Tutorial Krita: Introdução [POR]
Neste tutorial em português apresentamos o Krita, um software de desenho 2D de código aberto amplamente usado para pintar e criar animações 2D, fornecendo uma visão geral rápida de suas principais funções.
Você pode baixar o Krita em https://krita.org/en/download/krita-desktop/ onde está disponível para sistemas operacionais Windows (o instalador, mas também o formato portátil útil), macOs e Linux. Se você clicar em "System Requirements" (Requisitos do sistema), você verá quais são os requisitos do sistema (para Windows a versão 8.1 é necessária, mas também pode ser usada no Windows 7)

Depois de instalar e iniciar o Krita, você será confrontado com esta configuração, chamada "Default" (Padrão)

Como você pode ver, as mensagens e nomes no menu estão em inglês; a maioria dos tutoriais usa este idioma, então seria melhor não alterá-lo para ter uma correspondência imediata entre os tutoriais na Internet e o software instalado (nós, ao apresentarmos as imagens em inglês, daremos uma sugestão entre colchetes em o idioma deste texto), mas se quiser alterar o idioma da interface do Krita, você pode selecionar no menu "Settings > Switch Application Language" (Configuração > Mudar a Língua da Aplicação)

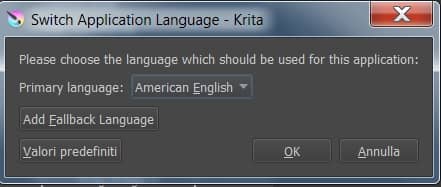
e a janela pop-up aparecerá

onde você pode selecionar seu idioma preferido no menu suspenso ao lado de "Primary Language" (Língua principal)
Crie um novo projeto:
Para criar um novo projeto, clique em "Start > New File" (Iniciar > Novo Ficheiro) na tela inicial, ou no menu "File > New" (Ficheiro > Novo), e aparecerá a janela pop-up contendo todas as configurações iniciais possíveis

(1) À esquerda existe uma coluna na qual podemos escolher determinados modelos, que irão fornecer automaticamente estruturas e dimensões para desenhar frames de cartoon de acordo com o modelo japonês, ou caixas para desenhar banda desenhada, ou folhas com dimensões típicas para o trabalho de o designer, ou para trabalhar em imagens de câmeras digitais, ou para criar texturas.
(2) Ao escolher "Custom Document" (Documento personalizado), em "Dimensions" (Dimensões) podemos definir a orientação da página, escolher um formato predefinido entre os disponíveis no menu suspenso, definir as dimensões com precisão (por exemplo em pixels ou polegadas), defina a resolução para impressão. Além disso, existe a possibilidade de escolher o modelo de cor mais adequado para o dispositivo para o qual a imagem será usada (monitor, impressão, projetor, etc.), o número de bits por pixel (que definirá o número de cores disponíveis para representar imagem) e o perfil para a gama de cores e branco adequada ao nosso projecto, tanto para as cores a representar como para o uso que faremos da imagem.
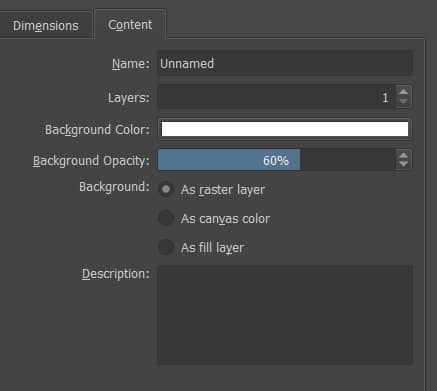
(3) Em "Content" (Conteúdo) podemos definir o nome do projeto, quantas "Layers" (Camadas) devem ser preenchidos e como deve ser o fundo da tela sobre a qual pintaremos; Também há um espaço para fornecer uma breve descrição do documento.

Confirmamos as configurações pressionando o botão "Create" (Criar), e o seguinte layout aparecerá

Uma "tela", na qual já podemos desenhar selecionando o pincel, com painéis ao seu redor chamados "Dockers" (Áreas Acopláveis).
Para ampliar o desenho basta usar a roda do mouse, para mover a tela basta segurar a roda e arrastar o mouse. Em qualquer caso, em outro tutorial falaremos sobre os principais atalhos (ir para a página "Guia do Krita para novos atalhos/teclas de atalho e pdf").
Configure o Krita:
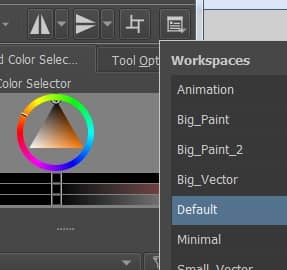
Este espaço de trabalho é "Default" (Padrão), mas pode ser alterado de várias maneiras, por exemplo, clicando no botão no canto superior direito

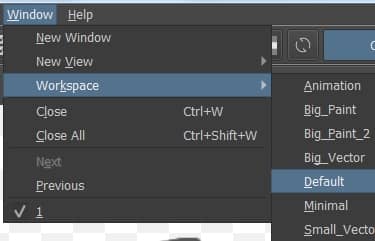
ou no menu, selecionando "Window > Workspace" (Janela > Área de Trabalho)

onde você pode escolher entre várias configurações, que podem favorecer por exemplo o tamanho da tela, as ferramentas necessárias para criar uma animação, ou uma interface minimalista para maximizar o espaço de trabalho.
Como você pode ver, cada painel tem pontos sobre ele para indicar que o painel pode ser arrastado
![]()
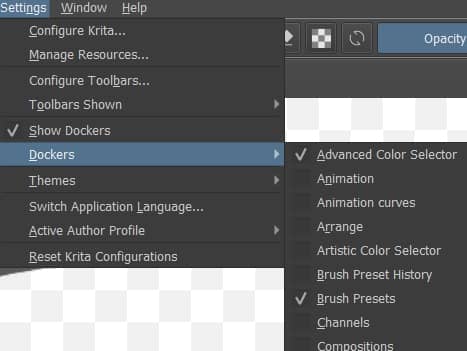
também podemos adicionar ou remover painéis marcando as interessantes em "Settings > Dockers" (Configuração > Áreas Acopláveis)

Em "Settings > Configure Krita" (Configuração > Configurar o Krita), temos a possibilidade de configurar o Krita,

Além das opções gerais (como definir a forma do cursor, a representação das janelas, le opções de ferramentas, as modalidades de salvamento automático, etc.), existe a possibilidade de atribuir atalhos, gerenciar a exibição da tela e cores, memória disponível e cache, configurações para o possível uso de um gráfico de tablet, todas as novidades sobre o usuário que será o autor das imagens criadas, a configuração do seletor de cores, a gestão dos plugins do Krita (muito importante para expandir a sua funcionalidade)
Ferramentas:
Como qualquer software de desenho digital 2D, o Krita possui ferramentas de desenho, que geralmente estão localizadas à esquerda e divididas em grupos

portanto, temos ferramentas (1) para edição, (2) para desenho, (3) para transformar | mover e cortar, (4) para criar gradientes | cores de amostra | corrigir | usar a ferramenta de preenchimento, (5) para medir e pendurar, (6) para selecionar, (7) para ampliar e mover a folha.
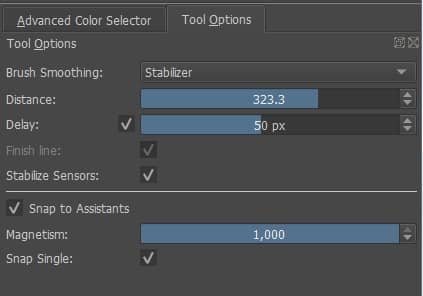
Muito importante está, à direita, a área acoplável "Tool Options" (Opções de ferramenta) que permite definir algumas opções importantes para cada ferramenta escolhida no momento. Por exemplo, em correspondência com o pincel, é possível selecionar em "Brush Smoothing" (Suavização do Pincel) a opção "Stabilizer" (Estabilizador), que permite adicionar um "estabilizador" ao pincel, o que reduz o "tremor" da mão durante o desenho das linhas.

Pincéis:
Os pincéis são certamente uma das ferramentas mais importantes do Krita. Na área acoplável "Brush Presets" (Predefinições de pincel) existem vários tipos, que podem ser organizados por meio de marca e importados após baixá-los da Internet

mas tenha cuidado para que no Krita, ao contrário de outros software de pintura digital, o apagador, a ferramenta para mesclar, ou a ferramenta para clonagem, para queimar, iluminar etc., estejam incluídos nos pincéis, então você deve aprender imediatamente a sua funcionalidade por experimentando.
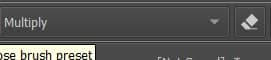
Também através do menu suspenso na parte superior, no menu principal, podemos selecionar como a pincelada atual pode se mesclar com a pintura subjacente, permitindo também usar o pincel para desenhar e apagar ao mesmo tempo, conforme necessário.

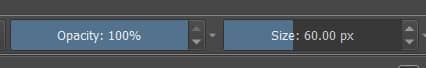
Perto estão os dois controles deslizantes que permitem alterar a opacidade e o tamanho do painel

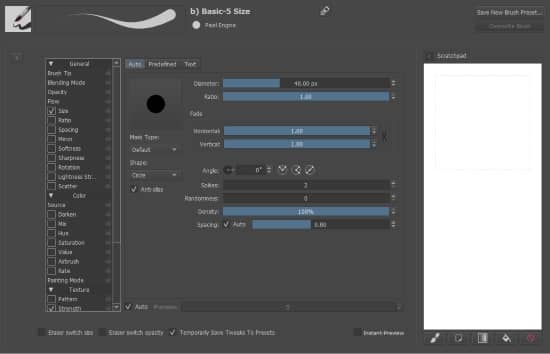
enquanto se clicarmos, sempre na mesma faixa, no ícone que representa o pincel que acabamos de selecionar
![]()
será exibida uma janela pop-up contendo todas as opções para modificar o pincel, adicionar um padrão, modificando a reação da caneta do tablet gráfico etc. , com a capacidade de visualizar os resultados em uma pequena caixa à direita e criar um novo pincel com as configurações salvas.

Você pode limpar totalmente uma camada pintada clicando na tecla delete do teclado.
A Paleta Pop-up:
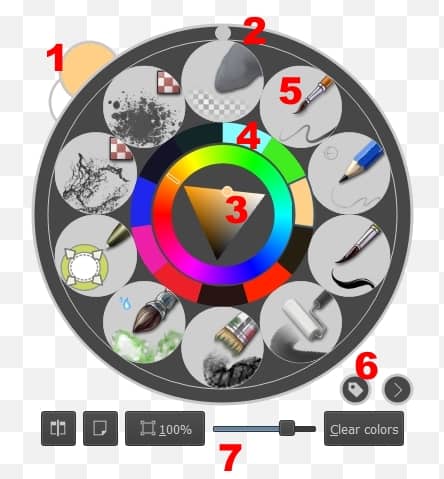
Ao clicar com o botão direito na tela, uma paleta de sobreposição aparecerá

que na realidade, como você pode ver, é muito mais do que uma paleta de cores, já que as cores atuais de primeiro e segundo plano podem ser monitoradas (1), (2) um controle deslizante permite que você gire a tela para desenhar (dependendo da direção do golpe facilita a posição da mão); existem também (3) o seletor de cores, (4) as últimas cores selecionadas, (5) um grupo de pincéis que podemos selecionar através das marcas (6) e (7) um conjunto de ferramentas para gerenciamento da tela.
Mude a cor do pincel:
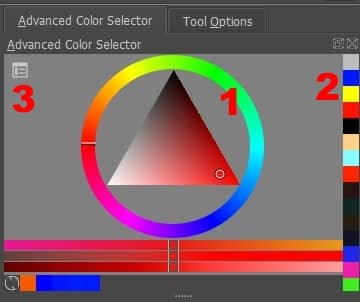
Além da Paleta pop-up, as cores podem ser selecionadas na área acoplável "Advanced Color Selector" (Selector de cores avançado)

(1) clicando no círculo selecionamos o matiz enquanto no triângulo podemos modificar o brilho (com o botão esquerdo você seleciona a cor do primeiro plano enquanto com o botão direito a cor do fundo), (2) à direita encontramos o lista de cores previamente selecionadas, enquanto à esquerda (3), clicando no botão, podemos configurar esta ferramenta.
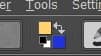
Alternativamente, podemos selecionar as cores do primeiro plano e do fundo clicando nos quadrados dispostos diagonalmente no menu

A paleta de cores:
Quando estamos realizando um projeto bastante complexo, ou quando criamos imagens semelhantes entre si, podemos precisar ter um grupo de cores personalizadas pré-fabricadas, a partir do qual desenhar facilmente, sem nos preocupar em ter que selecionar a cor mais adequada sombra sempre (por exemplo, quando desenhamos personagens e precisamos de cores diferentes para a pele).
A área acoplável Paleta não está visível na área de trabalho "Default", então a ativamos marcando a opção "Palette" (Paleta) in "Settings > Dockers" (Configurações > Áreas acopláveis)

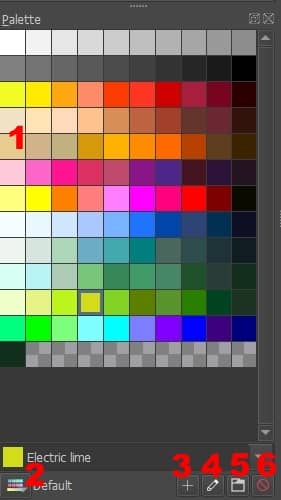
e o painel com a paleta de cores aparecerá

com o grupo de cores padrão (1), com a possibilidade de alterar paletas e criar outras pressionando o botão colorido (2), (3) (4) (6) para adicionar | modificar | excluir cores existentes, (5) configurar a paleta atual adicionando subgrupos.
Filtros:
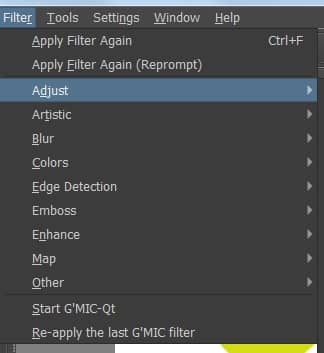
Se quisermos melhorar uma imagem feita apenas no Krita, estão disponíveis filtros. Eles são selecionáveis no menu Filter (Filtrar) e existem vários tipos

Existem aqueles para melhorar o brilho, contraste, equilíbrio de cores, para dessaturar ou inverter; filtros artísticos que atuam em meios-tons, para dar um efeito de pintura a óleo, pixelização, posterização ou gotas d'água; filtros para desfocar, transformar cores em transparências, detectar bordas, criar efeitos de relevo e muito mais.
As camadas:
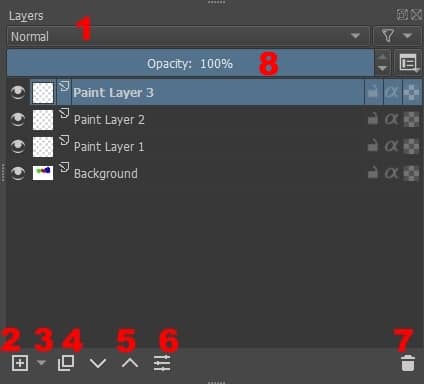
Como qualquer programa gráfico 2D moderno, o Krita oferece a possibilidade de inserir partes do desenho em vários níveis, que são gerenciados na área acoplável "Layers" (Camadas) à direita

(1) Pode ser especificado como misturar uma camada com as subjacentes (8) e sua opacidade, e as ferramentas são fornecidas para (2) criar, (4) duplicar (5) mover, (6) modificar, (7) exclua os níveis.
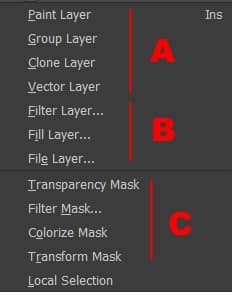
O menu suspenso abaixo (3) nos dá a possibilidade de criar níveis específicos,

não apenas para pintar (A), mas também para agrupar as camadas, cloná-las ou criar camadas que podem conter elementos vetoriais. Muito importante é a possibilidade de inserir filtros (B), como já vimos antes, para modificar a camada subjacente, ou a possibilidade de preencher a camada com um determinado padrão ou com uma imagem carregada de um arquivo. Finalmente, lembramos das máscaras (C), que permitem que você atue apenas localmente, para adicionar efeitos particulares apenas em áreas bem definidas.
Para renomear cada nível, basta clicar duas vezes no nome e reescrever; além disso, se nos posicionarmos sobre o nome, aparecerá uma janela pop-up que nos mostrará tudo o que está contido no nível para o qual o cursor do mouse aponta.
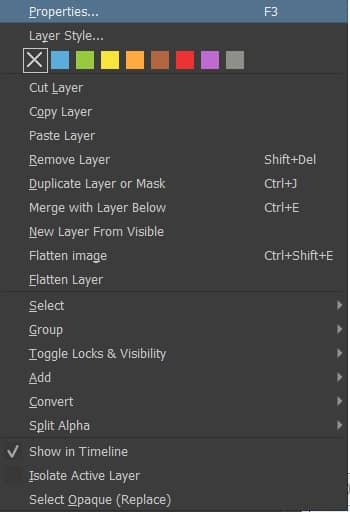
Ao clicar com o botão direito do mouse em um nível, exibimos todas as funções para gerenciá-lo.

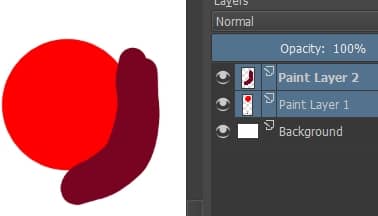
Vamos mencionar o uso de Inherit Alpha que permite marcar os limites representados na camada subjacente: se desenharmos um círculo em "Paint Layer 1" e tentarmos desenhar sua "sombra" em "Paint Layer 2",

(não tem o formato de sombra, mas serve apenas para dar um exemplo)
se criarmos um grupo e inserirmos os dois níveis, verificando a letra alfa do nível superior, podemos usar o círculo como a borda do que está desenhado acima.

Com este pequeno tutorial para o Krita, tentamos dar uma pequena visão geral das funções principais do desenho, explore a interface porque nos próximos tutoriais entraremos em mais detalhes!

