Blender: cómo agregar graffiti a una pared
En este tutorial veremos cómo añadir un graffiti/texto/stencil al "muro" que habíamos creado en Blender en los tutoriales anteriores del minicurso "Curso de Blender: de una foto a una pared 3D". Usaremos como imagen de graffiti, para aplicar la pared, la que creamos en el tutorial de Krita (Cómo crear un graffiti en Krita) "graffiti_krita.png"
Iniciemos Blender y carguemos el archivo de pared "blender_wall_add_dirty_displace_modificator.blend" que hicimos en el tutorial para ensuciar la pared (Tutorial Blender: cómo agregar suciedad a una pared).
Agreguemos el graffiti/texto a la pared:
Como ya habíamos visto cuando ensuciamos la pared, debemos:
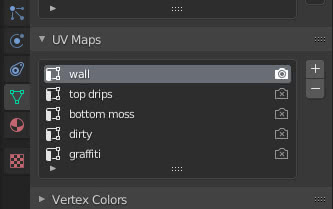
- crear un nuevo "UV Map"
- mezclar la nueva textura con las presentes en el "Shader Editor", asignando su "UV Map"
- adaptar el nuevo mapa al tamaño y posición deseados
- mejorar la visibilidad de la nueva textura añadida
Seleccionamos entonces el piso donde se construyó la pared y en "Object Data Properties > UV Maps" creamos el "UV Map" "graffiti"

Accedemos al espacio de trabajo "Shading" pulsando en la pestaña de la parte superior

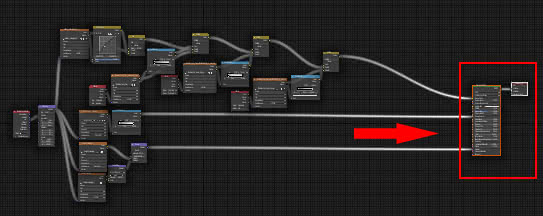
y en el "Shader Editor" mueva los nodos "Principled" y "Material Output" un poco más a la derecha, seleccionándolos con el mouse y presionando las teclas "G" y luego "X"

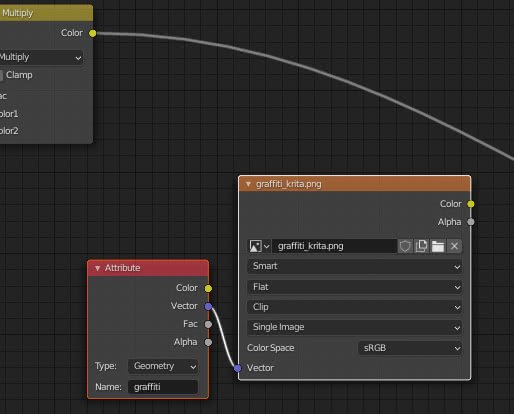
Seleccionamos un nodo "Attribute" y un nodo "Image Texture" de las últimas texturas insertadas en el tutorial anterior, las duplicamos presionando las teclas "Shift+D", las movemos hacia la derecha y establecemos el nombre del mapa "graffiti", en el nodo "Attribute" y cargar la imagen "graffiti_krita.png" en el nodo "Image Texture"

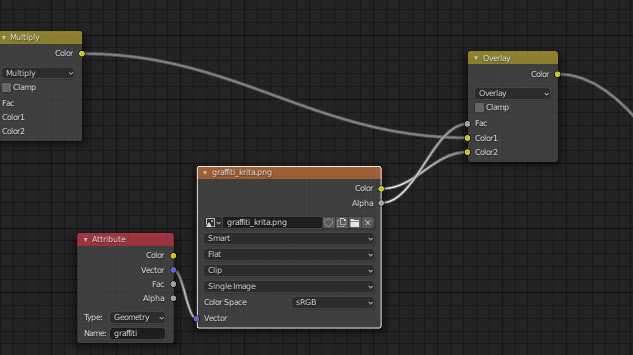
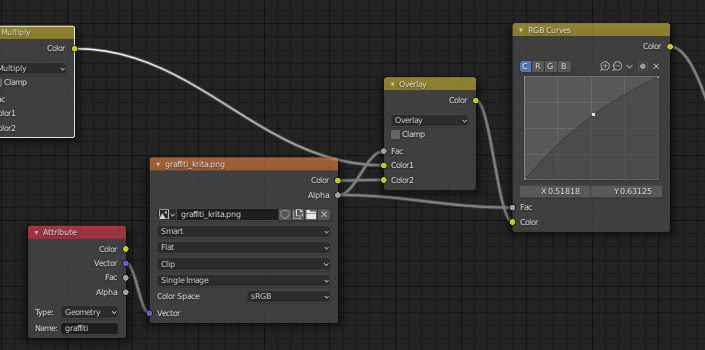
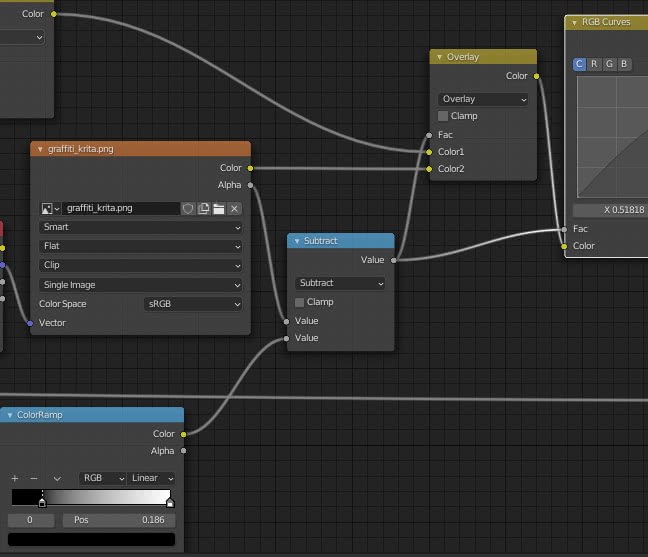
Para fusionar este nudo con el efecto de las texturas anteriores, usamos un nudo "MixRGB" ("Add > Color > MixRGB") con la opción "Overlay". Usamos esta opción porque mezcla o decolora los colores según el color base, por lo que se puede ver la rugosidad de los ladrillos debajo de la pintura, mientras que entre un ladrillo y otro la pintura no estará presente, como sucede en la realidad debido a el desmoronamiento del mortero con el tiempo. Este efecto solo debe aplicarse a la textura de graffiti, así que usemos su canal "alpha" como máscara.

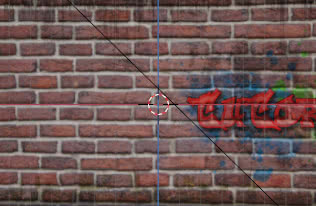
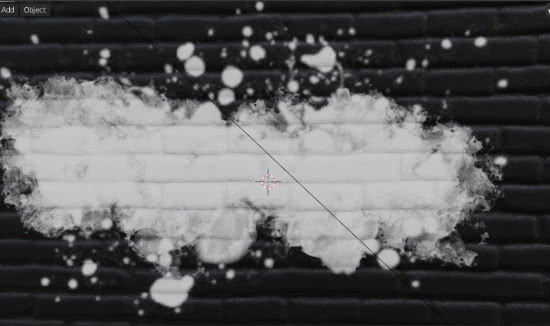
El resultado es lo que buscábamos.

sin embargo, la escritura debe estar mejor posicionada

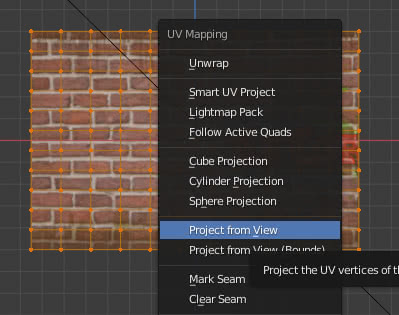
Haga clic en la pestaña correspondiente al espacio de trabajo "UV Editing", en la "3D Viewport" a la derecha, presione la tecla "Tab" para ingresar al "Edit Mode". Seleccionamos todo presionando la tecla "A" luego creamos un nuevo mapa, presionando la tecla "U" y eligiendo "Project from View" en la ventana emergente

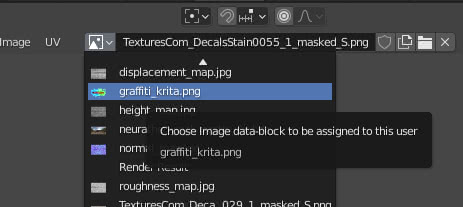
A la izquierda, en el "UV Editor" elija la textura "graffiti_krita.png" en la parte superior (la referencia ya está presente en el menú desplegable porque la habíamos cargado en el nodo "Image Texture")

y use las teclas "G" y "S" para mover y cambiar el tamaño de la proyección de la malla hasta alcanzar el resultado deseado (también obtenido mirando la ventana con la vista previa a la derecha).

Para hacer que los colores del graffiti sean más vivos, posiblemente podamos agregar un nodo de "RGB Curves" ("Add > Color > RGB Curves") para modificarlo a voluntad.

Otros cambios de graffiti:
Eventualmente podemos intentar arruinar/difuminar la escritura de graffiti sustrayendo de su canal alpha una máscara generada por una textura musgrave.
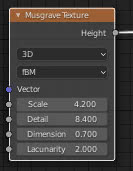
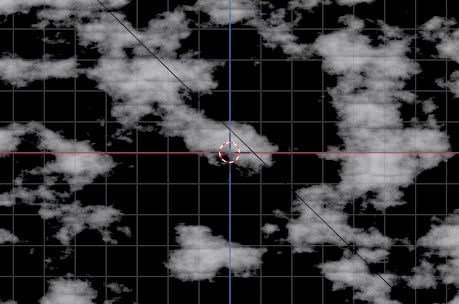
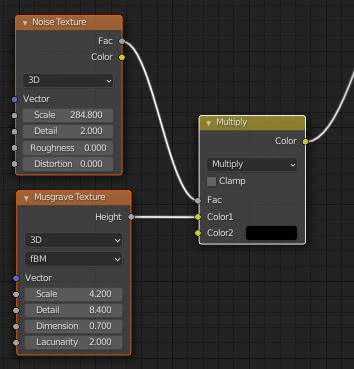
Agreguemos un nodo "Musgrave Texture" ("Add > Texture > Musgrave Texture") y establezcamos los valores de los parámetros para obtener pequeños puntos irregulares:

consiguiendo

También agregamos un nodo "Noise Texture" ("Add > Texture > Noise Texture"), usándolo como "Factor" para mezclar con un color negro

para crear "muchos pequeños agujeros" en las "nubes" construidas previamente (Los agujeros se utilizan para simular mejor el deterioro de la pintura con el tiempo)

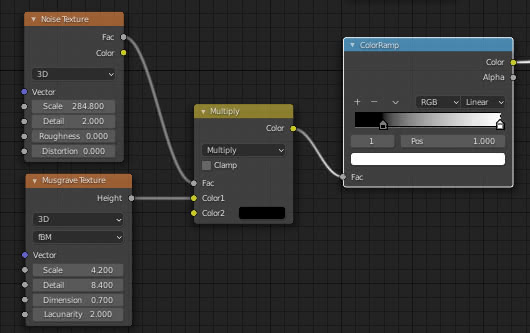
Al agregar un nodo "ColorRamp" (Add > Converter > ColorRamp), con un control deslizante negro en la posición 0.186 y uno completamente blanco actualmente en la posición 1,

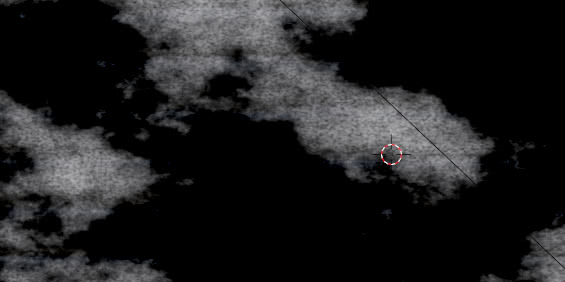
hacemos las nubes más pequeñas, más espaciadas y mejor definidas

Ahora tenemos que restar estas burbujas del graffiti, para esto hacemos la diferencia, usando el nodo "Math" con la opción "Subtract" ("Add > Converter > Math"), entre la máscara que viene del puerto "Alpha" de la textura del grafiti

y el resultado del nodo "ColorRamp" recién insertado. El resultado de la resta se utilizará como un nuevo mapa para insertar en las puertas "Fac".

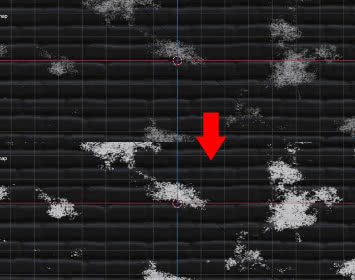
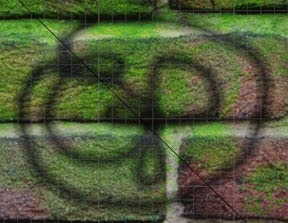
Vemos en modo "Material review" que la escritura en algunas zonas (en correspondencia con las "nubes") ya ha comenzado a desvanecerse y los contornos están menos definidos

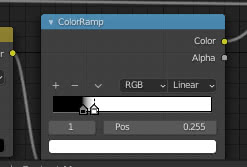
Moviendo el deslizador del color blanco hacia la izquierda, por ejemplo a una posición 0.255

el blanco de las "nubes" se intensifica y se aclara,

aumentando la intensidad de la máscara que se sustrae,

simulando una erosión de la escritura grafitera más evidente

Firmamos el grafito:
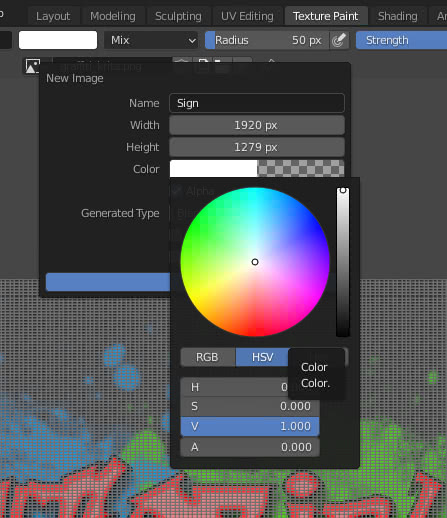
Ahora vamos a "Sign" el graffito usando el "Texture Painting". Ingresamos al espacio de trabajo "Texture Paint" haciendo clic en la pestaña relativa en la parte superior, luego en el "Image Editor" a la izquierda, al hacer clic en el botón "New Image" en la parte superior, creamos una nueva imagen para pintar, que llamamos "Sign"

con las mismas dimensiones que el "diffuse_map.jpg", ancho 1920 pixels y alto 1279 pixels, porque queremos extender la paleta a toda la parte superior por comodidad, y transparente (Alpha = 0) porque además de la escritura, el resto será transparente.
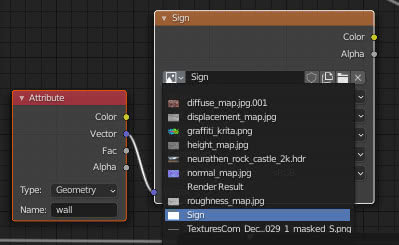
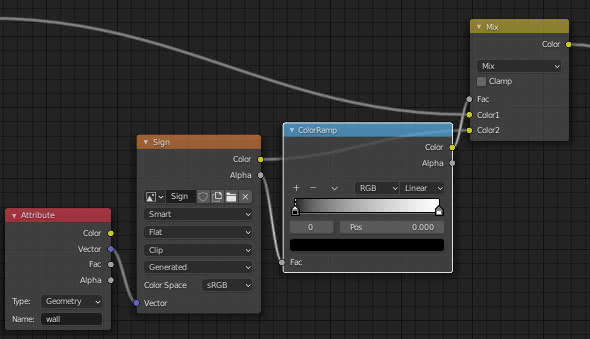
En el "Editor de sombreado" del espacio de trabajo "Shading" movemos los nodos "Principled" y "Material Output" aún más hacia la derecha, seleccionándolos y presionando las teclas "G" y luego "X". Duplique los nodos "Image Texture" y "Attribute" del grafiti, llévelos más hacia la derecha y seleccione la textura "Sign" en el nodo "Image Texture" del menú desplegable y escriba el nombre del mapa "wall". en el nodo "Attribute". Esto se debe a que usamos el "UV Map" "wall" para la firma.

Mezclamos con un nodo "MixRGB" ("Add > Color > MixRGB"), con la opción "Multiply" seleccionada, esta textura con las ya presentes, usando el port "Alpha" de la nueva textura como máscara, agregando un "ColorRamp" ("Add > Converter > ColorRamp") para acentuar o disminuir el efecto si es necesario.

Como nos estamos refiriendo al mapa que incluye toda la pared, seleccionamos el "UV Map" "wall" en "Object Data Properties > UV Maps".

Volvamos al espacio de trabajo "Texture Paint" y seleccionemos el modo de visualización "Material Preview" (si no pudimos ver el rectángulo en la "3D Viewport", volverá a aparecer con este modo de visualización)

Por lo tanto, presionamos la tecla "1" en el teclado numérico para configurar la vista ortogonal frontal. Después de colocar bien el rectángulo

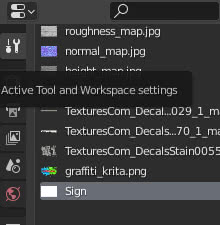
hacemos zoom con la rueda del mouse y en "Active Tool and Workspace settings" seleccionamos la textura "Sign"

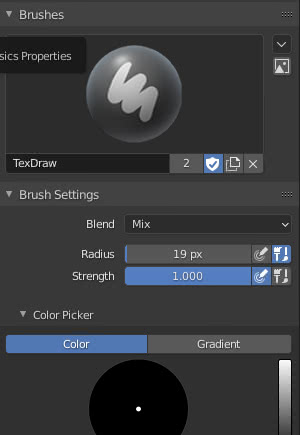
seleccionamos un pincel con un tamaño de radio apropiado y color negro

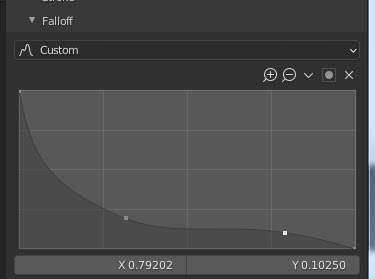
y "Falloff" del trazo de pincel personalizado (agregue algunos puntos y modifique la curva para crear un trazo de pincel más suave en la parte más externa)

luego en la "3D Viewport" dibujamos con el mouse (o una tableta gráfica, u otro) una firma hipotética del graffiti

Comencemos el renderizado presionando la tecla "F12" y veremos

Personalizamos la curva del pincel de esa manera porque teníamos que crear una firma pequeña, porque en el ejemplo de este tutorial teníamos que dibujar una línea que fuera visible, pero que también mostrara sombras periféricas después de alejar el zoom para enmarcar toda la pared.
Pero no es muy similar a rociar con un aerógrafo.
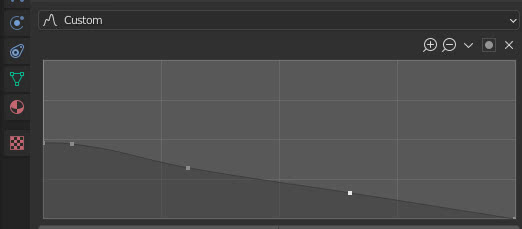
Una mejor configuración podría ser

con resultado

tú eliges la personalización que creas mejor.
Puede descargar los archivos del proyecto aquí:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
graffiti_krita.png
blender_add_graffiti_wall_adaptive_subdivision.blend
blender_add_graffiti_wall_display_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
Eso es todo por este tutorial sobre hacer graffiti en una pared con Blender. En el último episodio del curso intentaremos añadir un poco de hiedra a la pared ("Blender: guía completa del complemento Ivy Generator"). ¡Happy blending!
Volvé al curso "Curso de Blender: de una foto a una pared 3D"


