Cómo crear un graffiti en Krita
En este tutorial en español para Krita veremos cómo crear graffiti en Krita. Usaremos como textura base la imagen de una pared (la textura "diffuse" del mini curso "Curso de Blender: de una foto a una pared 3D" del cual forma parte este tutorial) descargada de pixabay.com (actualmente ubicada en https://pixabay.com/photos/wall-bricks-brick-wall-red-bricks-21534/) sobre el que aplicaremos un texto.
Carguémoslo con "File > Open" (Archivo > Abrir) y guardemos el archivo del proyecto con "File > Save As" (Archivo > Guardar como) como graffiti_krita.kra.
La imagen de la pared se insertó directamente en la capa "Background".

Vamos a crear el texto del grafiti en la pared:
Descarga la fuente ReskaGraf (https://www.dafont.com/reskagraf.font) del sitio dafont.com e instálala en nuestra computadora.
Reiniciamos el software Krita abriendo el archivo graffiti_krita.kra.
Seleccionamos la herramienta "Text" (Herramienta de texto)

Presionamos el botón izquierdo del mouse y, arrastrándolo, dibujamos un rectángulo (casi tan ancho como la pared).

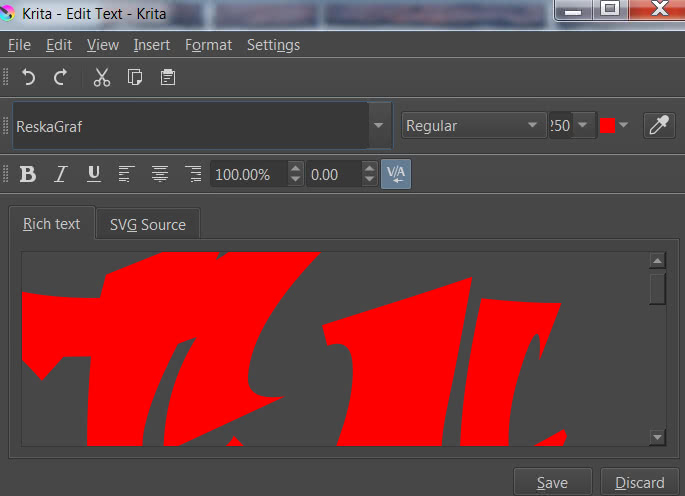
En la ventana emergente, que aparece al soltar el botón, creamos un texto "tutorial" rojo (255, 0, 0) con fuente ReskaGraf y tamaño 250

Presione el botón "Save" (Guardar) en la parte inferior para guardar los cambios y el botón "Close" (Cerrar) para cerrar la ventana emergente.
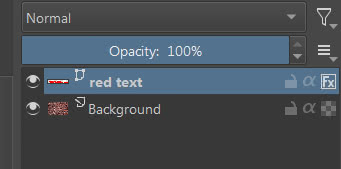
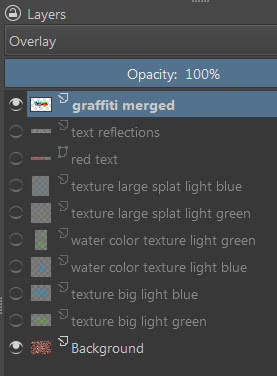
Si miramos a la derecha en la ventana acoplable "docker" (panel) "Layers" (Capas) notamos que se ha creado una capa vectorial "Vector Layer" (el texto se considera un elemento vectorial) a la que renombramos como "red text"

Seleccionemos la herramienta que te permite mover una capa

Y vamos a mover el texto más o menos a la mitad de la pared, ligeramente desplazado hacia la izquierda.

Ahora cambiemos el estilo del texto, agregando varios efectos, para darle un grosor y una sombra.
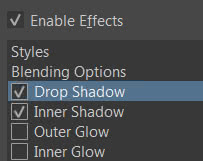
Haga clic derecho en la capa de texto y seleccione "Layer Style" (Estilo de capa)

En la ventana superpuesta que aparece marca la opción para activar la propiedad "Bevel and Emboss" (Bisel y repujado)

Incluso si el texto tiene una fuente ligeramente afilada, intentemos crear un bisel de bordes suaves:
Style (Estilo): Inner Bevel (Bisel interior)
Technique (Técnica): Smooth (Suave)
Depth (Profundidad): 100%
Direction (Dirección): Up (Arriba)
Size (Tamaño): 5px
Soften (Suavizar): 5px
Shading (Tonalidad):
Angle (Ángulo): 135°
Use global light (Usar luz global): no
Altitude (Altitud): 30
Highlight Mode (Modo resaltar): Screen (Pantalla)
Highlight Mode-Opacity (Opacidad): 50% sino aclara demasiado el rojo de las letras
Obteniendo, en la vista previa, como primer resultado

Ahora vamos a resaltar algunas partes de los biseles obtenidos con el bevel, activando el efecto "Inner Shadow" (Sombra Interior)

con parámetros:
Blend Mode (Modo de mezcla): Normal | Black (Negro) (0, 0, 0)
Angle (Ángulo): -45°
Use global light (Usar luz global): no
Distance (Distancia): 5px
Choke (Sofocar): 0%
Size (Tamaño): 4px
Noise (Ruido): 0%
con resultado

Añadamos ahora un contorno a las letras, propio de todo graffiti, pero sin exagerar. Activemos el efecto "Stroke" (Trazo)

con parámetros:
Size (Tamaño): 7px
Position (Posición): Outside (Fuera)
Blend Mode (Modo de mezcla): Normal
Opacity (Opacidad): 69%
Fill (Rellenar): Color
Color: Black (0, 0, 0)
y obtendremos

Finalmente, agreguemos una sombra a la escritura, activando el efecto "Drop Shadow" (Arrojar sombra)

para lo cual establecemos los parámetros:
Blender Mode (Modo de mezcla): Multiply (Multiplicar)
Color: Black (Negro) (0,0,0)
Opacity (Opacidad): 75%
Angle (Ángulo): 120°
Use global light (Usar luz global): no
Distance (Distancia): 21px
Spread (Extender): 0%
Size (Tamaño): 21px
Damos clic en el botón "OK" (Aceptar) y el resultado será

Ahora, para variar un poco los gráficos de la escritura, agreguemos un color más claro arriba de la escritura, casi un "reflejo", que subraya la forma de las letras.
Activamos la herramienta varita mágica, que en Krita se llama "Contiguous Selection Tool" (Herramienta de selección de área contigua)

y, manteniendo presionada la tecla Shift, haga clic con el botón izquierdo del mouse dentro de las letras, para seleccionarlas todas

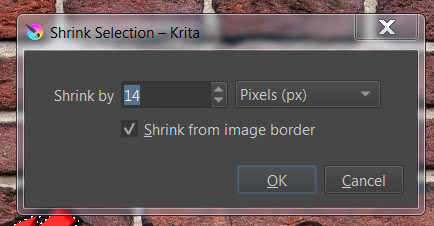
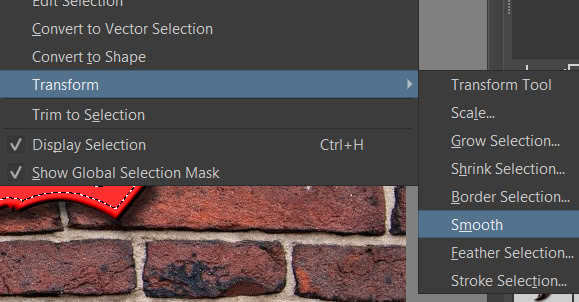
Ahora reduzca la selección, haciendo clic con el botón derecho del mouse sobre el texto y seleccionando "Transform > Shrink Selection" (Transformar > Encoger la selección)

Reduzcamos la selección ("Shrink by" (Encoger por)) a 14px


Suavizamos la selección, para asegurarnos de que el color (utilizado para rellenar la parte interna de la letra) se desvanezca posteriormente: haga clic con el botón derecho del mouse en el área seleccionada y luego seleccione "Transform > Smooth" (Suave)

Repetimos esta operación una segunda vez y obtenemos este tipo de selección

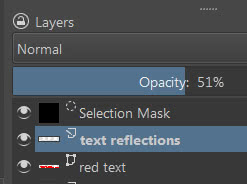
Agregamos una nueva capa (nivel) y la llamamos "text reflections"

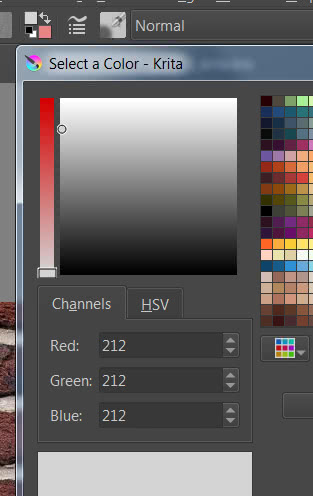
elegimos un color gris (212, 212, 212)

elijamos la herramienta cubo de pintura

y color haciendo clic en la selección

cambiemos la opacidad de la capa al 51%

y eliminamos la selección (eliminando la capa relativa a la máscara de selección), obteniendo

Vamos a crear las manchas de pintura en la pared:
Añadimos manchas de pintura para dar vivacidad y parecido a un grafiti a nuestro texto, ayudándonos de los pinceles ya presentes de serie en Krita.
Seleccionamos un color azul claro (3, 153, 220)

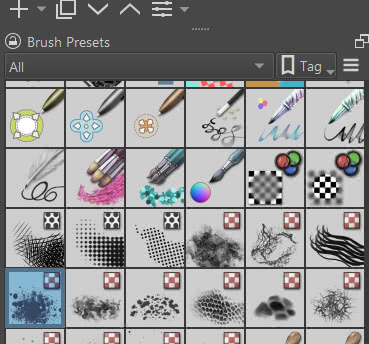
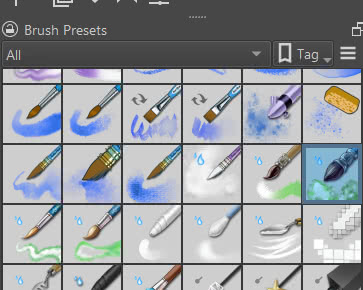
seleccione el pincel "Texture Large Splat" (con "Size" (Tamaño) 1000px)

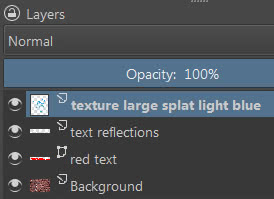
y cree la capa (una capa de pintura "Paint layer") "texture large splat light blue"

luego agregamos algunos puntos

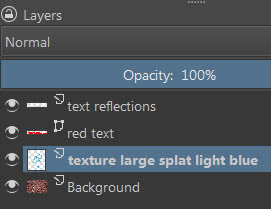
eso terminará debajo del texto (mueva la capa "texture large splat light blue" debajo de la capa "red text")


Invertimos el color de primer plano y de fondo (para conservar el color azul) y seleccionamos un verde claro (78, 212, 3)

realizamos las mismas operaciones que antes, creando una capa de "texture large splat light green" y con el pincel "Texture Large Splat" utilizado antes creamos puntos verdes que se colocarán debajo del texto.

Ahora usemos el pincel "Watercolor Texture" (con "Size" ( Tamaño) sin cambios = 220px),

con los mismos colores azul y verde claro, para crear manchas de color en dos nuevas capas "water color texture light blue" y "water color texture light green" (para visualizar mejor las manchas agregadas, ocultamos temporalmente las otras)

Para difuminar las diversas manchas del centro, utilice el pincel "Texture big"

con "Size" (Tamaño) sin cambios: 435px, nuevamente usando los colores azul y verde claro, creando las capas "texture big light blue" y "texture big light green". Consiguiendo así

Mostrando todos los puntos pintados hasta ahora

Vamos a crear el efecto graffiti:
Fusionamos con la pared todo lo que hemos creado hasta ahora, es decir, el texto y las manchas, para que parezca que han sido pintados en la pared de ladrillo: seleccionamos todas las capas, excepto "Background" que contiene la imagen de la pared de ladrillo,

haga clic en él con el botón derecho del mouse y en la ventana emergente que aparece seleccione "Duplicate Layer or Mask" (Duplicar capa o máscara) (o podríamos presionar las teclas "Ctrl + J")

seleccionamos las capas duplicadas

y, haciendo clic derecho sobre ellos, seleccione "Merge with Layer Below" (Fusionar con la capa inferior) en la ventana emergente que aparece

Llamamos a esta nueva capa, que contiene las fusionadas, como "graffiti merged" y ocultamos las capas originales. Luego seleccionamos "Overlay" (Superponer) como el modo de fusión para la nueva capa

y conseguiremos el efecto graffiti en la pared

El tutorial de Krita termina aquí; ahora, después de guardar el proyecto, exportemos el graffiti para usarlo con el software Blender.
Exportamos el graffito:
Eliminamos todas las capas excepto "graffiti merged" para el cual elegimos (Normal)


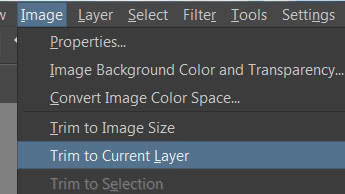
Recortamos la imagen, para que queden mas o menos solo las zonas pintadas, con "Image > Trim to Current Layer" (Imagen > Recortar a la Capa Actual)


y exportar con "File > Export" (Archivo > Exportar) como "graffiti_krita.png"
Eso es todo por este tutorial, veremos a continuación cómo agregar este texto a la pared en el programa Blender (Blender: cómo agregar graffiti a una pared).
Volvé al curso "Curso de Blender: de una foto a una pared 3D"
![Tutorial Krita: Introducción [ESP]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
