Krita tutorial: Introduzione [ITA]
In questo tutorial in italiano introduciamo Krita, un programma di grafica 2D open source molto utilizzato per il painting e per creare animazioni 2D, fornendo una veloce panoramica delle sue funzioni principali.
Potete scaricare Krita presso https://krita.org/en/download/krita-desktop/ dove è disponibile per i sistemi operativi Windows (l'installer, ma anche l'utile formato portable), macOs e Linux. Se cliccate su "System Requirements" (Requisiti di sistema) potrete vedere quali sono i suoi requisiti di sistema (per Windows è richiesta la versione 8.1, ma potrebbe essere utilizzato anche in Windows 7)

Dopo aver installato e avviato Krita, vi troverete di fronte a questa configurazione, chiamata "Default"

Come potete notare, i messaggi e i nomi nel menu sono in inglese; la maggior parte dei tutorials utilizzano questa lingua, quindi sarebbe meglio non modificarla per avere subito una corrispondenza tra i tutorials presenti su Internet e il software installato (noi pur presentando le immagini in inglese vi daremo un suggerimento tra parentesi nella lingua di questo testo), se volete però cambiare il linguaggio dell'interfaccia di Krita potete selezionare da menu "Settings > Switch Application Language" (Impostazioni > Cambia lingua dell'applicazione)

e apparirà la finestra di popup

dove potrete selezionare il linguaggio preferito dal menu a tendina di fianco a "Primary Language" (Linguaggio principale)
Creare un nuovo progetto:
Per creare un nuovo progetto, clicchiamo su "Start > New File" (Inizia > Nuovo file) nella schermata iniziale, o nel menu "File > New" (File > Nuovo), e apparirà la finestra popup contenente tutti i possibili settaggi iniziali

(1) A sinistra c'è una colonna in cui possiamo scegliere determinati templates, che forniranno in automatico strutture e dimensioni per disegnare frames di cartoni animati secondo il modello giapponese, oppure riquadri per disegnare fumetti, o fogli con dimensioni tipiche per il lavoro del designer, o per lavorare su immagini provenienti da fotocamere digitali, oppure per realizzare textures.
(2) Scegliendo "Custom Document" (Documento personalizzato), in "Dimensions" (Dimensioni) possiamo settare l'orientamento della pagina, scegliere un formato predefinito tra quelli disponibili nel menu a tendina, settare le dimensioni in modo preciso (per esempio in pixel o pollici), settare la risoluzione per la stampa. Inoltre c'è la possibilità di scegliere il modello di colore più adatto per il dispositivo per il quale l'immagine verrà utilizzata (monitor, stampa, proiettore etc.), il numero di bit per pixel (che definirà il numero di colori disponibili per raffigurare l'immagine) e il profilo per la gamma di colori e bianco adatta al nostro progetto, sia per i colori da rappresentare che per l'uso che faremo dell'immagine.
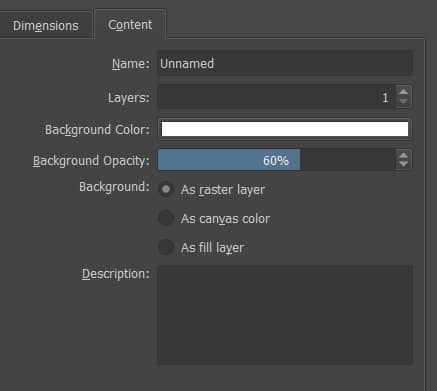
(3) In "Content" (Contenuto) possiamo definire il nome del progetto, di quanti "Layers" (livelli) dovrà essere popolato e come dovrà essere lo sfondo della tela su cui dipingeremo; è inoltre presente uno spazio per fornire una breve descrizione del documento.

Confermiamo le impostazioni, premendo il pulsante "Create" (Crea), ed apparirà il seguente layout

Una "tela", su cui possiamo già disegnare selezionando il pennello, con attorno dei pannelli chiamati "Dockers" (Aree di aggancio).
Per zoommare sul disegno basta utilizzare la rotellina del mouse, per spostare la tela basta tener premuta la rotellina e trascinare il mouse. In ogni caso in un altro tutorial parleremo dei principali shortcuts (vai alla pagina "Krita guida ai nuovi shortcuts/hotkeys e pdf").
Configurare Krita:
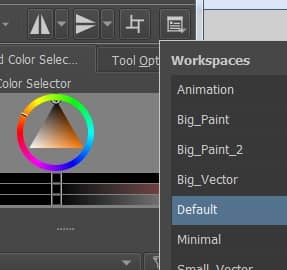
Questo workspace è quello di "Default" ma può essere cambiato in vari modi, per esempio cliccando sul pulsante in alto a destra

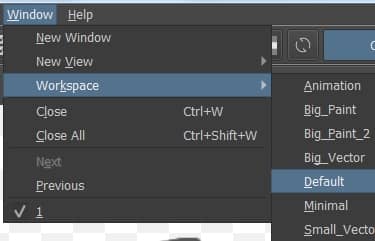
oppure nel menu, selezionando "Window > Workspace" (Finestra > Spazio di lavoro)

dove potete scegliere tra varie configurazioni, che possono privilegiare per esempio la grandezza della tela, gli strumenti necessari per realizzare un'animazione, o un'interfaccia minimalista per massimizzare l'area di lavoro.
Come potete vedere ogni area di aggancio ha dei pallini sopra per indicare che il pannello è trascinabile
![]()
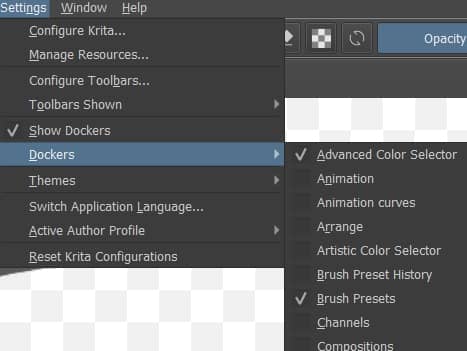
inoltre possiamo aggiungere o togliere le area di aggancio spuntando quelle interessanti in "Settings > Dockers" (Impostazioni > Aree di aggancio)

In "Settings > Configure Krita" (Impostazioni > Configura Krita) abbiamo la possibilità di configurare Krita,

Oltre ad opzioni di tipo generale (come settare la forma del cursore, la rappresentazione delle finestre, le opzioni degli strumenti, le modalità per il salvataggio automatico etc.), c'è la possibilità di assegnare gli shortcuts, gestire la visualizzazione a schermo e i colori, la memoria disponibile e la cache, i settaggi per l'eventuale utilizzo di una tavoletta grafica, tutte le notizie riguardanti l'utente che sarà autore delle immagini create, la configurazione del selettore dei colori, la gestione dei plugins di Krita (molto importanti per espanderne le funzionalità)
Strumenti:
Come ogni software di grafica 2D, Krita possiede degli strumenti per il disegno, che in genere sono situati a sinistra e divisi in gruppi

abiamo quindi strumenti (1) per la modifica, (2) per il disegno, (3) per trasformare|muovere e ritagliare, (4) per creare gradienti|campionare colori|correggere|utilizzare il secchiello, (5) per misurare e appendere, (6) per selezionare, (7) per zoommare e muovere il foglio.
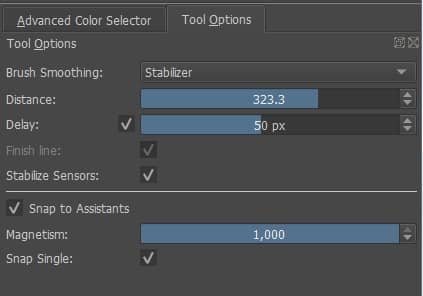
Molto importante è, a destra, il docker "Tool Options" (Opzioni dello strumento) che permette di settare alcune opzioni importanti per ogni strumento scelto al momento. Per esempio, in corrispondenza del pennello, è possibile selezionare in "Brush Smoothing" (Smussatura pennello) l'opzione "Stabilizer" (Stabilizzatore), che permette di aggiungere uno "stabilizzatore" al pennello, che attenua i "tremolii" della mano durante il tracciamento delle linee.

Pennelli:
I pennelli sono certamente uno degli strumenti più importanti di Krita. Nel docker "Brush Presets" (Preinpostazioni del pennello) ce ne sono di vario tipo, possono essere organizzati attraverso tags, e possono essere importati dopo averli scaricati da Internet

bisogna stare attenti però che in Krita, a differenza di altri programmi di grafica 2D, la gomma, lo strumento per sfumare, o lo strumento per clonare, per bruciare, per illuminare etc., sono compresi nei pennelli, quindi bisogna imparare subito bene le loro funzionalità sperimentando.
Anche attraverso il menu a discesa in alto, sotto il menu principale, possiamo selezionare come l'attuale pennellata può mescolarsi con il dipinto sottostante, permettendo anche di utilizzare contemporaneamente il pennello per disegnare e per cancellare, a seconda delle necessità

Vicino ci sono i due cursori che permettono di modificare l'opacità e la dimensione del pannello

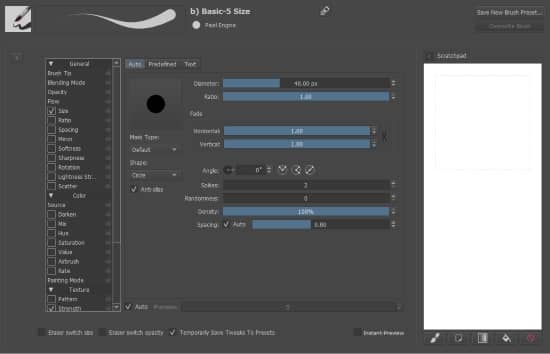
mentre se clicchiamo, sempre sulla stessa striscia, sull'iconcina che raffigura il pennello che abbiamo appena selezionato
![]()
verrà mostrata una finestra popup contenente tutte le opzioni per modificare il pennello, aggiungendo un pattern, modificando la reazione della penna della tavoletta grafica etc. , con la possibilità di provare in anteprima i risultati su un piccolo riquadro a destra e creare un nuovo pennello con le impostazioni salvate.

Si può pulire totalmente un livello su cui si è dipinto cliccando il tasto di cancellazione sulla tastiera.
La Palette Pop-up:
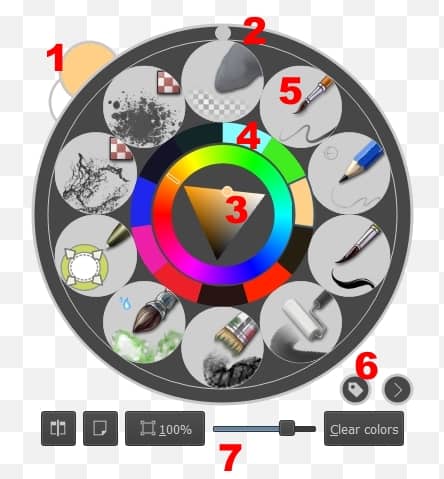
Cliccando con il tasto destro del mouse sul canvas apparirà una tavolozza in sovrimpressione

che in realtà, come potete vedere, è molto più di una tavolozza dei colori poiché possono essere monitorati gli attuali colori di foreground e background (1), (2) un cursore permette di ruotare la tela per disegnare (a seconda della direzione del tratto questo facilita la posizione della mano); sono inoltre presenti (3) il selettore dei colori, (4) gli ultimi colori selezionati, (5) un gruppo di pennelli che possiamo selezionare tramite tag (6) e (7) un insieme di strumenti per la gestione della tela.
Cambiare il colore del pennello:
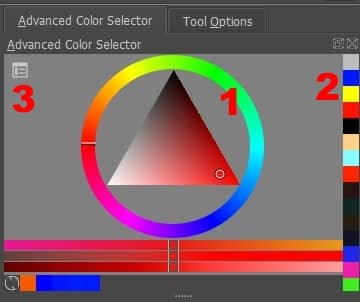
Oltre che con la Palette Popup, i colori possono essere selezionati nel docker "Advanced Color Selector" (Selettore dei colori avanzato)

(1) cliccando sul cerchio selezioniamo la tinta mentre sul triangolo possiamo modificare la luminosità (con il tasto sinistro si seleziona il colore di primo piano mentre con il tasto destro quello di sfondo), (2) a destra troviamo la lista dei colori precedentemente selezionati, mentre a sinistra (3), cliccando sul pulsante , possiamo configurare questo strumento.
In alternativa possiamo selezionare i colori di primo piano e di sfondo cliccando sui quadratini disposti in diagonale sotto il menu

La palette (tavolozza) dei colori:
Quando stiamo realizzando un progetto piuttosto complesso, oppure quando creiamo immagini simili tra loro, potremmo avere la necessità di avere a disposizione un gruppo di colori personalizzato precostituito, da dove attingere facilmente, senza preoccuparsi di dover selezionare ogni volta la tonalità di colore più adatta (per esempio quando disegnamo dei personaggi e ci servono i diversi colori per la pelle).
Il pannello Tavolozza non è visibile nel workspace "Default", quindi lo abilitiamo spuntando l'opzione "Tavolozza" in "Settings > Dockers" (Impostazioni > Aree di aggancio)

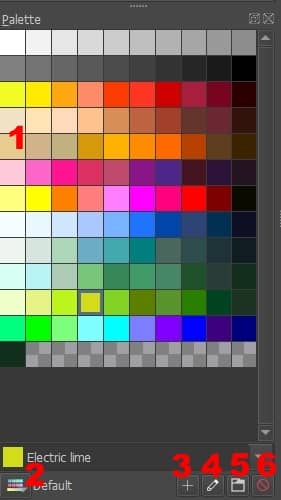
e apparirà il pannello con la palette (tavolozza) dei colori

con il gruppo di colori (1) di default, con possibilità di cambiare tavolozza e crearne altre premendo il pulsante colorato (2), (3)(4)(6) di aggiungere|modificare|cancellare i colori esistenti, (5) configurare l'attuale tavolozza aggiungendo dei sottogruppi.
I filtri:
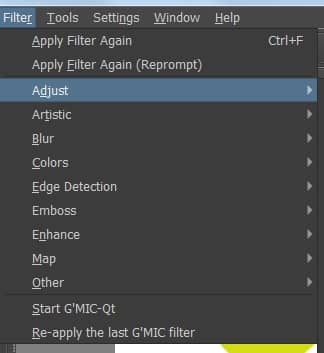
Se vogliamo migliorare un'immagine appena realizzata in Krita sono disponibili i filtri. Sono selezionabili dal menu "Filtro" e ce ne sono di vario tipo

Ci sono quelli per migliorare la luminosità, il contrasto, il bilanciamento del colore, per desaturare o invertire; filtri artistici che agiscono sui mezzi toni, per dare un effetto di pittura ad olio, pixelizzazione, posterizzazione o gocce d'acqua; filtri per sfocare, trasformare colori in trasparenze, rilevare i contorni, creare degli effetti di rilievo e molto altro.
I Layers (livelli):
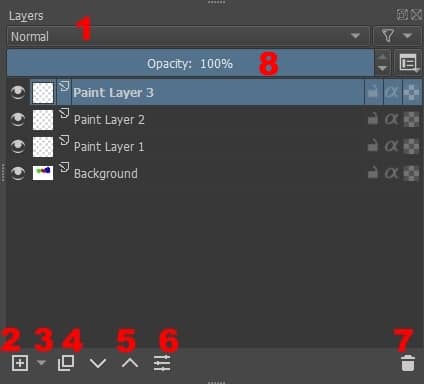
Come ogni moderno programma di grafica 2D, Krita offre la possibilità di inserire parti del disegno su più livelli, che sono gestiti nel pannello "Layers" (Livelli) a destra

(1) Può essere specificata la modalità con cui miscelare un livello con quelli sottostanti (8) e la sua opacità, inoltre vengono forniti gli strumenti per (2) creare, (4) duplicare (5) spostare, (6) modificare, (7) cancellare i livelli.
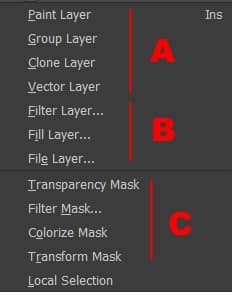
Il menu a tendina sottostante (3) ci dà la possibilità di creare dei livelli particolari,

non solo per dipingere (A), ma anche per raggruppare i livelli, clonarli o creare dei livelli che possano contenere elementi di tipo vettoriale. Molto importante la possibilità di inserire dei filtri (B), come abbiamo già visto prima, per poter modificare il livello sottostante, o la possibilità di riempire il livello con un particolare motivo o con una immagine caricata da un file. Per finire ricordiamo le maschere (C) , che permettono di agire solo a livello locale, per aggiungere effetti particolari solo in zone ben definite.
Per rinominare ogni livello basta cliccare due volte sul nome e riscrivere; inoltre, se ci posizioniamo sul nome, apparirà una finestra di popup che ci mostrerà tutto ciò che è contenuto dentro il livello su cui punta il cursore del mouse.
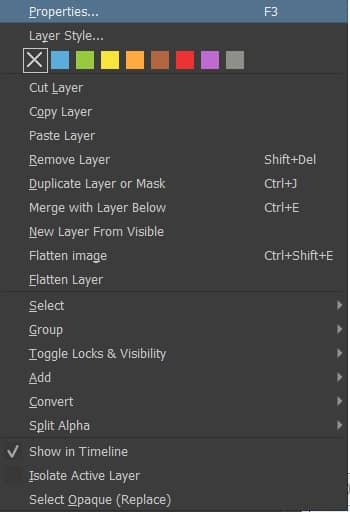
Cliccando con il tasto destro del mouse su un livello, visualizziamo tutti le funzioni per gestirlo.

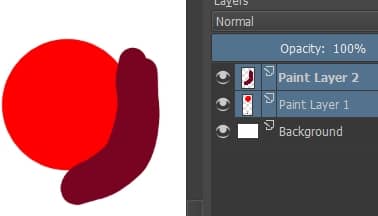
Accenniamo all'uso dell'Inherit Alpha che permette di segnare dei confini rappresentati nel layer sottostante: se disegnamo un cerchio in "Paint Layer 1" e cerchiamo di disegnare la sua "ombra" in "Paint Layer 2",

(non ha la forma di un'ombra, ma è solo per fare un esempio)
se creiamo un gruppo e vi inseriamo i due livelli, spuntando la lettera alfa del livello superiore possiamo utilizzare il cerchio come confine di quanto disegnato sopra.

Con questo breve tutorial per Krita abbiamo cercato di dare una piccola panoramica delle principali funzioni per il disegno, esplorate l'interfaccia perché nei prossimi tutorials entreremo più nel dettaglio!

