Blender : comment ajouter du graffiti sur un mur
Dans ce tutoriel nous allons voir comment ajouter un graffiti/texte/pochoir au "mur" que nous avions créé dans Blender dans les précédents tutoriels du mini-cours "Cours Blender: d'une photo à un mur 3D". Nous utiliserons comme image de graffiti, pour appliquer le mur, celle que nous avons créée dans le tutoriel pour Krita (Comment créer un graffiti en Krita) "graffiti_krita.png"
Démarrons Blender et chargeons le fichier mural "blender_wall_add_dirty_displace_modificator.blend" que nous avons créé dans le tutoriel pour salir le mur (Tutoriel Blender: comment ajouter de la saleté à un mur).
Ajoutons le graffiti/texte au mur:
Comme on l'avait déjà vu quand on salit le mur, il faut:
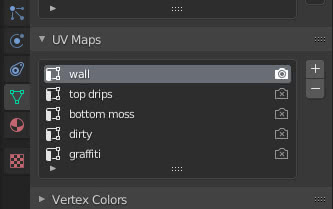
- créer une nouvelle "UV Map"
- mixez la nouvelle texture avec celles présentes dans le "Shader Editor", en lui attribuant sa "UV Map"
- adapter la nouvelle carte à la taille et à la position souhaitées
- améliorer la visibilité de la nouvelle texture ajoutée
Nous sélectionnons donc le plan où le mur a été construit et dans "Object Data Properties > UV Maps" nous créons la "UV Map" "graffiti"

On accède à l'espace de travail "Shading" en cliquant sur l'onglet en haut

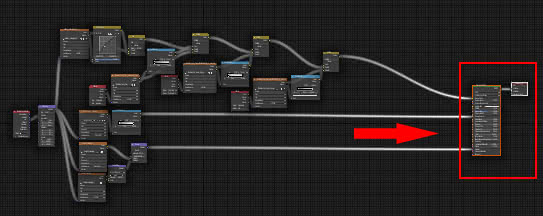
et dans le "Shader Editor" déplacer les nœuds "Principled" et "Material Output" un peu plus à droite, en les sélectionnant avec la souris et en appuyant sur les touches "G" puis "X"

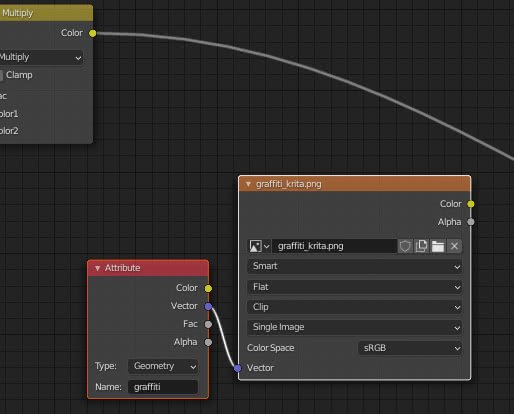
Nous sélectionnons un nœud "Attribute" et un nœud "Image Texture" des dernières textures insérées dans le tutoriel précédent, dupliquons-les en appuyant sur les touches "Shift+D", les déplaçons vers la droite et définissons le nom de la carte "graffiti", dans le nœud "Attribute", et chargez l'image "graffiti_krita.png" dans le nœud "Image Texture"

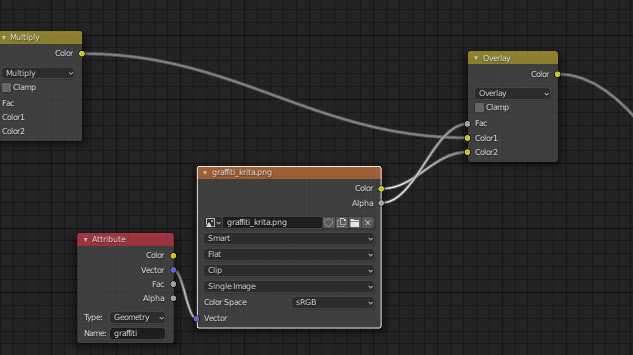
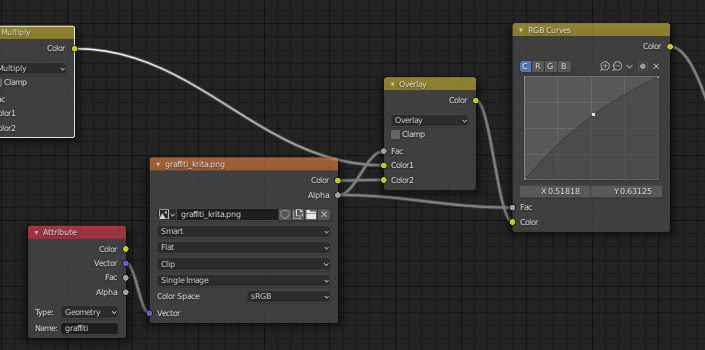
Pour fondre ce nœud avec l'effet des textures précédentes, on utilise un nœud "MixRGB" ("Add > Color > MixRGB") avec l'option "Overlay". Nous utilisons cette option car elle mélange ou décolore les couleurs en fonction de la couleur de base, vous pouvez donc voir la rugosité des briques sous la peinture, tandis qu'entre une brique et l'autre la peinture ne sera pas présente, comme cela se produit en réalité en raison de l'effritement du mortier avec le temps. Cet effet ne doit être appliqué qu'à la texture graffiti, utilisons donc son canal "alpha" comme masque.

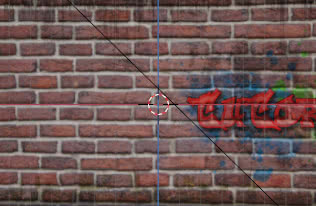
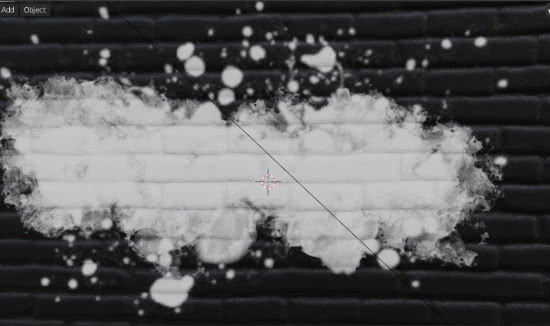
Le résultat correspond à ce que nous recherchions

cependant, l'écriture doit être mieux positionnée

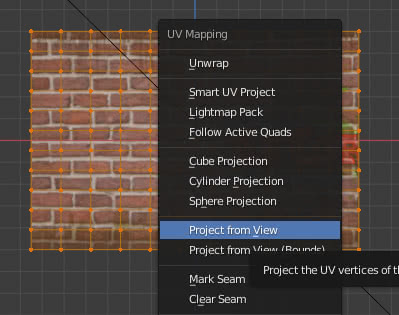
Cliquez donc sur l'onglet correspondant à l'espace de travail "UV Editing", dans la "3D Viewport" à droite appuyez sur la touche "Tab" pour entrer en "Edit Mode". Nous sélectionnons tout en appuyant sur la touche "A" puis créons une nouvelle carte, en appuyant sur la touche "U" et en choisissant "Project from View" dans la fenêtre contextuelle

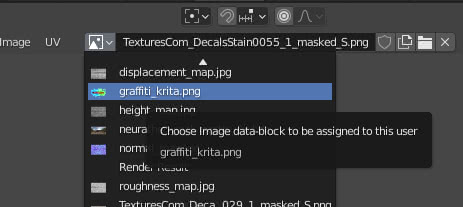
A gauche, dans "UV Editor" choisissez la texture "graffiti_krita.png" en haut (la référence est déjà présente dans le menu déroulant car nous l'avions chargée dans le noeud "Image Texture")

et utilisez les touches "G" et "S" pour déplacer et redimensionner la projection du maillage jusqu'à ce que le résultat souhaité soit atteint (également obtenu en regardant la fenêtre avec l'aperçu à droite).

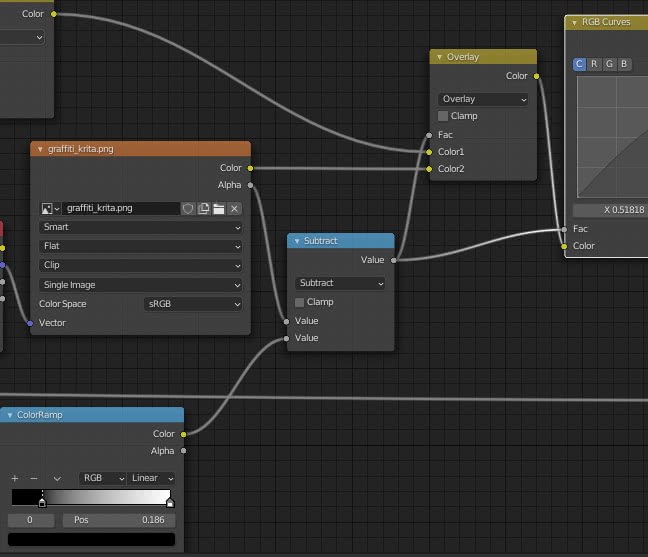
Pour rendre les couleurs du graffiti plus vives on peut éventuellement ajouter un node "RGB Curves" ("Add > Color > RGB Curves") à modifier à volonté

Autres changements de graffitis :
On peut éventuellement essayer de ruiner/brouiller l'écriture graffiti en soustrayant de son canal alpha un masque généré par une texture musgrave.
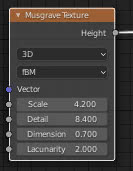
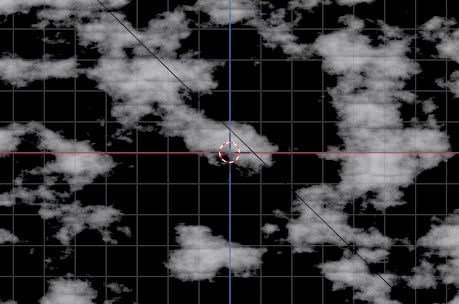
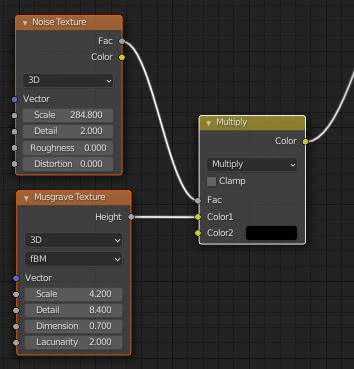
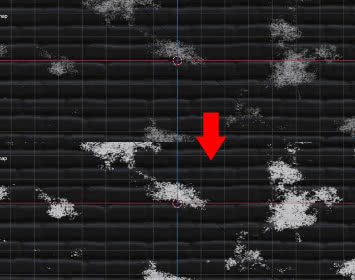
Ajoutons un node "Musgrave Texture" ("Add > Texture > Musgrave Texture") et définissons les valeurs des paramètres afin d'obtenir des petites taches déchiquetées :

en obtenant

Nous ajoutons également un nœud "Noise Texture" ("Add > Texture > Noise Texture"), en l'utilisant comme "Factor" pour le mélange avec une couleur noire

pour créer "de nombreux petits trous" dans les "nuages" construits précédemment (Les trous servent à mieux simuler la détérioration de la peinture dans le temps)

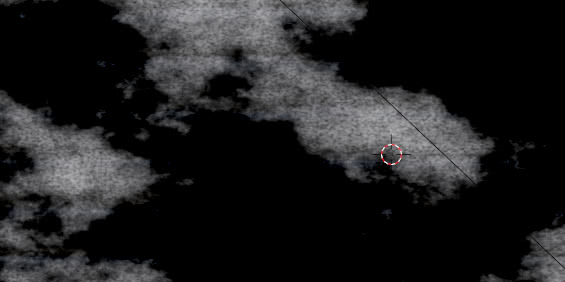
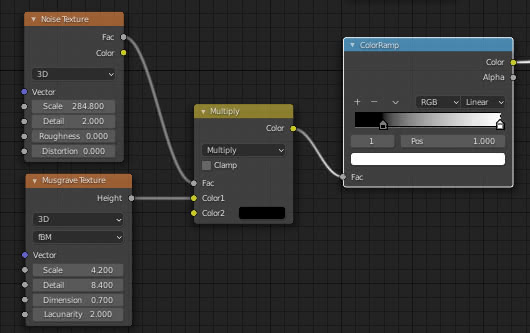
En ajoutant un node "ColorRamp" (Add > Converter > ColorRamp), avec un slider noir en position 0.186 et un complètement blanc actuellement en position 1,

nous rendons les nuages plus petits, plus espacées et mieux définies

Maintenant nous devons soustraire ces nuages à l'inscription des graffiti, pour cela on fait la différence, en utilisant le noeud "Math" avec l'option "Subtract" ("Add > Converter > Math"), entre le masque venant du port "Alpha" de la texture des graffitis

et le résultat du nœud "ColorRamp" qui vient d'être inséré. Le résultat de la soustraction sera utilisé comme une nouvelle carte à insérer dans les portes "Fac".

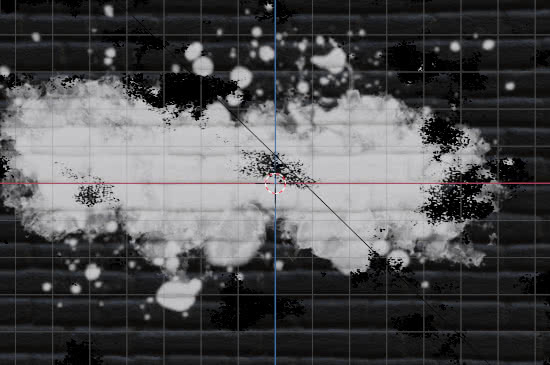
On voit en mode "Material review" que l'écriture dans certaines zones (en correspondance avec les "nuages") a déjà commencé à s'estomper et les contours sont moins définis

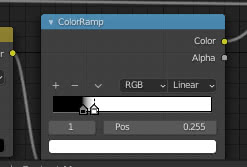
En déplaçant le curseur de la couleur blanche vers la gauche, par exemple vers une position 0.255

le blanc des "nuages" s'intensifie et devient plus clair,

augmentant l'intensité du masque qui est soustrait,

simulant une érosion de l'écriture graffiti plus évidente

On signe les graffiti:
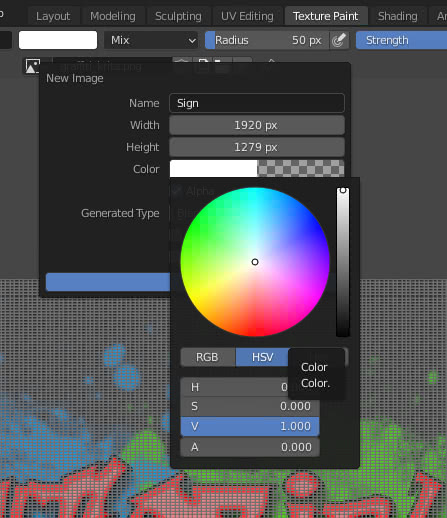
Maintenant, "signons" le graffiti en utilisant le "Texture Painting". Nous entrons dans l'espace de travail "Texture Paint" en cliquant sur l'onglet relatif en haut, puis dans "Image Editor" à gauche, en cliquant sur le bouton "New Image" en haut, nous créons une nouvelle image sur laquelle peindre, que nous appelons "Sign"

avec les mêmes dimensions que le "diffuse_map.jpg", largeur 1920 pixels et hauteur 1279 pixels, car on veut étendre la palette à tout le haut par commodité, et transparente (Alpha = 0) car en plus de l'écriture le reste sera transparente.
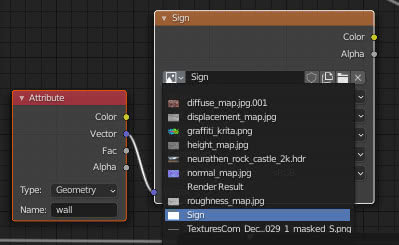
Dans le "Shading Editor" de l'espace de travail "Shading", nous déplaçons les nœuds "Principled" et "Material Output" encore plus à droite, en les sélectionnant et en appuyant sur les touches "G" puis "X". Dupliquez les nœuds "Image Texture" et "Attribute" du graffiti, amenez-les plus à droite et sélectionnez la texture "Sign" dans le nœud "Image Texture" dans le menu déroulant et écrivez le nom de la carte "wall" dans le nœud "Attribute". C'est parce que nous utilisons la "UV Map" "wall" pour la signature.

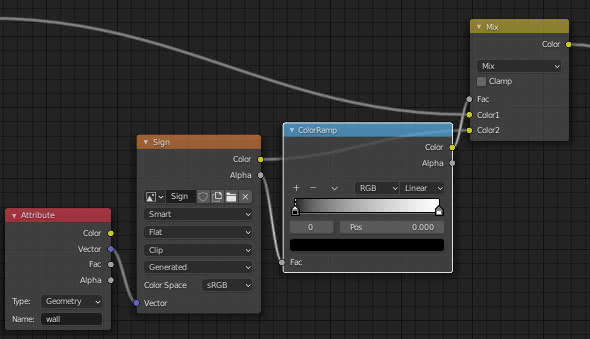
Mélangeons avec un nœud "MixRGB" ("Add > Color > MixRGB"), avec l'option "Multiply" sélectionnée, cette texture avec celles déjà présentes, en utilisant le port "Alpha" de la nouvelle texture comme masque, en ajoutant un nœud "ColorRamp" ("Add > Converter > ColorRamp") pour accentuer ou diminuer l'effet si nécessaire.

Puisque nous nous référons à la carte qui comprend tout le mur, nous sélectionnons la "UV Map" "mur" dans "Object Data Properties > UV Maps".

Revenons à l'espace de travail "Texture Paint" et sélectionnons le mode d'affichage "Material Preview" (si nous n'avons pas pu voir le rectangle dans la "3D View", il réapparaîtra avec ce mode d'affichage)

On appuie donc sur la touche "1" du pavé numérique pour régler la vue orthogonale de face. Après avoir bien placé le rectangle

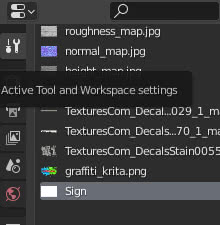
on zoome avec la molette de la souris et dans "Active Tool and Workspace settings" sélectionne la texture "Sign"

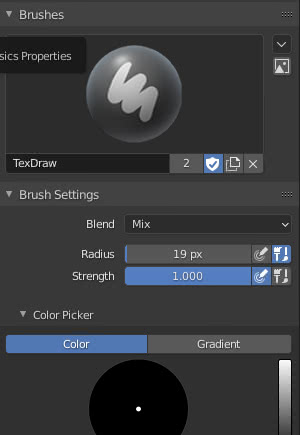
nous sélectionnons un pinceau avec une taille de rayon appropriée et une couleur noire

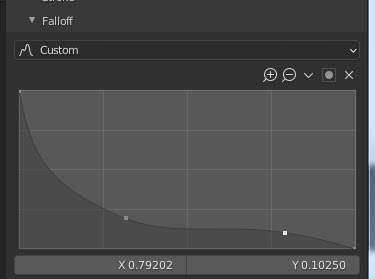
et "Falloff" du coup de pinceau personnalisé (ajoutez quelques points et modifiez la courbe pour créer un coup de pinceau plus doux dans la partie la plus à l'extérieur)

puis dans la "Vue 3D" on dessine avec la souris (ou une tablette graphique, ou autre) une hypothétique signature du graffiti

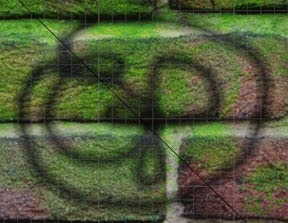
Commençons le rendu en appuyant sur la touche "F12" et nous verrons

Nous avons personnalisé la courbe du pinceau de cette façon car nous devions créer une petite signature, car dans l'exemple de ce didacticiel nous devions tracer une ligne visible, mais également afficher des nuances périphériques après un zoom arrière pour encadrer tout le mur.
Mais ce n'est pas très similaire à la pulvérisation d'un aérographe.
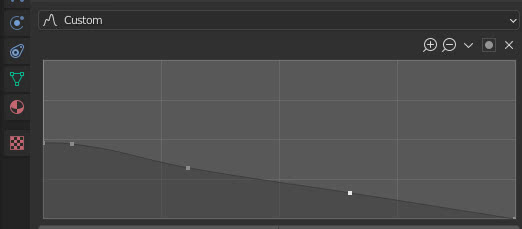
Une meilleure configuration pourrait être

avec résultat

vous choisissez la personnalisation qui vous semble la meilleure.
Vous pouvez télécharger les fichiers du projet ici:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
graffiti_krita.png
blender_add_graffiti_wall_adaptive_subdivision.blend
blender_add_graffiti_wall_display_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
C'est tout pour ce tutoriel sur le graffiti d'un mur avec Blender. Dans le dernier épisode du cours, nous essaierons d'ajouter du lierre au mur ("Blender: guide complet de l'add-on Ivy Generator"). Happy blending!
Retour au cours "Cours Blender: d'une photo à un mur 3D"


