Krita tutoriel: Introduction [FRA]
Dans ce tutoriel en français, nous présentons Krita, un logiciel de dessin 2D open source largement utilisé pour peindre et créer des animations 2D, offrant un aperçu rapide de ses principales fonctions.
Vous pouvez télécharger Krita sur https://krita.org/en/download/krita-desktop/ où il est disponible pour les systèmes d'exploitation Windows (le programme d'installation, mais aussi le format portable utile), macOs et Linux. Si vous cliquez sur "System Requirements" (Configuration requise), vous verrez quelle est la configuration requise (pour Windows, la version 8.1 est requise, mais il peut également être utilisée sous Windows 7)

Après avoir installé et démarré Krita, vous serez confronté à cette configuration, appelée "Default"

Comme vous pouvez le voir, les messages et les noms dans le menu sont en anglais; la plupart des tutoriels utilisent cette langue, il vaut donc mieux ne pas la changer pour avoir tout de suite une correspondance entre les tutoriels sur Internet et le logiciel installé (nous, en présentant les images en anglais, vous donnerons une suggestion entre parenthèses en la langue de ce texte) mais si vous souhaitez changer la langue de l'interface de Krita vous pouvez la sélectionner dans le menu "Settings > Switch Application Language" (Paramètres > Changer la langue de l'application)

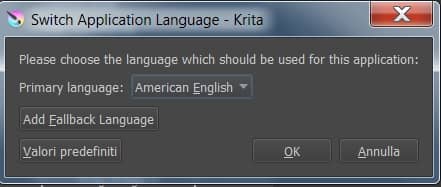
et la fenêtre contextuelle apparaîtra

où vous pouvez sélectionner votre langue préférée dans le menu déroulant à côté de "Primary Language" (Langue principale)
Créer un nouveau projet:
Pour créer un nouveau projet, cliquez sur "Start > New File" (Début > Nouveau fichier) dans l'écran initial, ou dans le menu "File > New" (Fichier > Nouveau), et la fenêtre contextuelle contenant tous les paramètres initiaux possibles apparaîtra

(1) Sur la gauche il y a une colonne dans laquelle on peut choisir certains modèles, qui fourniront automatiquement des structures et des dimensions pour dessiner des cadres de dessins animés selon le modèle japonais, ou des boîtes pour dessiner des bandes dessinées, ou des feuilles aux dimensions typiques pour le travail de le designer, ou pour travailler sur des images d'appareils photo numériques, ou pour créer des textures.
(2) En choisissant "Custom Document" (Document personnalisé), dans "Dimensions" nous pouvons définir l'orientation de la page, choisir un format prédéfini parmi ceux disponibles dans le menu déroulant, définir les dimensions avec précision (par exemple en pixels ou pouces), définir la résolution d'impression. De plus, il y a la possibilité de choisir le modèle de couleur le plus approprié pour l'appareil pour lequel l'image sera utilisée (moniteur, impression, projecteur, etc.), le nombre de bits par pixel (qui définira le nombre de couleurs disponibles pour représenter l'image) et le profil de la gamme de couleurs et de blanc adapté à notre projet, tant pour les couleurs à représenter que pour l'usage que nous ferons de l'image.
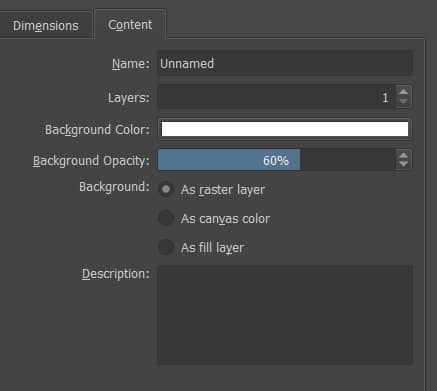
(3) Dans "Content" (Contenu), nous pouvons définir le nom du projet, combien de "Layers" (Calques) doivent être remplis et comment doit être le fond de la toile sur laquelle nous allons peindre; il y a aussi un espace pour fournir une brève description du document.

Nous confirmons les paramètres, en appuyant sur le bouton "Create" (Créer), et la mise en page suivante apparaîtra

Une "toile", sur laquelle on peut déjà dessiner en sélectionnant le pinceau, avec des panneaux tout autour appelés "Dockers".
Pour zoomer sur le dessin, utilisez simplement la molette de la souris, pour déplacer la toile, maintenez simplement la molette enfoncée et faites glisser la souris. Dans tous les cas, dans un autre tutoriel, nous parlerons des principaux raccourcis (allez à la page "Guide Krita des nouveaux raccourcis/touches rapides et pdf").
Configurer Krita:
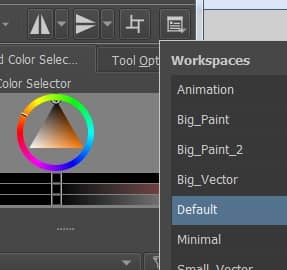
Cet espace de travail est "Default" mais il peut être modifié de diverses manières, par exemple en cliquant sur le bouton en haut à droite

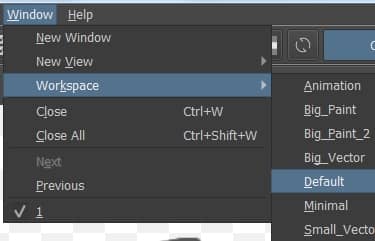
ou dans le menu, en sélectionnant "Window > Workspace" (Fenêtre > Espace de travail)

où vous pouvez choisir entre différentes configurations, qui peuvent privilégier par exemple la taille de la toile, les outils nécessaires pour créer une animation, ou une interface minimaliste pour maximiser l'espace de travail.
Comme vous pouvez le voir, chaque panneau a des points dessus pour indiquer que le panneau est déplaçable
![]()
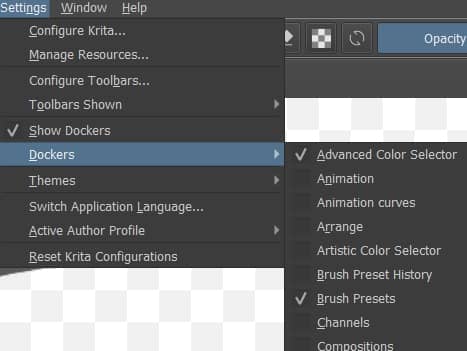
nous pouvons également ajouter ou supprimer des panneaux en vérifiant les plus intéressants dans "Settings > Dockers" (Paramètres > Panneaux)

Dans "Settings > Configure Krita" (Paramètres> Configuration de Krita) nous avons la possibilité de configurer Krita,

En plus des options générales (telles que la définition de la forme du curseur, la représentation des fenêtres, les options des outils, les modes de sauvegarde automatique etc.), il y a la possibilité d'attribuer les raccourcis, de gérer l'affichage de l'écran et les couleurs, la mémoire disponible et le cache, les paramètres pour l'utilisation éventuelle d'une tablette graphique, tout l'actualité concernant l'utilisateur qui sera l'auteur des images créées, la configuration du sélecteur de couleur, la gestion des plugins Krita (très important pour étendre ses fonctionnalités)
Outils:
Comme tous les logiciels de graphisme 2D, Krita dispose d'outils de dessin, qui sont généralement situés sur la gauche et divisés en groupes

nous avons donc des outils (1) pour l'édition, (2) pour le dessin, (3) pour transformer | déplacer et recadrer, (4) pour créer des dégradés | échantillons de couleurs | corriger | utiliser la pipette, (5) pour mesurer et accrocher , (6) pour sélectionner, (7) pour zoomer et déplacer la feuille.
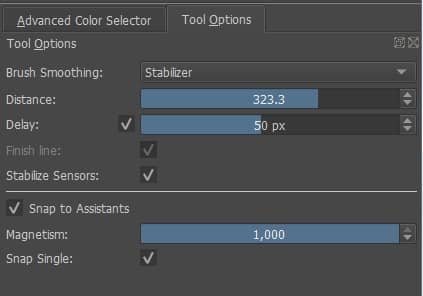
Très important est, à droite, le docker "Tool Options" (Préférences d'outils) qui vous permet de définir des options importantes pour chaque outil choisi pour le moment. Par exemple, en correspondance avec le pinceau, il est possible de sélectionner dans "Brush Smoothing" (Lissage de la brosse) l'option "Stabilizer" (Stabilisateur), qui permet d'ajouter un "stabilisateur" au pinceau, ce qui réduit le "tremblement" de la main lors du tracé des lignes.

Brosses:
Les pinceaux sont certainement l'un des outils les plus importants de Krita. Dans le panneau "Brush Presets" (Préréglages des brosses) il existe différents types, ils peuvent être organisés par des étiquettes, et peuvent être importés après les avoir téléchargés depuis Internet

il faut cependant faire attention que dans Krita, contrairement à d'autres programmes de graphisme 2D, la gomme, l'outil de fusion, ou l'outil de clonage, de gravure, d'éclairage etc., sont inclus dans les pinceaux, vous devez donc immédiatement apprendre leur fonctionnalité en expérimentant.
Également via le menu déroulant en haut, sous le menu principal, nous pouvons sélectionner comment le coup de pinceau actuel peut se fondre avec la peinture sous-jacente, permettant également d'utiliser le pinceau pour dessiner et effacer en même temps, si nécessaire.

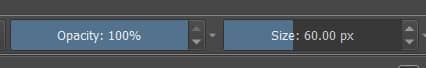
À droit se trouvent les deux curseurs qui vous permettent de modifier l'opacité et la taille du panneau

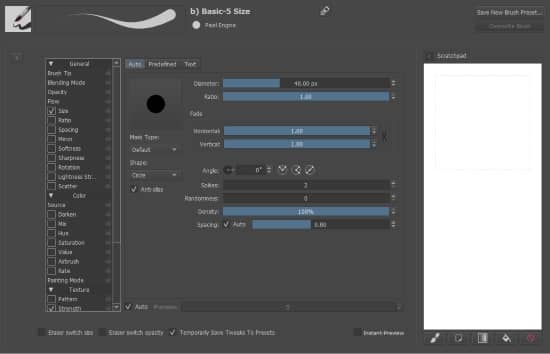
tandis que si l'on clique, toujours sur la même bande, sur l'icône qui représente le pinceau que l'on vient de sélectionner
![]()
une fenêtre contextuelle s'affichera contenant toutes les options pour modifier le pinceau, ajouter un motif, modifier la réaction du stylet de la tablette graphique, etc. , avec la possibilité de prévisualiser les résultats sur une petite case à droite et de créer un nouveau pinceau avec les paramètres enregistrés.

Vous pouvez totalement nettoyer un calque sur lequel vous avez peint en cliquant sur la touche de suppression de votre clavier.
La Palette Pop-up (Palette contextuelle):
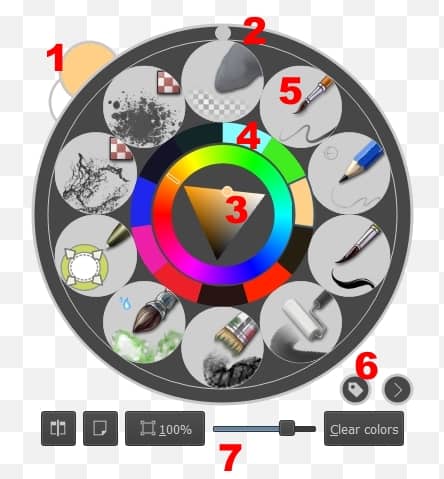
En cliquant avec le bouton droit sur la toile, une palette de superposition apparaîtra

qui en réalité, comme vous pouvez le voir, est bien plus qu'une palette de couleurs puisque peuvent être surveillées les couleurs actuelles de premier plan et d'arrière-plan (1), (2) un curseur vous permet de faire pivoter la toile pour dessiner (selon la direction du course cela facilite la position de la main); il y a aussi (3) le sélecteur de couleurs, (4) les dernières couleurs sélectionnées, (5) un groupe de pinceaux que l'on peut sélectionner grâce aux étiquettes (6) et (7) un ensemble d'outils pour gérer la toile.
Changer la couleur du pinceau:
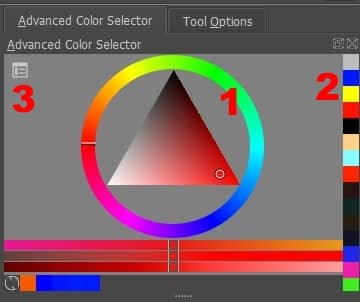
En plus de la palette contextuelle, les couleurs peuvent être sélectionnées dans le menu fixe "Advanced Color Selector" (Sélecteur de couleurs avancé)

(1) en cliquant sur le cercle on sélectionne la teinte tandis que sur le triangle on peut modifier la luminosité (avec le bouton gauche on sélectionne la couleur de premier plan tandis qu'avec le bouton droit la couleur de fond), (2) à droite on retrouve le liste des couleurs précédemment sélectionnées, tandis qu'à gauche (3), en cliquant sur le bouton, nous pouvons configurer cet outil.
Alternativement, nous pouvons sélectionner les couleurs de premier plan et d'arrière-plan en cliquant sur les carrés disposés en diagonale sous le menu

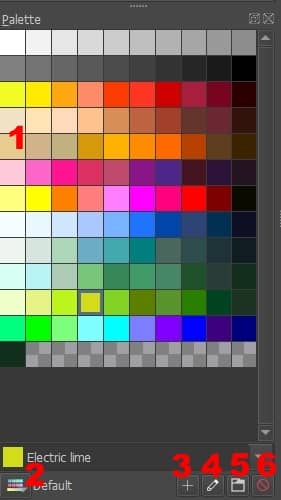
La palette des couleurs:
Lorsque nous réalisons un projet assez complexe, ou lorsque nous créons des images similaires les unes aux autres, nous pouvons avoir besoin de disposer d'un groupe de couleurs personnalisé prédéfini, à partir duquel dessiner facilement, sans avoir à se soucier de sélectionner la couleur la plus appropriée ombre à chaque fois (par exemple quand on dessine des personnages et qu'on a besoin des différentes couleurs pour la peau).
Le panneau Palette n'est pas visible dans l'espace de travail "Défaut", nous l'activons donc en cochant l'option "Palette" dans "Settings > Dockers" (Paramètres > Panneaux)

et le panneau avec la palette de couleurs apparaîtra

avec le groupe de couleurs par défaut (1), avec la possibilité de changer de palette et d'en créer d'autres en appuyant sur le bouton de couleur (2), (3) (4) (6) pour ajouter | modifier | supprimer des couleurs existantes, ( 5 ) configurez la palette courante en ajoutant des sous-groupes.
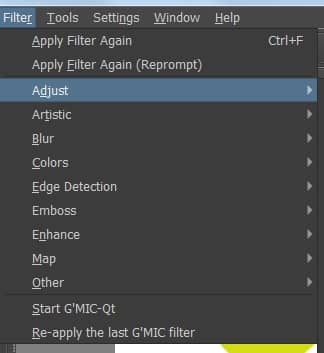
Filtres:
Si nous voulons améliorer une image qui vient d'être faite dans Krita, des filtres sont disponibles. Ils sont sélectionnables dans le menu Filter (Filtre) et il y en a de différents types

Il y a ceux pour améliorer la luminosité, le contraste, la balance des couleurs, pour désaturer ou inverser; des filtres artistiques qui agissent sur les demi-teintes, pour donner un effet de peinture à l'huile, de pixelisation, de postérisation ou de gouttes d'eau; filtres pour flouter, transformer les couleurs en transparences, détecter les contours, créer des effets de relief et bien plus encore.
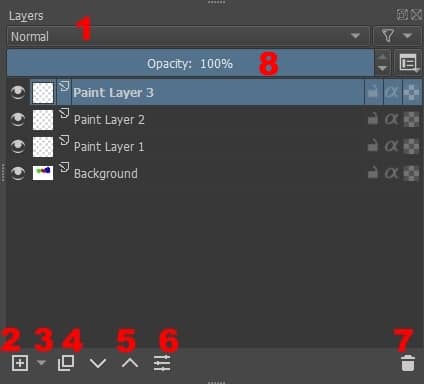
Les couches:
Comme tout programme graphique 2D moderne, Krita offre la possibilité d'insérer des parties du dessin sur plusieurs niveaux, qui sont gérées dans le panneau "Layers" (Calques) à droite

(1) Vous pouvez spécifier comment mélanger un calque avec les sous-jacents (8) et son opacité, et des outils sont fournis pour (2) créer, (4) dupliquer (5) déplacer, (6) modifier, (7) supprimer les niveaux.
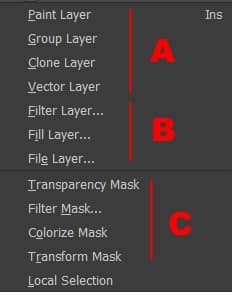
Le menu déroulant ci-dessous (3) nous donne la possibilité de créer des niveaux particuliers,

non seulement pour peindre (A), mais aussi pour regrouper les calques, les cloner ou créer des calques pouvant contenir des éléments de type vectoriel. Très importante est la possibilité d'insérer des filtres (B), comme nous l'avons déjà vu précédemment, afin de modifier le calque sous-jacent, ou la possibilité de remplir le calque avec un motif particulier ou avec une image chargée à partir d'un fichier. Enfin on se souvient des masques (C), qui permettent d'agir uniquement localement, d'ajouter des effets particuliers uniquement dans des zones bien définies.
Pour renommer chaque niveau, double-cliquez simplement sur le nom et réécrivez; de plus, si nous nous positionnons sur le nom, une fenêtre contextuelle apparaîtra qui nous montrera tout ce qui est contenu dans le niveau sur lequel pointe le curseur de la souris.
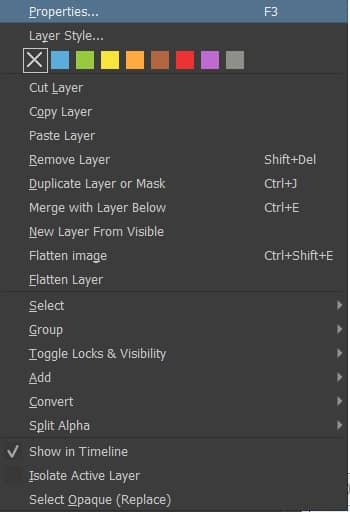
En cliquant avec le bouton droit de la souris sur un niveau, on affiche toutes les fonctions pour le gérer.

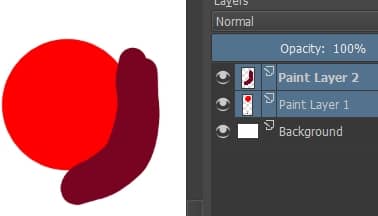
Citons l'utilisation d'Inherit Alpha qui permet de marquer les limites représentées dans le calque sous-jacent: si on dessine un cercle dans "Paint Layer 1" et essaie de dessiner son "ombre" dans "Paint Layer 2",

(il n'a pas la forme d'une ombre, mais c'est juste pour donner un exemple)
si nous créons un groupe et insérons les deux niveaux, en cochant la lettre alpha du niveau supérieur, nous pouvons utiliser le cercle comme bordure de ce qui est dessiné ci-dessus.

Avec ce petit tutoriel pour Krita nous avons essayé de donner un petit aperçu des principales fonctions de dessin, explorez l'interface car dans les prochains tutoriels nous entrerons plus en détail!

