Come creare un graffito in Krita
In questo tutorial in italiano per Krita vedremo come creare dei graffiti in Krita. Useremo come texture di base l'immagine di un muro (la texture "diffuse" del mini corso "Corso Blender: da una foto a un muro 3D" di cui questo tutorial fa parte) scaricata da pixabay.com (al momento si trova presso https://pixabay.com/photos/wall-bricks-brick-wall-red-bricks-21534/ ) sulla quale applicheremo un testo.
Carichiamola dunque con "File > Open" (File > Apri) e salviamo il file di progetto con "File > Save As" (File > Salva come) come graffiti_krita.kra .
L'immagine del muro è stata inserita direttamente nel layer "Background".

Creiamo il testo del graffito sul muro:
Scarichiamo dal sito dafont.com il font ReskaGraf (https://www.dafont.com/reskagraf.font) e installiamolo nel nostro computer.
Riavviamo il software Krita aprendo il file graffiti_krita.kra .
Selezioniamo lo strumento "Text" (Strumento Testo)

Premiamo il tasto sinistro del mouse e, trascinandolo, tracciamo un rettangolo (largo quasi quanto il muro) .

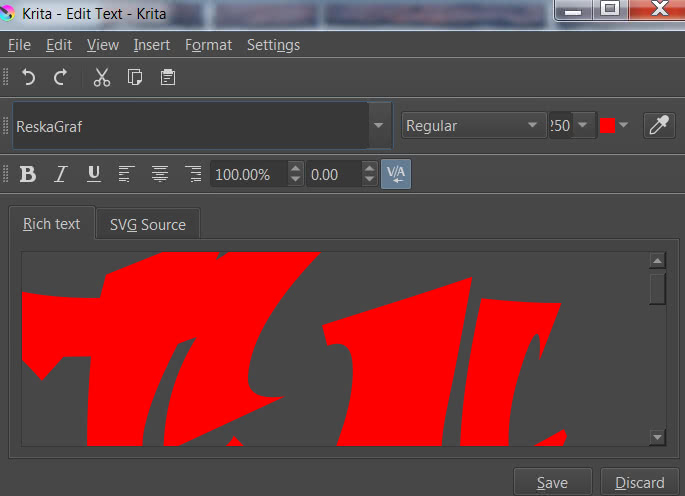
Nella finestra popup, che appare rilasciando il pulsante, creiamo un testo "tutorial" rosso (255, 0, 0) con font ReskaGraf e grandezza 250

Premiamo il pulsante "Save" (Salva) in basso, per salvare le modifiche, e il pulsante "Close" (Chiudi) per chiudere la finestra popup.
Se guardiamo a destra nel "docker" (area di aggancio) "Layers" (Livelli) notiamo che è stato creato un livello vettoriale "Vector Layer" (il testo viene considerato un elemento vettoriale) che noi rinominiamo come "red text"

Selezioniamo lo strumento che permette di spostare un layer (livello)

E spostiamo il testo più o meno a metà muro, leggermente spostato a sinistra

Modifichiamo ora lo stile del testo, aggiungendo effetti vari, per dargli uno spessore e un'ombra.
Clicchiamo con il tasto destro del mouse sul livello del testo e selezioniamo "Layer Style" (Stile del livello)

Nellla finestra in sovraimpressione che appare, spuntiamo l'opzione per attivare la proprietà "Bevel and Emboss" (Smusso ed effetto rilievo)

Anche se il testo ha un font un po' spigoloso, cerchiamo di creare un Bevel dai contorni morbidi:
Style (Stile): Inner Bevel (Smussatura interna)
Technique (Tecnica): Smooth (Smussa)
Depth (Profondità): 100%
Direction (Direzione): Up (Verso l'alto)
Size (Dimensione): 5px
Soften (Attenuazione): 5px
Shading (Ombreggiatura):
Angle (Angolo): 135°
Use global light (Usa luce globale): no
Altitude (Altitudine): 30
Highlight Mode (Metodo luce): Screen (Schermo)
Highlight Mode-Opacity (Opacità): 50% altrimenti schiarisce troppo il rosso delle lettere
Ottenendo, nella preview, come primo risultato

Ora evidenziamo alcune parti delle smussature ottenute con il bevel, attivando l'effetto "Inner Shadow" (Ombra interna)

con parametri:
Blend Mode (Modalità di fusione): Normal (Normale) | Black (Nero)(0, 0, 0)
Angle (Angolo): -45°
Use global light (Usa luce globale): no
Distance (Distanza): 5px
Choke (Riduzione): 0%
Size (Dimensione): 4px
Noise (Rumore): 0%
Con risultato

Aggiungiamo ora un contorno alle lettere, tipico di tutti i graffiti, ma senza esagerare. Attiviamo l'effetto "Stroke" (Tratto)

con parametri:
Size (Dimensione): 7px
Position (Posizione): Outside (Esterna)
Blend Mode (Modalità di fusione): Normal (Normale)
Opacity (Opacità): 69%
Fill (Riempi): Color (Colore)
Color (Colore): Black (Nero)(0, 0, 0)
e otterremo

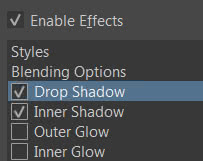
Aggiungiamo infine un'ombra alla scritta, attivando l'effetto "Drop Shadow" (Ombra)

per il quale settiamo i parametri:
Blend Mode (Modalità di fusione): Multiply
Color (Colore): Black (Nero) (0,0,0)
Opacity (Opacità): 75%
Angle (Angolo): 120°
Use global light (Usa luce globale): no
Distance (Distanza): 21px
Spread (Estensione): 0%
Size (Dimensione): 21px
Clicchiamo sul pulsante "OK" e il risultato sarà

Ora, per variare un po' la grafica della scritta, aggiungiamo sopra la scritta un colore più chiaro, quasi un "riflesso", che sottolinei la forma delle lettere.
Attiviamo lo strumento bacchetta magica, che in Krita si chiama "Contiguous Selection Tool" (Strumento Selezione contigua)

e, tenendo premuto il tasto Shift, clicchiamo con il tasto sinistro del mouse dentro le lettere, in modo da selezionarle tutte

renstringiamo ora la selezione, cliccando con il tasto destro del mouse sulle scritte e selezionando "Transform > Shrink Selection" (Trasforma > Restringi la selezione)

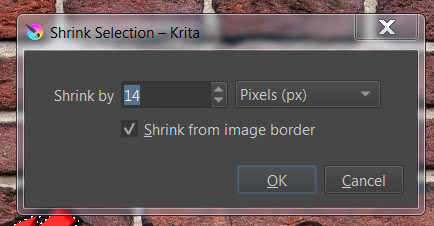
Restringiamo la selezione ("Shrink by" (Restringi di)) di 14px


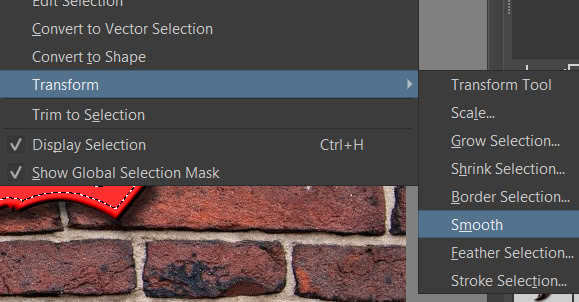
Ammorbidiamo la selezione, per fare in modo che il colore (utilizzato per riempire la parte interna della lettera) in seguito venga sfumato: clicchiamo con il tasto destro del mouse sull'area selezionata e quindi nel menu popup selezioniamo "Transform > Smooth" (Trasforma > Smussa)

Ripetiamo una seconda volta questa operazione ed otteniamo questo tipo di selezione

Aggiungiamo un nuovo layer (livello) e lo chiamiamo "text reflections"

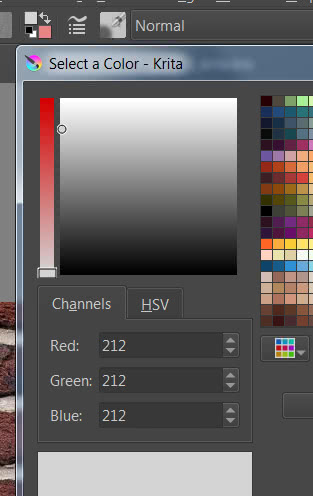
scegliamo un colore grigio (212, 212, 212)

scegliamo lo strumento secchiello

e coloriamo, cliccando nella selezione

modifichiamo l'opacità di livello a 51%

ed eliminiamo la selezione (eliminando il layer relativo alla maschera di selezione), ottenendo

Creiamo le macchie di vernice sul muro:
Aggiungiamo delle macchie di pittura per dare vivacità e somiglianza ad un graffito al nostro testo, aiutandoci con i pennelli già presenti di serie in Krita.
Selezioniamo un colore azzurro (3, 153, 220)

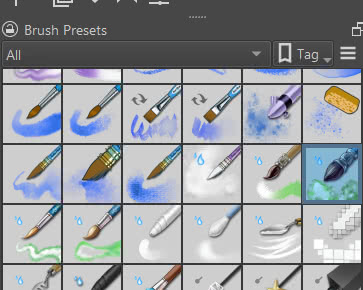
selezioniamo il pennello "Texture Large Splat" (con "Size" (Dimensione) 1000 px)

e creiamo il layer (un Paint layer (livello disegno)) "texture large splat light blue"

aggiungiamo quindi delle macchie

che andranno a finire sotto il testo (spostiamo il layer "texture large splat light blue" sotto il layer "red text")


Invertiamo il foreground e il background color (in modo da conservare il colore azzurro) e selezioniamo un verde chiaro (78, 212, 3)

eseguiamo le stesse operazioni di prima, creando un layer "texture large splat light green" e con il pennello "Texture Large Splat" usato prima creiamo delle macchie verdi che saranno posizionate sotto il testo.

Usiamo ora il pennello "Watercolor Texture" (con "Size" invariato = 220px),

con gli stessi colori azzurro e verde chiaro, per creare delle sbavature di colore in due nuovi layer "water color texture light blue" e "water color texture light green" (per visualizzare meglio le macchie aggiunte, nascondiamo temporaneamente le altre)

Per amalgamare, in centro, le varie macchie usiamo il pennello "Texture big"

con "Size" invariato: 435px , sempre utilizzando i colori azzurro e verde chiaro, creando i layers "texture big light blue" e "texture big light green". Ottenendo così

Visualizzando tutte le macchie fino ad ora dipinte

Creiamo l'effetto graffito:
Fondiamo con il muro tutto ciò che abbiamo finora creato, cioè il testo e le macchie, in modo da fare sembrare che siano stati dipinti sul muro di mattoni: selezioniamo tutti i layer, tranne "Background" contenente l'immagine del muro di mattoni,

clicchiamo sopra con il tasto destro del mouse e nella finestra popup che appare selezioniamo "Duplicate Layer or Mask" (Duplica livello o maschera) (o potevamo premere i tasti "Ctrl+J")

selezioniamo i layers duplicati

e, cliccando con il tasto destro su di essi, selezioniamo "Merge with Layer Below" (Fondi con livello sottostante) nella finestra popup che appare

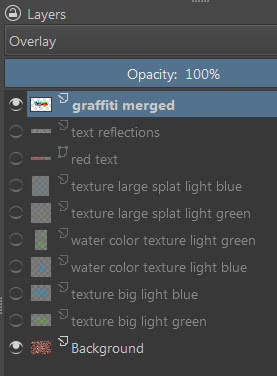
chiamiamo questo nuovo layer, contenente quelli fusi assieme, come "graffiti merged" e nascondiamo i layers originali. Quindi selezioniamo come metodo di fusione "Overlay" (Sovrapponi) per il nuovo layer

e otterremo l'effetto graffito su muro

Il tutorial per Krita finisce qui; ora, dopo aver salvato il progetto, esportiamo il graffito per utilizzarlo con il software Blender.
Esportiamo il graffito:
Eliminiamo tutti i layers tranne "graffiti merged" per il quale scegliamo metodo di fusione "Normal" (Normale)


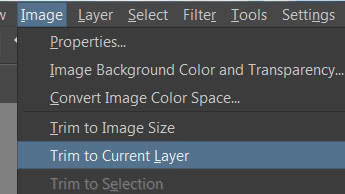
Ritagliamo l'immagine, in modo che siano presenti più o meno solo le zone dipinte, con "Image > Trim to Current Layer" (Immagine > Accorcia al livello attuale)


ed esportiamo con "File > Export" (File > Esporta) come "graffiti_krita.png"
Per questo tutorial è tutto, vedremo nel prossimo come aggiungere questo testo sul muro nel software Blender (Blender: come aggiungere un graffito ad un muro).
Torna al corso "Da una foto a un muro 3D"
![Krita tutorial: Introduzione [ITA]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
