So erstellen Sie ein Graffito in Krita
In diesem Tutorial auf Deutsch für Krita werden wir sehen, wie man Graffiti in Krita erstellt. Als Basistextur verwenden wir das Bild einer Wand (die "diffuse" Textur des Minikurses "Blender Kurs: Vom Foto zur 3D-Wand", zu dem dieses Tutorial gehört), das von pixabay.com heruntergeladen wurde (derzeit unter https://pixabay.com/photos/wall-bricks-brick-wall-red-bricks-21534/), auf dem wir einen Text anbringen werden.
Laden wir es also mit "File > Open" (Datei > Öffnen) und speichern die Projektdatei mit "File > Save As" (Datei > Speichern unter) als graffiti_krita.kra.
Das Wandbild wurde direkt in die Ebene "Background" eingefügt.

Lassen Sie uns den Text des Graffitis an der Wand erstellen:
Laden Sie die Schriftart ReskaGraf (https://www.dafont.com/reskagraf.font) von der Website dafont.com herunter und installieren Sie sie auf unserem Computer.
Wir starten die Krita-Software neu, indem wir die Datei graffiti_krita.kra öffnen.
Wählen wir das "Text"-Werkzeug

Wir drücken die linke Maustaste und zeichnen durch Ziehen ein Rechteck (fast so breit wie die Wand).

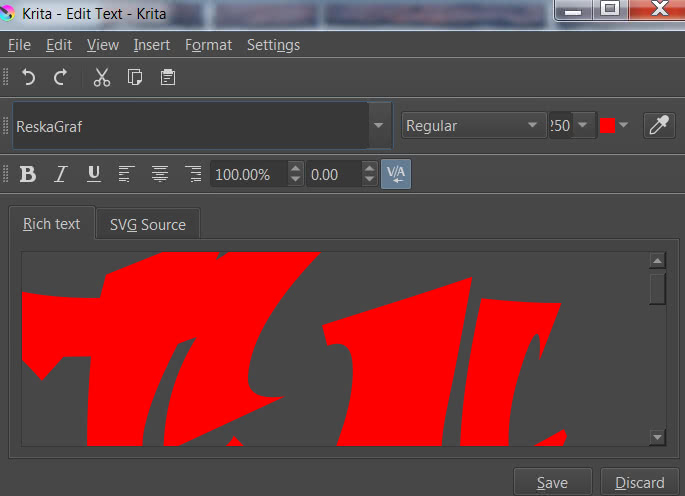
Im Popup-Fenster, das erscheint, wenn Sie die Schaltfläche loslassen, erstellen wir einen roten "tutorial"-Text (255, 0, 0) mit der Schriftart ReskaGraf und der Größe 250

Drücken Sie unten auf die Schaltfläche "Save"" (Speichern), um die Änderungen zu speichern, und auf die Schaltfläche "Close" (Schließen), um das Popup-Fenster zu schließen.
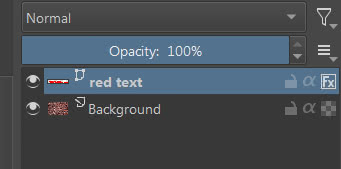
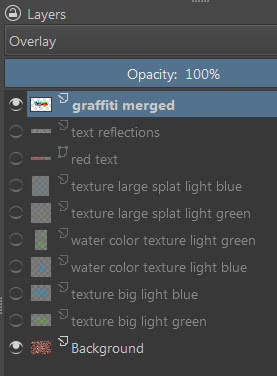
Wenn wir im "Docker" (Andockbare Dialoge) "Layers" (Ebenen) nach rechts schauen, stellen wir fest, dass eine Ebene vom Typ "Vector Layer" Vektorebene erstellt wurde (der Text wird als Vektorelement betrachtet), die wir umbenennen "red text" "Roter Text"

Lassen Sie uns das Werkzeug auswählen, mit dem Sie eine "layer" (Ebene) verschieben können

Und verschieben wir den Text mehr oder weniger in die Mitte der Wand, leicht nach links verschoben

Lassen Sie uns nun den Stil des Textes ändern, indem wir verschiedene Effekte hinzufügen, um ihm eine Dicke und einen Schatten zu verleihen.
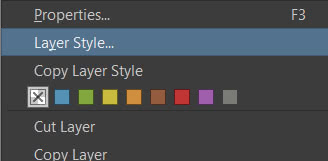
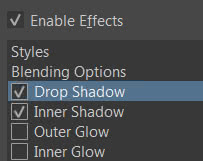
Klicken Sie mit der rechten Maustaste auf die Textebene und wählen Sie "Layer Style" (Ebenenstil)

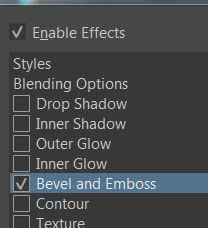
Aktivieren Sie im eingeblendeten Fenster die Option zum Aktivieren der Eigenschaft "Bevel and Emboss"

Auch wenn der Text eine leicht kantige Schriftart hat, versuchen wir, eine weiche Kante zu erstellen:
Style (Stil): Inner Bevel
Technique (Technik): Smooth (Glätten)
Depth (Tiefe): 100%
Direction (Richtung): Up (Nach oben)
Size (Größe): 5px
Soften: 5px
Shading (Schattierung):
Angle (Winkel): 135°
Use global light (Globales Licht verwenden): nein
Altitude (Höhe): 30
Hervorhebungsmodus: Screen
Hervorhebungsmodus-Opacity (Deckkraft): 50% sonst hellt es das Rot der Buchstaben zu stark auf
Erhalten, in der Vorschau, als erstes Ergebnis

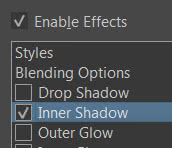
Lassen Sie uns nun einige Teile der mit der Abschrägung erhaltenen "Bevel" und den "Inner Shadow"-Effekt aktivieren

mit Parametern:
Blend Mode (Verlaufmodus): Normal | Black (Schwarz) (0, 0, 0)
Opacity (Deckkraft): 100%
Angle (Winkel): -45°
Use global light (Globales Licht verwenden): nein
Distance (Abstand): 5px
Choke: 0%
Size (Größe): 4px
Noise (Rauschen): 0%
Mit Ergebnis

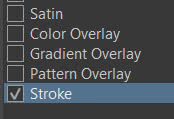
Lassen Sie uns nun den Buchstaben einen Umriss hinzufügen, der für alle Graffiti typisch ist, aber ohne zu übertreiben. Lassen Sie uns den "Stroke"(Strich)-Effekt aktivieren

mit Parametern:
Size (Größe): 7px
Position: Outside (Außerhalb)
Blend Mode (Verlaufmodus): Normal
Opacity (Deckkraft): 69%
Fill (Füllen): Color (Farbe)
Color (Farbe): Black (Schwarz) (0, 0, 0)
und wir werden bekommen

Zum Schluss fügen wir der Schrift einen Schatten hinzu, indem wir den "Drop Shadow"(Schattenwurf)-Effekt aktivieren

für die wir die Parameter einstellen:
Blend Mode (Verlaufmodus): Multiply (Multiplizieren)
Color (Farbe): Black (Schwarz) (0,0,0)
Opacity (Deckkraft): 75%
Angle (Winkel): 120°
Use global light (Globales Licht verwenden): nein
Distance (Abstand): 21px
Spread (Ausbreitung): 0%
Size (Größe): 21px
Wir klicken auf die Schaltfläche "OK" und das Ergebnis wird sein

Um die Grafik der Schrift ein wenig zu variieren, fügen wir über der Schrift eine hellere Farbe hinzu, fast eine "Reflexion", die die Form der Buchstaben unterstreicht.
Wir aktivieren das Zauberstab-Werkzeug, das in Krita "Contiguous Selection Tool" (Werkzeug zum Auswählen zusammenhängender Bereiche) heißt.

und bei gedrückter Shift-Taste mit der linken Maustaste in die Buchstaben klicken, um sie alle auszuwählen

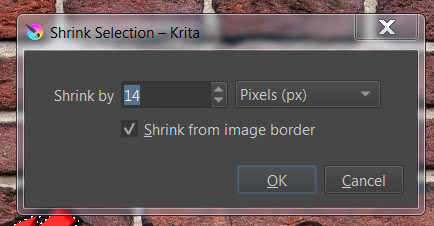
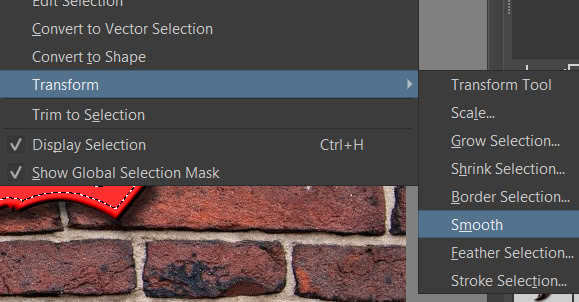
Verkleinern Sie nun die Auswahl, indem Sie mit der rechten Maustaste auf den Text klicken und "Transform > Shrink Selection" (Transformieren > Auswahl verkleinern) wählen

Verkleinern wir die Auswahl ("Shrink by" (Verkleinern um)) auf 14 Pixel


Wir machen die Auswahl weicher, damit die Farbe (mit der der innere Teil des Buchstabens gefüllt wird) anschließend verblasst: Klicken Sie mit der rechten Maustaste auf den ausgewählten Bereich und wählen Sie dann im Popup-Menü "Transform > Smooth" (Transformieren > Glätten)

Wir wiederholen diesen Vorgang ein zweites Mal und erhalten diese Art der Auswahl

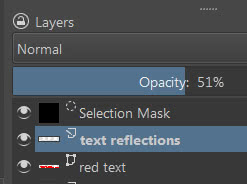
Wir fügen eine neue Ebene (Ebene) hinzu und nennen sie "text reflections".

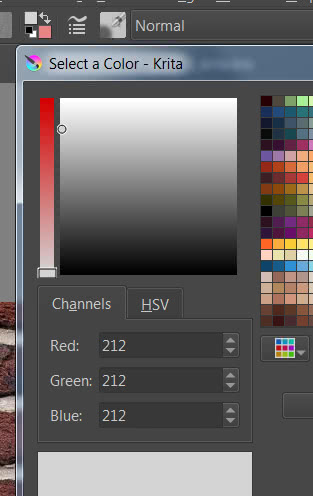
wir wählen eine graue Farbe (212, 212, 212)

Lassen Sie uns das Farbeimerwerkzeug wählen

und Farbe, indem Sie auf die Auswahl klicken

Ändern wir die Deckkraft der Ebene auf 51%

und wir eliminieren die Auswahl (Beseitigung der Ebene relativ zur Auswahlmaske), erhalten

Lassen Sie uns die Farbflecken an der Wand erstellen:
Wir fügen Farbflecken hinzu, um unserem Text Lebendigkeit und Ähnlichkeit mit einem Graffiti zu verleihen, und helfen uns mit den Pinseln, die bereits standardmäßig in Krita vorhanden sind.
Wir wählen eine hellblaue Farbe (3, 153, 220)

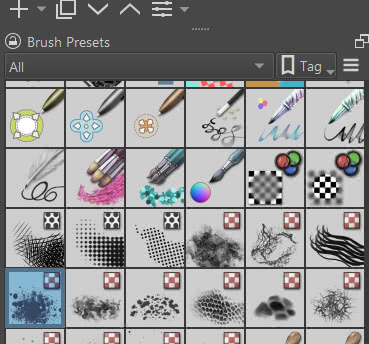
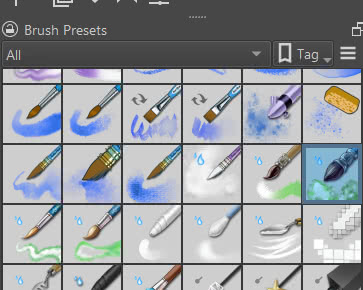
Wählen Sie den Pinsel "Texture Large Splat" (mit "Size" (Größe) 1000px)

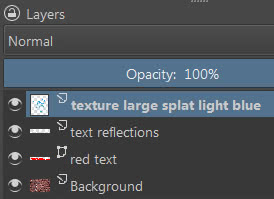
und erstelle die Ebene (eine "Paint layer" (Malebene) "texture large splat light blue"

Dann fügen wir einige Punkte hinzu

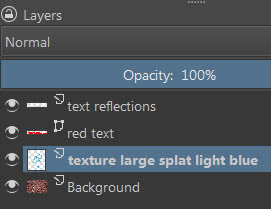
das wird unter dem Text landen (verschieben Sie die "texture large splat light blue"-Ebene unter die "red text"-Ebene )


Wir invertieren die Vorder- und Hintergrundfarbe (um die blaue Farbe zu erhalten) und wählen ein helles Grün (78, 212, 3)

Wir führen die gleichen Operationen wie zuvor durch und erstellen eine "texture large splat light green"-Ebene und mit dem Pinsel "Texture Large Splat", der verwendet wird, bevor wir grüne Punkte erstellen, die unter dem Text positioniert werden.

Wir verwenden jetzt den Pinsel "Watercolor Texture" (mit "Size" (Größe) unverändert = 220px),

mit den gleichen blauen und hellgrünen Farben, um Farbflecken in zwei neuen Ebenen zu erzeugen "water color texture light blue" und "water color texture light green" (um die hinzugefügten Punkte besser sichtbar zu machen, blenden wir die anderen vorübergehend aus)

Um die verschiedenen Flecken in der Mitte zu verblenden, verwenden Sie den "Texture big"-Pinsel

mit "Size" (Größe) unverändert: 435px, wieder unter Verwendung der blauen und hellgrünen Farben, wodurch die Ebenen "texture big light blue" und "texture big light green" erstellt werden. So bekommen

Zeigt alle bisher gemalten Flecken an

Lassen Sie uns den Graffiti-Effekt erzeugen:
Wir verschmelzen alles, was wir bisher erstellt haben, mit der Wand, dh den Text und die Flecken, um den Eindruck zu erwecken, dass sie auf die Ziegelwand gemalt wurden: Wir wählen alle Ebenen aus, außer "Background", der das Bild der enthält Ziegelwand,

Klicken Sie mit der rechten Maustaste darauf und wählen Sie im angezeigten Popup-Fenster "Duplicate Layer or Mask" (Duplizieren der Ebene oder Maske) (oder wir könnten die Tasten "Ctrl + J" drücken)

Wir wählen die doppelten Ebenen aus

Klicken Sie mit der rechten Maustaste darauf und wählen Sie im angezeigten Popup-Fenster "Merge with Layer Below" (Mit darunterliegender Ebene zusammenführen).

Wir nennen diese neue Ebene, die die zusammengeführten enthält, "graffiti merged" und blenden die ursprünglichen Ebenen aus. Dann wählen wir "Overlay" als Mischmodus für die neue Ebene

und wir bekommen den Graffiti-Effekt an die Wand

Das Tutorial für Krita endet hier; Lassen Sie uns nun nach dem Speichern des Projekts das Graffiti exportieren, um es mit der Blender-Software zu verwenden.
Wir exportieren das Graffiti:
Wir entfernen alle Ebenen außer "graffiti merged", für die wir "Normal" wählen


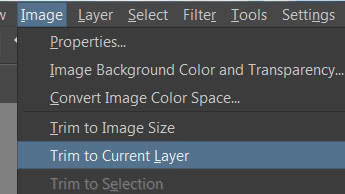
Wir beschneiden das Bild, sodass es mehr oder weniger nur die gemalten Bereiche gibt, mit "Image > Trim to Current Layer" (Bild > Auf aktuelle Ebene zuschneiden)


und mit "File > Export" (Datei > Exportieren) als "graffiti_krita.png" exportieren
Das ist alles für dieses Tutorial, wir werden im nächsten sehen, wie man diesen Text in der Blender-Software zur Wand hinzufügt (Blender: wie man einer Wand Graffiti-Text hinzufügt).
Zurück zum Kurs "Blender Kurs: Vom Foto zur 3D-Wand"
![Krita tutorial: Einführung [DEU]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
