Krita tutorial: come creare una normal map e mappe displacement, height etc.
In questo tutorial per Krita in italiano (aggiornato a Krita 4.4.8) vedremo come creare le mappe displacement, height, normal, roughness e specular a partire da una foto. Queste mappe sono molto importanti nel mondo 3D in quanto attraverso una texture forniscono informazioni su come deve essere effettivamente modificata la superficie di un oggetto (displacement map), oppure su come simulare in modo non reale dei piccoli dettagli non molto in rilievo (height map, normal map), oppure per specificare in modo preciso quali zone di una superficie, e come, devono riflettere la luce e altre no (specular map, roughness map).
Una precisazione: c'è sempre un po' di confusione nell'utilizzo dei nomi delle varie mappe, per esempio una height map alcune volte può essere utilizzata direttamente nelle funzioni di displacement, in quanto le varie gradazioni di grigio possono aiutare a riprodurre fedelmente la mesh reale di un oggetto; d'altra parte una displacement map può essere tranquillamente essere chiamata height map in quanto può definire, per esempio, l'altezza di un terreno/ di una montagna. Però una height map può essere utilizzata come bump map anche al posto di una normal map, quando questa non è disponibile.
Nel nostro caso però non possiamo utilizzare per il displacement una semplice height map, ricavata direttamente dalla foto che va bene anche come bump map, quindi chiamiamo in modo diverso le due mappe: displacement map quella che viene utilizzata nella funzione di displacement e height map quella che viene utilizzata come bump map, per non far confusione con la normal map.
Questo è il primo di una serie di tutorial che ci farà vedere come trasformare una foto in un insieme di mappe da utilizzare con il programma Blender, per creare un muro più o meno realistico, provvisto di scritte, coli, muffe, edera e tutto ciò che fa sembrare più "vissuto" un muro.
Cominciamo caricando la foto di un muro (proveniente dal sito pixabay.com) in Krita, chi non conosce il software Krita può guardarne l'introduzione presso https://www.graphicsandprogramming.net/ita/tutorial/krita/krita-guida-base/krita-tutorial-introduzione , e chiamiamo il livello corrispondente "diffuse" (una mappa "diffuse", chiamata anche "albedo" o "color", è una mappa che dovrebbe essere ricavata utilizzando una luce diffusa, senza alcuna angolazione particolare, idealmente dovrebbe rappresentare i colori della superficie senza alcuna illuminazione)

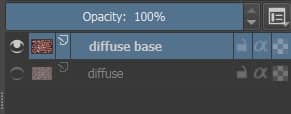
Per sicurezza, ma anche per riutilizzare eventualmente l'immagine, selezioniamo il livello "diffuse", lo duplichiamo premendo i tasti "Ctrl+J" e rinominiamo la copia con "diffuse base"

Nel nostro caso abbiamo utilizzato una foto non ritoccata, ma una buona diffuse map di partenza non dovrebbe avere ombre, o zone più chiare e zone più scure (che potrebbero influire sulla creazione delle altre mappe), e andrebbe migliorata prima di essere utilizzata.
Che cos'è una displacement map:
La displacement map è una mappa in scala di grigi (è codificata in genere a 8bit, corrispondenti a 256 gradazioni di grigio, ma per più dettagli esistono anche mappe a 16 e 32 bit) dove le parti neutre, che non devono essere influenzate dalla funzione displace, rimangono grigie (colore esadecimale:#808080), quelle che devono sprofondare sono nere, mentre le parti che devono emergere di più devono essere "colorate" in bianco. Le varie tonalità di grigio corrispondono ai livelli di altezza intermedi.
La displacement map modifica, nei programmi di modellazione 3D, in modo reale gli oggetti e deve soprattutto dare una forma più o meno approssimativa ai rilievi prodotti, che saranno poi meglio definiti dalla height map e dalla normal map, quindi nel nostro caso i mattoni nella mappa per il displace devono risultare quasi uniformemente bianchi, mentre la parte coperta della malta deve risultare quasi uniformemente nera. Per fare ciò cerchiamo di separare in qualche modo la malta dai mattoni, in modo di agire su di essi in modo indipendente.
Costruire la displacement map in Krita:
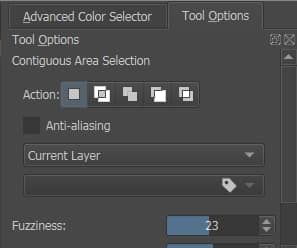
Utilizziamo lo strumento "Contiguous Selection Tool" (Strumento di selezione contigua, conosciuto anche come bacchetta magica) che ci permetterà di selezionare elementi contigui aventi più o meno un certo colore

e nel "Docker" (Area di aggancio) "Tool Options" (Opzioni dello strumento) settiamo un valore di "Fuzziness" (Sfumatura) uguale a 23,

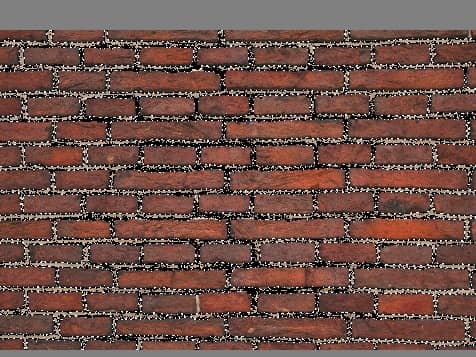
così riusciamo a selezionare la maggior parte della malta senza comprendere anche i mattoni

però, dove i mattoni proiettano in modo più consistente la loro ombra, la malta non è stata selezionata

cambiamo quindi il valore di "Fuzziness" (Sfumatura) a 13, per limitare di più l'insieme dei colori simili a quello selezionato, e tenendo premuto il tasto "SHIFT" (per realizzare una selezione additiva), con un po di pazienza clicchiamo su tutte le parti di malta ombreggiate o, per altri motivi, non ancora selezionate. (Se invece la selezione prima effettuata ha inglobato una parte di qualche mattone, tenendo premuto il tasto "ALT" possiamo eseguire una selezione sottrattiva, eliminando così le zone superflue)
Sempre tenendo premuto il tasto "SHIFT" possiamo utilizzare altri tipi di strumenti, come la selezione rettangolo o quella a mano libera, per velocizzare le operazioni.

Oppure per migliorare la selezione possiamo utilizzare i pennelli; infatti se guardiamo i livelli vediamo che ne è stato creato uno nuovo in modo automatico, corrispondentemente alla selezione appena effettuata

se clicchiamo sul livello, le parti non selezionate diventeranno rosse e utilizzando un pennello (come il Basic-1 o Airbrush_Soft, scegliendo il colore bianco e opacità 100%) o una gomma potremo aggiungere o togliere parti alla selezione, semplicemente dipingendo

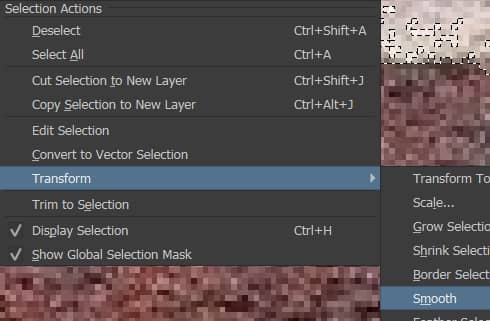
rendiamo meno frastagliata la selezione, cliccando con il tasto destro del mouse sulla parte selezionata e utilizzando la funzione "Transform > Smooth" (Trasforma > Smussa)

otterremo

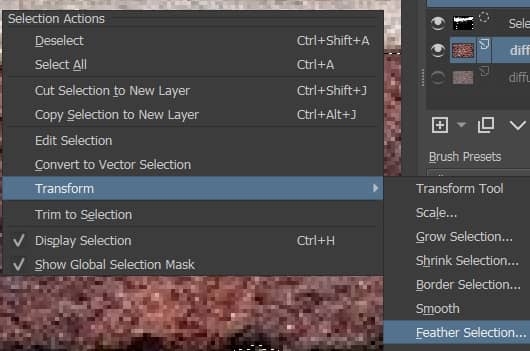
I bordi dei mattoni nella mappa devono essere leggermente sfumati, quindi come prima clicchiamo con il tasto destro e richiamiamo la funzione "Transform > Feather Selection"(Trasforma > Selezione a piuma) con "Feather Radius"(Raggio di sfumatura) con valore 2 (eventualmente utilizzando le funzioni "Shrink" (Restringi la selezione) e "Grow" (Espandi la selezione) per aggiustare le dimensioni della selezione)

Dopo aver costruito, con questo procedimento, una selezione pulita dei mattoni

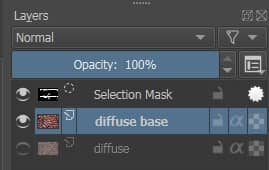
che corrisponde al livello "Selection Mask"

possiamo modificare in modo indipendente malta e mattoni.
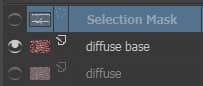
Prima però desaturiamo, in modo non distruttivo, la foto in "diffuse base" aggiungendo un filtro opportuno: nascondiamo la maschera di selezione

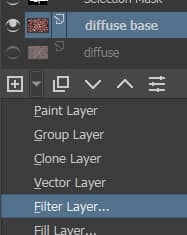
e selezioniamo il "Layer" "diffuse base" e dal menu a tendina in basso a sinistra selezioniamo "Filter Layer"(Livello filtro)

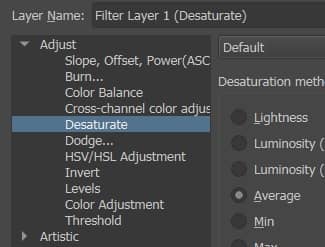
e nella finestra popup selezioniamo il filtro "Adjust > Desaturate" (Regola > Desatura) con metodo di desaturazione "Medio" (il metodo di saturazione va selezionato a seconda dell'immagine da modificare e dal lavoro che si sta compiendo)

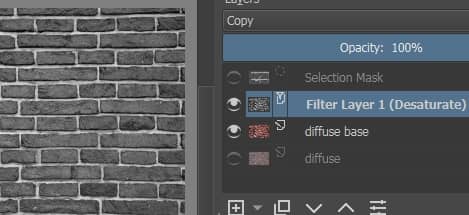
confermiamo ed otteniamo

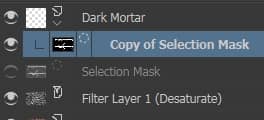
duplichiamo la "Selection Mask" e la rendiamo visibile cliccando sull'icona a forma di occhio

clicchiamo sul pulsantino "+" in basso a sinistra

creiamo un "Paint Layer"(Livello di disegno) che chiamiamo "Dark Mortar" (malta scura), riscrivendo il nome dopo aver premuto il tasto F2, e trasciniamo la maschera di selezione duplicata in questo livello

selezioniamo il livello "Dark Mortar", selezioniamo lo strumento secchiello (che si trova nel pannello a sinistra) premendo il tasto "F"

selezioniamo il colore nero

e coloriamo tutto il livello.
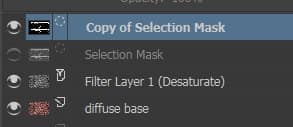
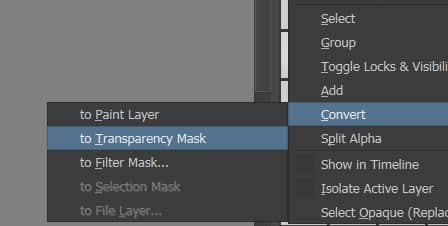
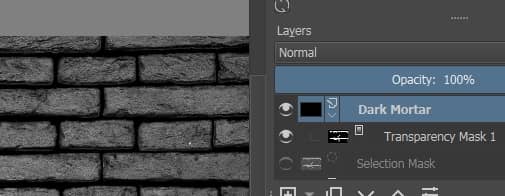
Selezioniamo "Copy of Selection Mask" e la trasformiamo da maschera di selezione a maschera di trasparenza, cliccando con il tasto destro del mouse e selezionando "Convert > To Trasparency Mask" (Converti > a maschera di trasparenza)

La maschera di trasparenza fa si che la pittura nera di "Dark Mortar" sia presente solo sulla malta e non sui mattoni.

Diamo alla opacità di "Dark Mortar" valore 80%, o quanto basta, per far emergere i rilievi e le ondulazioni più significativi presenti nella malta.
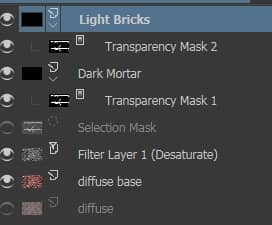
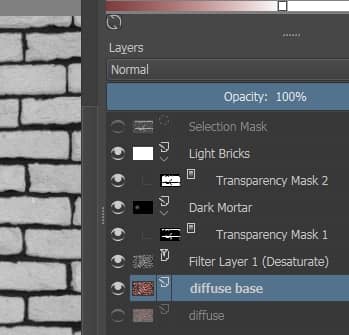
Selezioniamo il livello "Dark Mortar" e la relativa maschera "Transparency Mask 1" e li duplichiamo premendo i tasti "CTRL+J". Il nuovo livello lo rinominiamo come "Light Bricks", mentre la nuova maschera come "Transparency Mask 2"

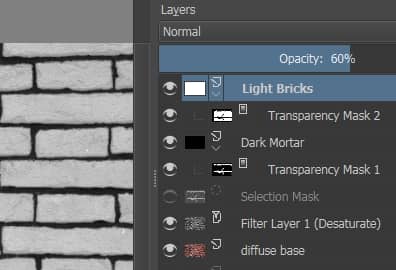
clicchiamo su "Transparency Mask 2" e ne invertiamo i colori premendo i tasti "CTRL+I"; in questo modo saranno visibili i mattoni mentre la malta risulterà trasparente. Quindi dipingiamo con il secchiello il livello "Light Bricks" con il colore bianco, portando l'opacità ad un valore 60% per far vedere i rilievi più interessanti dei mattoni.

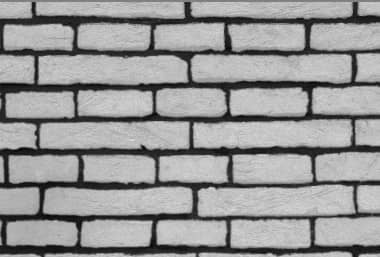
Ottenendo così la displacement map

Ora dobbiamo sfocare l'immagine, infatti una displacement map con i contorni troppo netti farà emergere gli elementi più alti in modo verticale a 90 gradi, stirando così la diffuse map con effetti indesiderati, mentre a noi serve un risulato più morbido che non generi artefatti nella mappa del colore. Non importa se alcuni dettagli verranno cancellati, perché la diplacement map serve per dare la forma ai mattoni, mentre per i dettagli useremo le bump map.
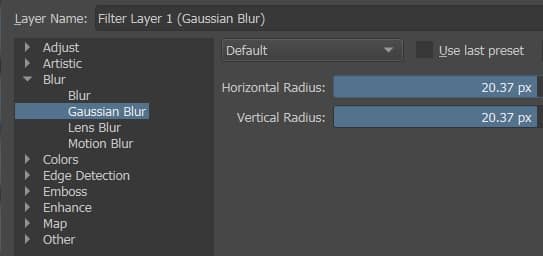
Aggiungiamo quindi un "Filter Layer" (Livello filtro) "Blur > Gaussian Blur" (Sfoca > Sfocatura gaussiana), con "Horizontal radius" (Raggio orizzontale) e "Vertical Radius" (Raggio verticale) con valori vicino a 20px

e ricaveremo una displacement map così fatta

che esportiamo, con "File > Export", come "displacement_map.jpg" che, utilizzata in un software di modellazione 3D (nel nostro caso Blender) con un modificatore displace, risulterà

salviamo il file, con "File > Save As"(File > Salva come), come "displacement_map.kra".
Che cos'è una Bump Map:
Creeremo ora la height map e la normal map, che sono entrambe considerate bump map. Entrambe contengono dati per rappresentare dettagli solo apparenti sulla superficie di una mesh in un programma di modellazione e rendering 3D, quindi non creano dei rilievi veri e propri ma delle illusioni di rilievo attraverso un gioco di luci ed ombre; questo permette di creare modelli con relativamente pochi poligoni, ma con numerosi dettagli, come quelli utilizzati nei giochi elettronici. Poiché il dettaglio che creano è falso e non viene aggiunta una risoluzione reale, la sagoma della geometria a cui viene applicata la mappa di rilievo non sarà influenzata dalla mappa.
Che cos'è una height map:
Come si diceva sono simili alle displacement map nel formato del file, ma non nella grafica, in quanto devono essere molto più dettagliate, poichè devono descrivere molto accuratamente gli oggetti che rappresentano.
Sono anch'esse salvate in formato a 8 bit in 256 toni di grigio, dal nero al bianco, in cui ogni pixel rappresenta la quantità di cui dovrebbe apparire sollevato il punto sulla superficie: il bianco corrisponde ai rilievi, il nero alle zone in profondità, il grigio intermedio ha un effetto neutro.
Le height map risentono molto dell'angolazione della luce e della camera, in un ambiente 3D, quindi bisogna fare attenzione nel loro utilizzo, eventualmente associandole ad una specular map adeguata, per ovviare ai problemi delle zone in semi ombra.
Come si diceva prima, rispetto ad una displacement map in una height map si devono vedere maggiormente i dettagli e la mappa non deve essere utilizzata all'interno di una funzione displace per deformare la geometria della mesh per creare i mattoni, quindi non ci deve essere quella grande differenza di tonalità di grigio tra malta e mattone che avevamo cercato di ottenere prima.
Creare una height map in Krita:
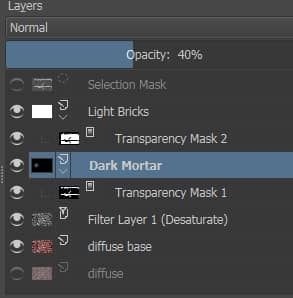
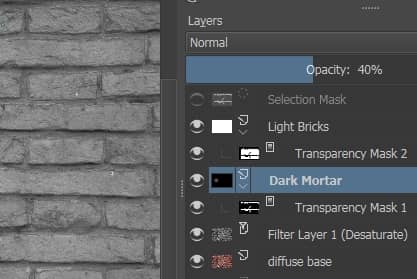
Partiamo dunque dall'esempio della displacement map, creato prima, cancelliamo il layer "Filter Layer 1 (Gaussian Blur)" e diamo ora all'opacità del livello "Dark Mortar" un valore 40%

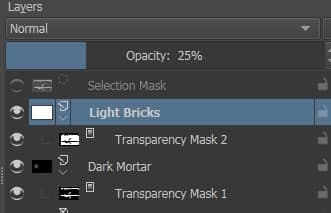
e al livello "Light Bricks" un valore 25% per l'opacità

ottenendo così la height map

che esportiamo come "height_map.jpg".
Salviamo quindi il file, con "File > Save As"(File > Salva come), come "height_map.kra".
Che cos'è una normal map:
Come si diceva prima per le bump map e per le height map, una normal map serve per rilievi di piccole dimensioni, a più alta frequenza, come scanalature, graffi, porosità della pelle e ovunque sono necessari dettagli superficiali fini. Però è in realtà un'illusione, in quanto questo procedimento non influisce sulla geometria reale, ma sul modo di gestire la luce catturata, facendo così risparmiare sul numero di poligoni da utilizzare.
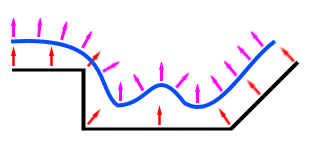
Un oggetto in un ambiente 3D viene illuminato utilizzando le normali di superficie dei vari poligoni del quale è composto: in base all'angolo tra il vettore della normale alla superficie e quello della luce incidente, il poligono può essere più o meno ombreggiato. Una normal map fornisce informazioni su una "perturbazione" virtuale (di colore blu nella figura seguente) "al di sopra" della superficie "reale" del modello (di colore nero),

Una mappa normale è una texture RGB, in cui ogni pixel rappresenta la differenza nella direzione in cui la normale di superficie dovrebbe essere rivolta, rispetto alla sua normale di superficie non modificata. Matematicamente per ogni punto della superficie si considera un piano tangente in quel punto (infatti viene chiamata anche "mappa normale dello spazio tangente" ), rappresentato da un vettore ad esso perpendicolare. Viene quindi realizzato un mappaggio tra i vettori unitari, nello spazio a tre dimensioni X Y Z, e i canali RGB dei colori di ogni pixel della mappa. Ogni colore rappresenta perciò un diverso asse di direzione relativa. Utilizzando la regola della mano sinistra e visualizzando solo i vettori rivolti verso l'utilizzatore, ricaveremo queste corrispondenze:
X: da -1 a +1 -> Rosso: da 0 a 255
Y: da -1 a +1 -> Verde: da 0 a 255
Z: da 0 a -1 -> Blu: da 128 a 255
Queste trame quindi tendono ad avere una predominanza blu-viola, a causa del modo in cui il vettore è memorizzato nei valori RGB ed elaborato in seguito.
Un vettore normale che punta direttamente verso l'osservatore (0,0,-1) è mappato su (128,128,255). Quindi le parti dell'oggetto direttamente rivolte verso lo spettatore sono di colore azzurro, il colore in una mappa normale rappresentante la superficie non deformata, che molte volte corrisponde alla maggior parte della texture.
Creare una normal map in Krita:
Avviamo Krita e carichiamo la foto del muro in un livello che chiameremo "diffuse"

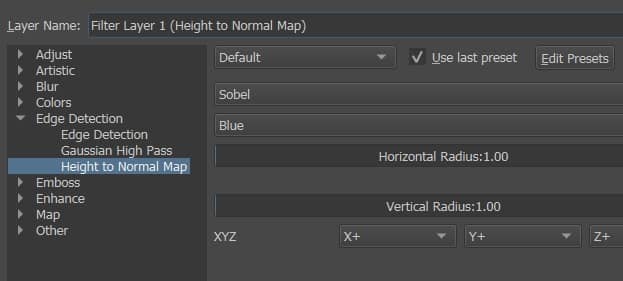
cliccando, nel menu a tendina a destra del pulsante "+" in basso aggiungiamo il "Filter Layer"(Livello filtro) "Edge Detection > Height to Normal Map"(Rilevamento dei bordi > Da mappa di altitudine a normale) e appare la finestra popup

Nella quale possiamo vedere alcune opzioni tra cui scegliere:
- tre differenti metodi: Prewitt (che genera un effetto più forte), Sobel (effetto più sottile), Simple (computazionalmente più veloce). Noi scegliamo l'opzione "Sobel" dato che non ci servono rilievi molto marcati.
- Il canale dal quale ricavare la mappa delle altezze su cui lavorare. Nel nostro caso lasciamo selezionato "Blue", perché accentua abbastanza le crepe dei mattoni ma senza far risaltare anche altre parti indesiderate. (Esaminate sempre l'anteprima per vedere quale canale sembra il migliore per la vostra texture, questo può dipendere dal colore dominante della texture e dai vari elementi presenti)
- Non variamo neanche il raggio orizzontale e verticale, il cui aumento potrebbe avere come effetto un accentuamento del rilievo generato dalla mappa.
- Una particolare attenzione richiede invece la scelta degli assi per la realizzazione della normal map; infatti se lasciamo invariata la terna X+, Y+ e Z+, premendo il pulsante "OK" ricaveremo una normal map così fatta

la quale però evidenzia come in rilievo la malta al posto dei mattoni, come possiamo vedere anche applicando la mappa su un piano nel programma di modellazione 3D Blender, dopo aver salvato il file, con "File > Save As"(File > Salva come), come "normal_map.kra" ed esportato come "normal_map.jpg"

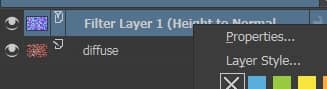
Clicchiamo dunque con il tasto destro sul "Filter Layer"(Livello filtro) appena creato, o premiamo F3, e scegliamo "Properties"(Proprietà)

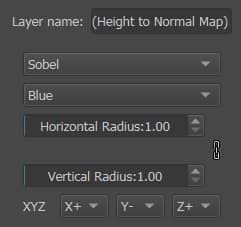
Cambiamo, opportunamente, l'asse Y scegliendo la terna X+, Y- e Z+

e otteniamo la mappa

verificando in Blender, scopriamo che una mappa con tale scelta degli assi rappresenta più correttamente malta e mattoni

salviamo il file come "normal_map.kra" ed esportiamo il file in formato jpeg "normal_map.jpg".
Che cos'è una Roughness Map:
Le superfici degli oggetti non sono tutte uguali, alcune sono più lisce altre più rugose, altre hanno la superficie composta da oggetti ancora più piccoli molto vicini tra loro. Quindi quando un raggio di luce colpisce una superficie più rugosa, i piccoli rilievi riflettono la luce in molteplici direzioni diverse e il raggio che prima era concentrato viene globalmente riflesso in modo più diffuso. La mappa di rugosità(roughness map) è una mappa in scala di grigi, che controlla la nitidezza dei riflessi, cioè se devono essere più concentrati o più diffusi (in questo caso risultano più sfocati, in modo granulare).
In alcuni siti, che permettono di scaricare textures, a volte potreste trovare mappe "Gloss" invece che "Roughness", ma in pratica sono uguali concettualmente, solo che una è l'inverso dell'altra (quindi basta aggiungere un nodo di inversione a valle della texture)
Creare la roughness map in Krita:
Per quanto riguarda il nostro caso, riguardante un muro, la malta è molto porosa quindi con un valore di roughness abbastanza rilevante, così anche i mattoni, aumentato dal fatto che non sono nuovi, ma vecchi e rovinati. Anche la polvere dovuta allo sgretolamento del muro potrebbe amplificare l'effetto.
Ricarichiamo l'esempio che riguardava la texture displace "displacement_map.kra" e cancelliamo il layer "Filter Layer 1 (Gaussian Blur)"

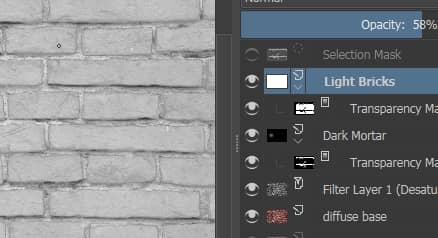
per avere una rugosità alta bisogna schiarire sia malta che mattoni, quindi poniamo il livello "Light Bricks" con opacità 58%, mentre diamo all'opacità di "Dark Mortar" un valore quasi pari a 0% e otteniamo

salviamo il file come "roughness_map.kra" ed esportiamo il file in formato jpeg "roughness_map.jpg"
Che cos'è una specular map:
Viene utilizzata nella computer grafica in tempo reale, per determinare l'intensità della riflessione speculare, ma risparmiando alcuni calcoli con le luci presenti in scena, oppure per forzare il riflesso di una superficie in situazioni particolari (per esempio una lattina di una bevanda appena tirata fuori dal frigo, un po' appannata e con rivoli d'acqua condensata), dove in bianco vengono dipinte le zone che sono più lucide e in nero quelle più opache, o per enfatizzare alcune zone che dovrebbero interessare (che per esempio in penombra non verrebbero viste).
Una specular map in pratica indica dove dovrebbe o non dovrebbe apparire un riflesso, per questo motivo il suo uso potrebbe considerato non corretto in un materiale basato sulla fisica (PBR), per il quale sarebbe più adatta una mappa che indichi la rugosità.
Costruire una specular map in Krita:
Nel nostro caso non ci sono riflessi particolari da rimarcare, quindi non sarebbe necessario costruire una reflection map. Si potrebbe utilizzare la mappa nel caso il muro fosse bagnato, dato che in quel caso riflettono molto di più i mattoni che la malta, in questo caso dare un valore uniforme per la specularità a tutto il muro non sarebbe corretto e sarebbe necessaria una mappa per distinguere le varie zone (la malta dai mattoni).
Apriamo il file "height_map.kra"

Nel caso si volesse dare più riflesso ai mattoni, aumentiamo la differenza con la malta dando alla opacità di "Dark Mortar" un valore 53%

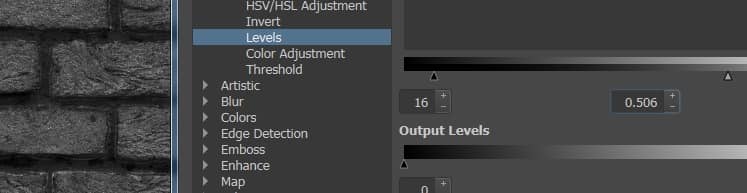
e aggiungiamo un filtro "Levels"(Livelli) (aggiungendo un Livello filtro "Filter Layer > Adjust > Levels"(Livello filtro > Regola > Livelli)) per fornire anche un po' di contrasto, spostando i cursori a destra, dando alle ombre valore 16 e ai mezzi toni 0.506,

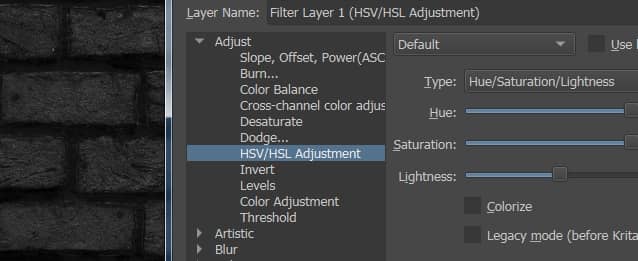
Aggiungiamo quindi un filtro di livello "Adjust > HSV/HSL Adjustment"(Regola > Regolazione HSV/HSL) con "Lightness"(Chiarezza): -45 per smorzare un po' i riflessi.

salviamo il file come "specular_map.kra" ed esportiamo il file in formato jpeg come "specular_map.jpg".
Puoi scaricare qui le mappe create:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
specular_map.jpg
Con questa tutorial è terminata la prima parte del minicorso, nella prossima puntata parleremo del displacement in Blender, dove cominceremo ad utilizzare una delle mappe qui create, la "displacement map" Blender: come creare i mattoni del muro con il modificatore displace. A presto!
Torna al corso "Da una foto a un muro 3D"
![Krita tutorial: Introduzione [ITA]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
