Comment créer un graffiti en Krita
Dans ce tutoriel en français pour Krita, nous verrons comment créer des graffiti en Krita. Nous utiliserons comme texture de base l'image d'un mur (la texture "diffuse" du mini cours "Cours Blender: d'une photo à un mur 3D" dont ce tutoriel fait partie) téléchargée sur pixabay.com (actuellement situé sur https://pixabay.com/photos/wall-bricks-brick-wall-red-bricks-21534/) sur lequel nous allons appliquer un texte.
Alors chargeons-le avec "File > Open" (Fichier > Ouvrir) et enregistrons le fichier de projet avec "File > Save As" (Fichier > Enregistrer sous) sous graffiti_krita.kra.
L'image du mur a été insérée directement dans le calque "Background".

Créons le texte du graffiti sur le mur :
Téléchargez la police ReskaGraf (https://www.dafont.com/reskagraf.font) depuis le site dafont.com et installez-la sur notre ordinateur.
Nous redémarrons le logiciel Krita en ouvrant le fichier graffiti_krita.kra.
Nous sélectionnons l'outil "Text" (Texte)

Nous appuyons sur le bouton gauche de la souris et, en le faisant glisser, nous dessinons un rectangle (presque aussi large que le mur).

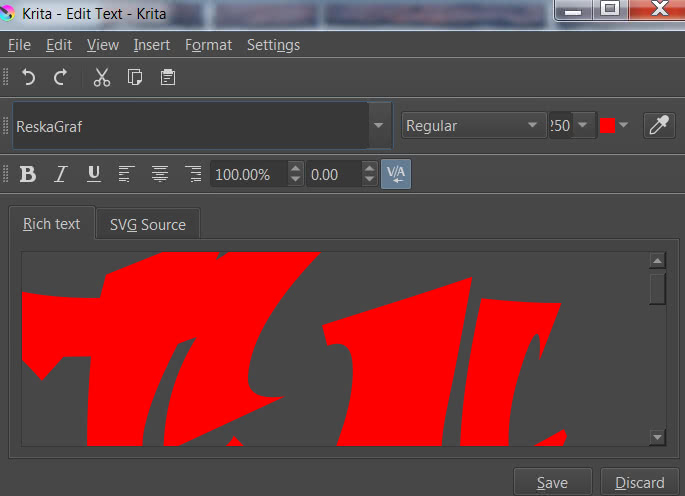
Dans la fenêtre contextuelle, qui apparaît lorsque vous relâchez le bouton, nous créons un texte "tutorial" rouge (255, 0, 0) avec la police ReskaGraf et la taille 250

Appuyez sur le bouton "Save" (Enregistrer) en bas pour enregistrer les modifications, et sur le bouton "Close" (Fermer) pour fermer la fenêtre contextuelle.
Si on regarde à droite dans le docker (panneau) "Layers" (Calques) on remarque qu'un calque vectoriel "Vector Layer" a été créé (le texte est considéré comme un élément vectoriel) que l'on renomme "red text"

Sélectionnons l'outil qui permet de déplacer un calque

Et déplaçons le texte plus ou moins au milieu du mur, légèrement décalé vers la gauche

Changeons maintenant le style du texte, en ajoutant divers effets, pour lui donner une épaisseur et une ombre.
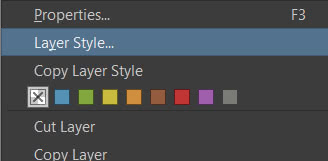
Faites un clic droit sur le calque de texte et sélectionnez "Layer Style" (Style de calque)

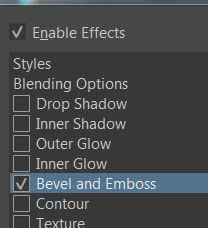
Dans la fenêtre superposée qui apparaît, cochez l'option pour activer la propriété "Bevel and Emboss" (Biseau et relief)

Même si le texte a une police légèrement énervée, essayons de créer un biseau à bords doux :
Style: Inner Bevel (Biseau intérieur)
Technique: Smooth (Lissage)
Depth (Profondeur): 100%
Direction: Up (Vers le haut)
Size (Taille): 5px
Soften (Adoucir): 5px
Shading (Ombrage):
Angle: 135°
Utiliser la lumière globale: non
Altitude: 30
Highlight Mode (Mode de mise en valeur): Screen (Superposition)
Highlight Mode-Opacity (Opacité): 50% sinon ça éclaircit trop le rouge des lettres
Obtention, dans l'aperçu, comme premier résultat

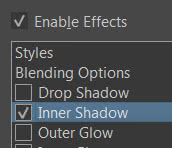
Mettons maintenant en évidence certaines parties des biseaux obtenus avec le bevel, en activant l'effet "Inner Shadow" (Ombre interne)

avec paramètres :
Blend Mode (Mode de mélange): Normal | Black (Noir) (0, 0, 0)
Opacity (Opacité): 100%
Angle: -45°
Distance: 5px
Choke (Étrangler): 0%
Size (Taille): 4px
Noise (Bruit): 0%
Avec résultat

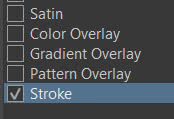
Ajoutons maintenant un contour aux lettres, typique de tous les graffiti, mais sans exagérer. Activons l'effet "Stroke" (Appui ??)

avec paramètres :
Size (Taille ): 7px
Position: Outside (En dehors)
Blend Mode (Mode de mélange): Normal
Opacity (Opacité): 69%
Fill (Remplir): Color (Couleur)
Color (Couleur): Black (Noir) (0, 0, 0)
et nous obtiendrons

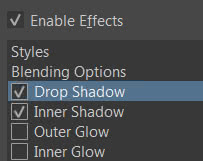
Enfin, ajoutons une ombre à l'écriture, en activant l'effet "Drop Shadow" (Ombre portée)

pour lequel nous définissons les paramètres :
Blender Mode (Mode de mélange): Multiply (Multiplier)
Color (Couleur): Black (Noir) (0,0,0)
Opacity (Opacité): 75%
Angle: 120°
Utiliser la lumière globale : non
Distance: 21px
Spread (Étalement): 0%
Size (Taille): 21px
Nous cliquons sur le bouton "OK" et le résultat sera

Maintenant, pour varier un peu le graphisme de l'écriture, ajoutons une couleur plus claire au-dessus de l'écriture, presque un "reflet", qui souligne la forme des lettres.
Nous activons l'outil baguette magique, qui dans Krita s'appelle "Contiguous Selection Tool" (Sélection d'une zone de couleur continue)

et, en maintenant la touche Shift enfoncée, cliquez avec le bouton gauche de la souris à l'intérieur des lettres, afin de toutes les sélectionner

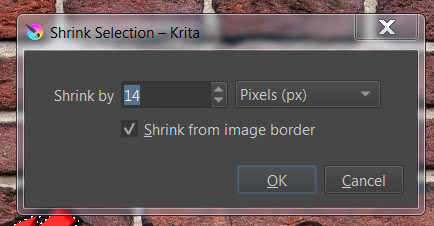
retranchez maintenant la sélection, en cliquant avec le bouton droit de la souris sur le texte et en sélectionnant "Transform > Shrink Selection" (Transformer > Réduire la sélection)

Réduisons la sélection ("Shrink by" (Rétrécir de)) à 14px


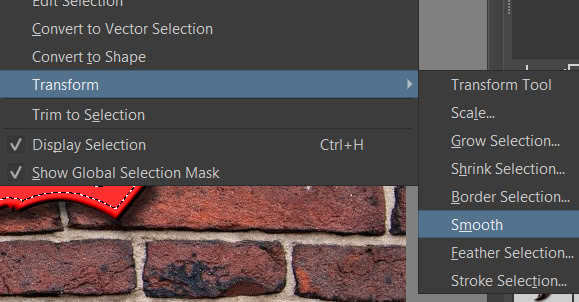
Nous adoucissons la sélection, pour faire en sorte que la couleur (utilisée pour remplir la partie intérieure de la lettre) soit par la suite estompée: cliquez avec le bouton droit de la souris sur la zone sélectionnée puis sélectionnez "Transform > Smooth" (Transformer > Lissage)

On répète cette opération une seconde fois et on obtient ce type de sélection

Nous ajoutons un nouveau calque (niveau) et nous l'appelons "text reflections"

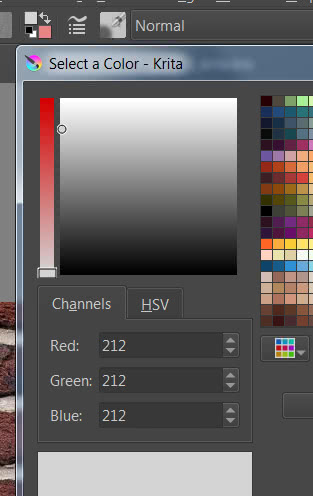
on choisit une couleur grise (212, 212, 212)

choisissons l'outil pot de peinture

et colorier en cliquant sur la sélection

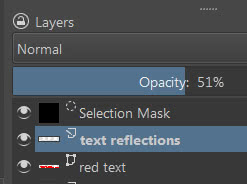
changeons l'opacité du calque à 51%

et nous éliminons la sélection (éliminant le calque par rapport au masque de sélection), obtenant

Créons les taches de peinture sur le mur :
Nous ajoutons des taches de peinture pour donner de la vivacité et une ressemblance à un graffiti à notre texte, nous aidant avec les pinceaux déjà présents en standard dans Krita.
Nous sélectionnons une couleur bleu clair (3, 153, 220)

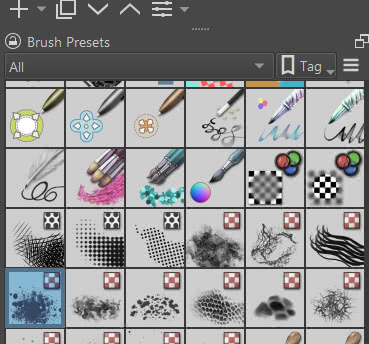
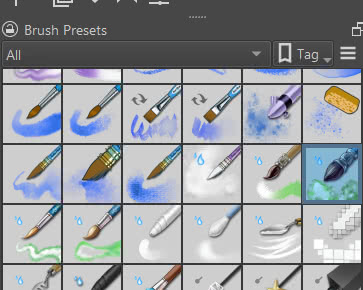
sélectionnez le pinceau "Texture Large Splat" (avec "Size" (Taille) 1000px)

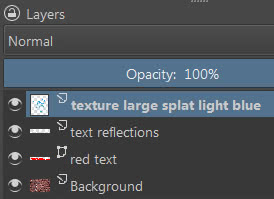
et créez le calque (un "Paint layer" (calque de dessin)) "texture large splat light blue"

puis nous ajoutons quelques taches

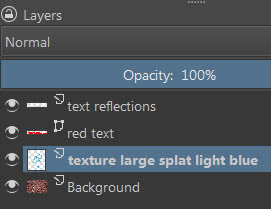
qui se retrouvera sous le texte (déplacez le calque "texture large splat light blue" sous le calque "red text")


Nous inversons la couleur de premier plan et de fond (afin de conserver la couleur bleue) et sélectionnons un vert clair (78, 212, 3)

nous effectuons les mêmes opérations que précédemment, en créant un calque "texture large splat light green" et avec le pinceau "Texture Large Splat" utilisé avant de créer des taches vertes qui seront positionnées sous le texte.

Utilisons maintenant le pinceau "Watercolor Texture (avec Size (Taille) inchangée = 220px),

avec les mêmes couleurs bleu et vert clair, pour créer des bavures de couleur dans deux nouveaux calques "water color texture light blue" et "water color texture light green" (pour mieux visualiser les taches ajoutées, on masque temporairement les autres)

Pour estomper les différentes taches au centre, utilisez le pinceau "Texture big"

avec Size (Taille) inchangée : 435px, en utilisant à nouveau les couleurs bleu et vert clair, en créant les calques "texture big light blue" et "texture big light green". Obtenant ainsi

Affichage de tous les spots peints jusqu'à présent

Créons l'effet graffiti :
Nous mélangeons tout ce que nous avons créé jusqu'à présent, c'est-à-dire le texte et les taches, avec le mur, de manière à donner l'impression qu'elles ont été peintes sur le mur de briques: on sélectionne tous les calques, sauf "Background" contenant l'image du mur de briques,

cliquez dessus avec le bouton droit de la souris et dans la fenêtre contextuelle qui apparaît sélectionnez "Duplicate Layer or Mask" (Dupliquer le calque ou le masque) (ou nous pourrions appuyer sur les touches "Ctrl + J")

nous sélectionnons les calques en double

et, en faisant un clic droit dessus, sélectionnez "Merge with Layer Below" (Fusionner avec le calque de dessous) dans la fenêtre contextuelle qui apparaît

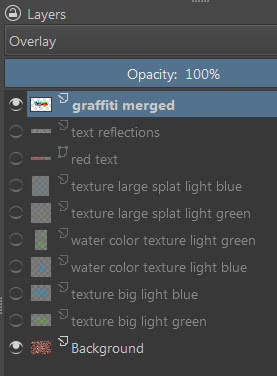
nous appelons ce nouveau calque, contenant ceux fusionnés, "graffiti merged" et masquons les calques d'origine. Ensuite, nous sélectionnons "Overlay" (Incrustation) comme mode de fusion pour le nouveau calque

et nous obtiendrons l'effet graffiti sur le mur

Le tutoriel pour Krita se termine ici; maintenant, après avoir enregistré le projet, exportons le graffito pour l'utiliser avec le logiciel Blender.
Nous exportons les graffiti :
On élimine tous les calques sauf "graffiti merged" pour lequel on choisit "Normal"


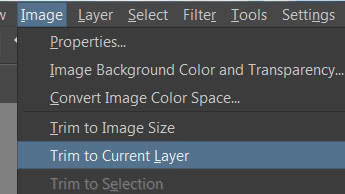
On recadre l'image, pour qu'il n'y ait plus ou moins que les zones peintes, avec "Image > Trim to Current Layer" (Découper à la taille du calque sélectionné)


et exportez avec "File > Export" (Fichier > Exporter) comme "graffiti_krita.png"
C'est tout pour ce tutoriel, nous verrons dans la suite comment ajouter ce texte au mur dans le logiciel Blender (Blender : comment ajouter du graffiti sur un mur) .
Retour au cours "Cours Blender: d'une photo à un mur 3D"
![Krita tutoriel: Introduction [FRA]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
