Blender: come aggiungere un graffito ad un muro
In questo tutorial vedremo come aggiungere un graffito/testo/stencil al "muro" che avevamo realizzato in Blender nei precedenti tutorials del minicorso "Corso Blender: da una foto a un muro 3D". Utilizzeremo come immagine del graffito, da applicare la muro, quella che avevamo creato nel tutorial per Krita (Come creare un graffito in Krita) "graffiti_krita.png"
Avviamo Blender e carichiamo il file del muro "blender_wall_add_dirty_displace_modificator.blend" che avevamo realizzato nel tutorial per sporcare il muro (Blender tutorial: come aggiungere sporco ad un muro).
Aggiungiamo il graffito/testo al muro:
Come avevamo già visto quando avevamo sporcato il muro, dobbiamo:
- creare una nuova "UV Map"
- miscelare la nuova texture con quelle presenti nello "Shader Editor", assegnando la sua "UV Map"
- adattare la nuova mappa alle dimensioni e alla posizione desiderata
- migliorare la visibilità della nuova texture aggiunta
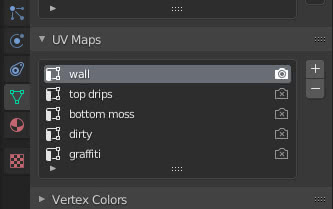
Selezioniamo perciò il piano dove era stato costruito il muro e in "Object Data Properties > UV Maps" creiamo la "UV Map" "graffiti"

Accediamo al workspace "Shading" cliccando sulla linguetta in alto

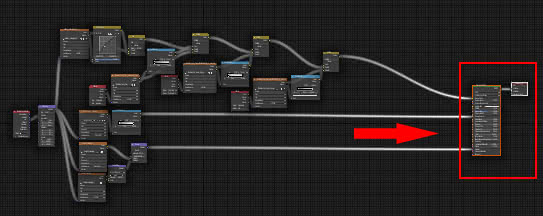
e nello "Shader Editor" spostiamo ancora un po' più a destra i nodi "Principled" e "Material Output", selezionandoli con il mouse e premendo i tasti "G" e poi "X"

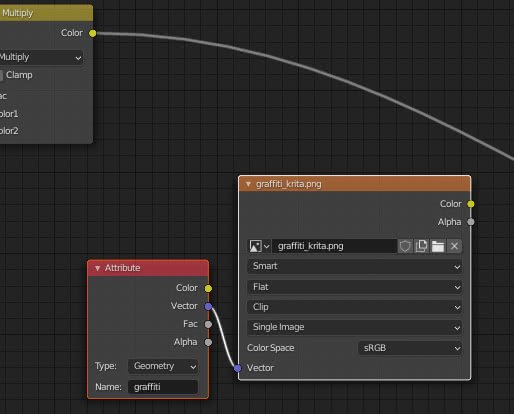
Selezioniamo un nodo "Attribute" e un nodo "Image Texture" delle ultime textures inserite nel precedente tutorial, li duplichiamo premendo i tasti "Shift+D", li spostiamo a destra e settiamo il nome della mappa "graffiti", nel nodo "Attribute", e carichiamo l'immagine "graffiti_krita.png" nel nodo "Image Texture"

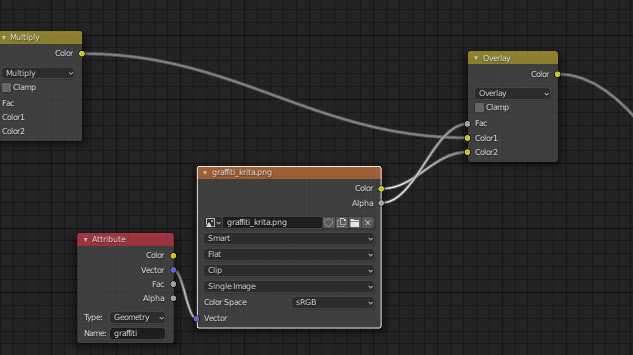
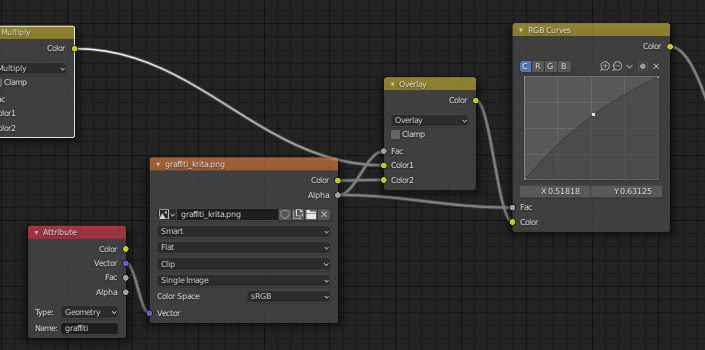
Per miscelare questo nodo con l'effetto delle precedenti textures, utilizziamo un nodo "MixRGB" ("Add > Color > MixRGB") con opzione "Overlay". Utilizziamo questa opzione perché miscela o scolora i colori a seconda del colore di base, così potranno vedersi le rugosità dei mattoni sotto la vernice, mentre tra un mattone e l'altro la pittura sarà poco presente, come accade nella realtà a causa dello sbriciolamento della malta con il passare del tempo. Questo effetto dovrà essere applicato solo sulla texture del graffito, quindi usiamo il suo canale "alpha" come maschera.

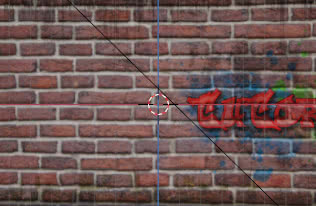
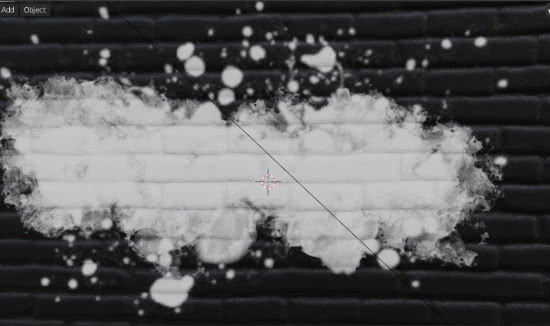
Il risultato è quello che stavamo cercando

però bisogna posizionare meglio la scritta

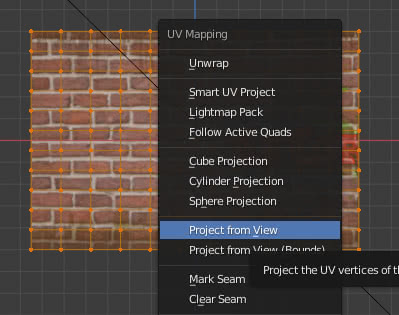
clicchiamo dunque sulla linguetta corrispondente al workspace "UV Editing", nella "3D Viewport" a destra premiamo il tasto "Tab" per entrare in "Edit Mode". Selezioniamo tutto premendo il tasto "A" quindi creiamo una nuova mappa, premendo il tasto "U" e scegliendo "Project from View" nella finestra popup

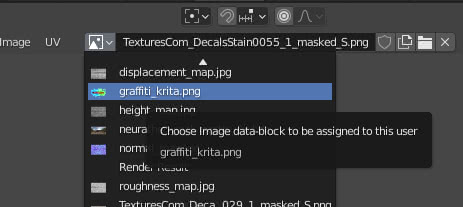
A sinistra, nell' "UV Editor" scegliamo in alto la texture "graffiti_krita.png" (il riferimento è già presente nel menu a tendina perché l'avevamo caricata nel nodo "Image Texture")

e utilizziamo i tasti "G" e "S" per spostare e ridimensionare la proiezione della mesh fino a raggiungere il risultato desiderato (ottenuto anche guardando la finestra con la preview a destra).

Per far diventare più vivaci i colori del graffito possiamo eventualmente aggiungere un nodo "RGB Curves" ("Add > Color > RGB Curves") da modificare a piacimento

Altre modifiche al graffito:
Possiamo eventualmente cercare di rovinare/sfumare la scritta del graffito sottraendo al suo canale alpha una maschera generata da una texture musgrave.
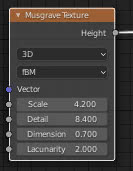
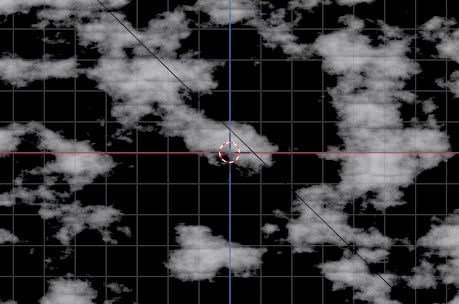
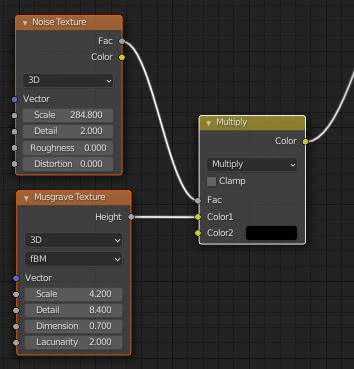
Aggiungiamo un nodo "Musgrave Texture" ("Add > Texture > Musgrave Texture") e settiamo i valori dei parametri in modo da ottenere delle piccole macchie frastagliate:

ottenendo

Aggiungiamo anche un nodo "Noise Texture" ("Add > Texture > Noise Texture"), usandolo come "Factor" per la miscelazione con un colore nero

per creare "tanti piccoli fori" nelle "nuvole" costruite in precedenza (I buchi servono per simulare meglio il deterioramento della vernice con il tempo)

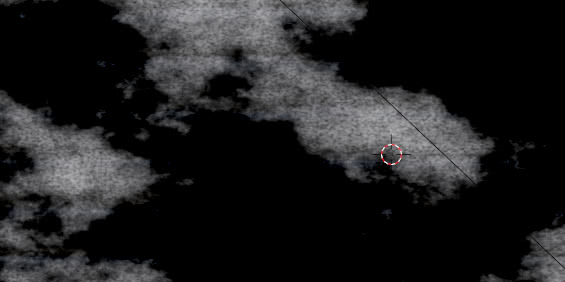
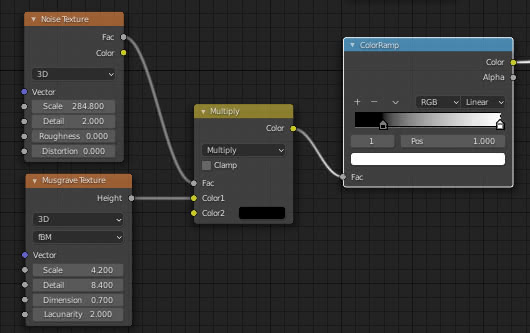
Aggiungendo un nodo "ColorRamp" (Add > Converter > ColorRamp), con un cursore nero in posizione 0.186 e uno completamente bianco al momento in posizione 1,

facciamo diventare le nuvole più piccole, più distanziate e meglio definite

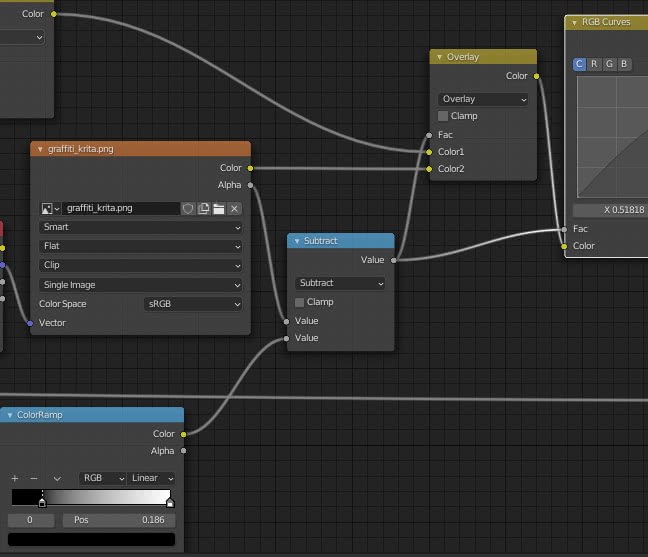
Ora dobbiamo sottrarre queste nuvolette alla scritta del graffito, per questo facciamo la differenza, utilizzando il nodo "Math" con opzione "Subtract" ("Add > Converter > Math"), tra la maschera proveniente dalla porta "Alpha" della texture del graffito

e il risultato del nodo "ColorRamp" appena inserito. Il risultato della sottrazione verrà usato come nuova mappa da inserire nelle porte "Fac".

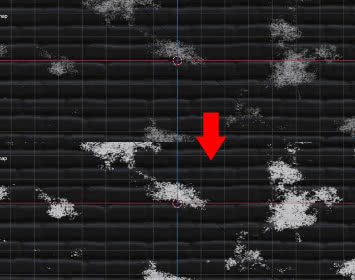
Vediamo in modalità "Material review" che la scritta in alcune zone (in corrispondenza delle "nuvolette") ha già cominciato a sfumarsi e i contorni sono meno definiti

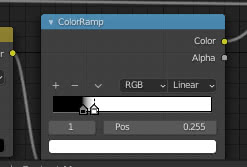
Portando il cursore del colore bianco a sinistra, per esempio ad una posizione 0.255

il bianco delle "nuvolette" si intensifica e diventa più chiaro,

aumentando l'intensità della maschera che viene sottratta,

simulando un'erosione della scritta del graffito più evidente

Firmiamo il graffito:
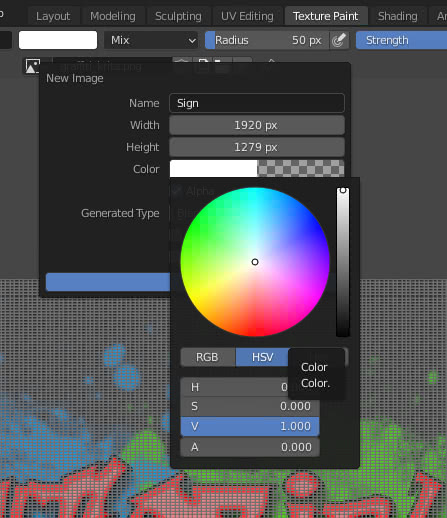
Ora "firmiamo" il graffito usando il "Texture Painting". Entriamo nel workspace "Texture Paint" cliccando sulla relativa linguetta in alto, quindi nell' "Image Editor" a sinistra, cliccando sul pulsante "New Image" in alto, creiamo una nuova immagine su cui dipingere, che chiamiamo "Sign"

con le stesse dimensioni della "diffuse_map.jpg", larghezza 1920 pixel e altezza 1279 pixel, perché vogliamo estendere la tavolozza a tutto il piano per comodità, e trasparente (Alpha=0) perché oltre alla scritta il resto sarà trasparente.
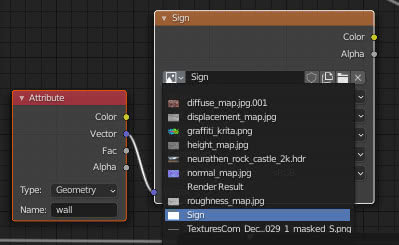
Nello "Shading Editor" del workspace "Shading" spostiamo ancora più a destra i nodi "Principled" e "Material Output", selezionandoli e premendo i tasti "G" e poi "X". Duplichiamo i nodi "Image Texture" e "Attribute" del graffito, li portiamo più a destra, e selezioniamo dal menu a tendina la texture "Sign" nel nodo "Image Texture" e scriviamo il nome della mappa "wall" nel nodo "Attribute". Questo perché utilizziamo la "UV Map" "wall" per la firma.

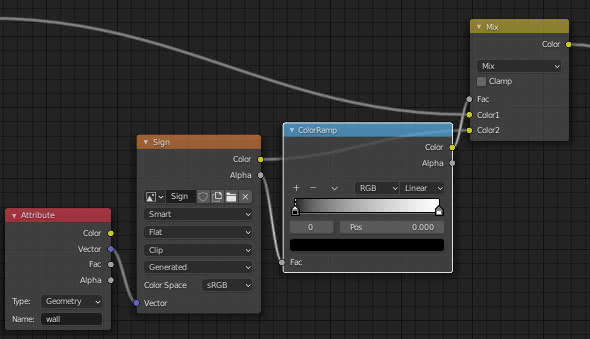
Misceliamo con un nodo "MixRGB" ("Add > Color > MixRGB"), con opzione selezionata "Multiply", questa texture con quelle già presenti, utilizzando la porta "Alpha" della nuova texture come maschera , aggiungendo un nodo "ColorRamp" ("Add > Converter > ColorRamp") per accentuarne o diminuine eventualmente l'effetto.

Dato che ci stiamo riferendo alla mappa che comprende tutto il muro, selezioniamo la "UV Map" "wall" in "Object Data Properties > UV Maps".

Torniamo nel workspace "Texture Paint" e selezioniamo la modalità di visualizzazione "Material Preview" (se nella "3D View" non riuscivamo a vedere il rettangolo, riapparirà con questa modalità di visualizzazione)

Premiamo dunque il tasto "1" sul tastierino numerco per settare la vista ortogonale frontale. Dopo aver ben posizionato il rettangolo

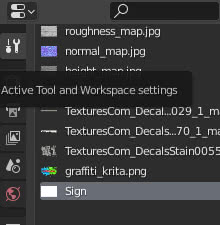
zoommiamo con la rotellina del mouse e in "Active Tool and Workspace settings" selezioniamo la texture "Sign"

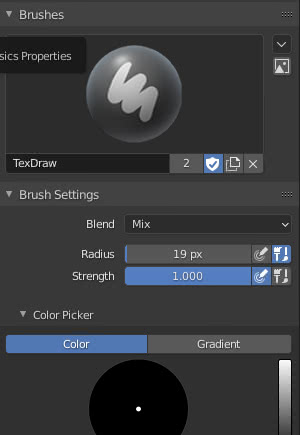
selezioniamo un pennello con opportuna grandezza del raggio e colore nero

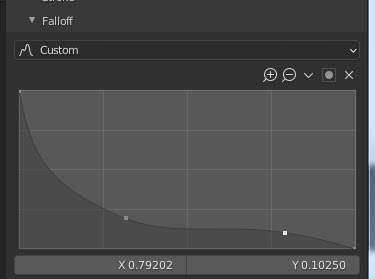
e "Falloff" del tratto del pennello personalizzato (aggiungiamo dei punti e modifichiamo la curva in modo da creare un tratto di pennello più sfumato nella parte più esterna)

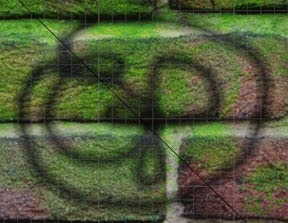
quindi nella "3D View" disegniamo con il mouse (o una tavoletta grafica, o altro) un'ipotetica firma del graffito

Avviamo il rendering premendo il tasto "F12" e vedremo

Abbiamo personalizzato in quel modo la curva del pennello perché dovevamo creare una firma di piccole dimensioni, perché nell'esempio di questo tutorial dovevamo tracciare una linea che fosse visibile, ma che mostrasse anche delle sfumature periferiche dopo lo zoom out per inquadrare il muro intero.
Però non è molto simile allo spruzzo di un aerografo.
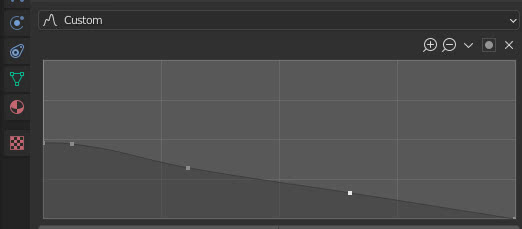
Una configurazione migliore potrebbe essere

con risultato

scegliete voi la personalizzazione che ritenete migliore.
Potete scaricare qui i files di progetto:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
graffiti_krita.png
blender_add_graffiti_wall_adaptive_subdivision.blend
blender_add_graffiti_wall_display_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
Per questo tutorial sulla realizzazione dei graffiti su un muro con Blender è tutto. Nell'ultima puntata del corso cercheremo di aggiungere anche un po' di edera al muro ("Blender: guida completa all'add-on Ivy Generator"). Happy blending!
Torna al corso "Da una foto a un muro 3D"


