthogonale Frontansicht einzustellen. Nachdem Sie das Rechteck gut platziert haben

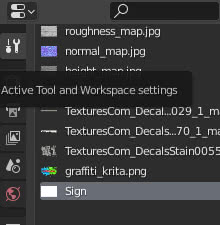
Wir zoomen mit dem Mausrad hinein und wählen in den "Active Tool and Workspace Settings" die Textur "Sign" aus

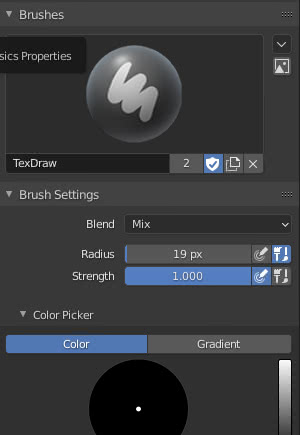
Wir wählen einen Pinsel mit einer geeigneten Radiusgröße und schwarzer Farbe aus

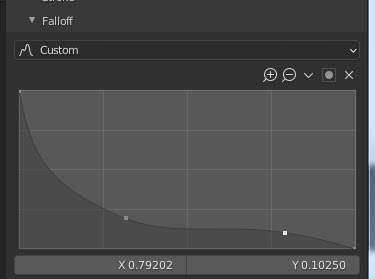
und "Falloff" des benutzerdefinierten Pinselstrichs (fügen Sie einige Punkte hinzu und ändern Sie die Kurve, um einen weicheren Pinselstrich im äußersten Teil zu erzeugen)

Dann zeichnen wir in der "3D View" mit der Maus (oder einem Grafiktablett oder anderem) eine hypothetische Signatur des Graffitis

Lassen Sie uns das Rendern starten, indem Sie die Taste "F12" drücken, und wir werden sehen

Wir haben die Pinselkurve so angepasst, weil wir eine kleine Signatur erstellen mussten, weil wir im Beispiel in diesem Tutorial eine Linie zeichnen mussten, die sichtbar war, aber nach dem Herauszoomen auch periphere Schattierungen zeigte, um die gesamte Wand einzurahmen.
Aber es ist dem Sprühen mit einer Airbrush nicht sehr ähnlich.
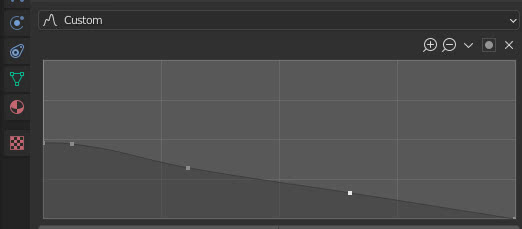
Ein besseres Setup könnte sein

mit Ergebnis

Sie wählen die Anpassung, die Sie für die beste halten.
Die Projektdateien können Sie hier herunterladen:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
graffiti_krita.png
blender_add_graffiti_wall_adaptive_subdivision.blend
blender_add_graffiti_wall_display_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
Das war's für dieses Tutorial zum Bemalen einer Wand mit Blender. In der letzten Folge des Kurses werden wir versuchen, etwas Efeu an die Wand zu bringen ("Blender: Vollständige Anleitung zum Add-on Ivy Generator"). Happy blending!
Zurück zum Kurs "Blender Kurs: Vom Foto zur 3D-Wand"


