Krita-Tutorial: So erstellen Sie eine Normal Map und Displacement, Height-Maps usw.
In diesem Tutorial für Krita auf Deutsch (aktualisiert auf Krita 4.4.8) werden wir sehen, wie man Displacement-, Height-, Normal-, Rauheits- und Specular Maps aus einem Foto erstellt. Diese Karten sind in der 3D-Welt sehr wichtig, da sie durch eine Textur Auskunft darüber geben, wie die Oberfläche eines Objekts tatsächlich modifiziert werden muss (Displacement Map) oder wie man kleine Details, die nicht sehr erhaben sind, nicht wirklich simuliert (Height Map, Normal Map) oder um genau festzulegen, welche Bereiche einer Oberfläche wie Licht reflektieren sollen und andere nicht (Specular Map, Roughness Map).
Eine Klarstellung: Es gibt immer etwas Verwirrung bei der Verwendung der Namen der verschiedenen Karten, zum Beispiel kann eine Height-Map manchmal direkt in den Verschiebungsfunktionen verwendet werden, da die verschiedenen Graustufen helfen können, das echte Netz originalgetreu wiederzugeben eines Objekts; Andererseits kann eine Displacement-Map leicht als Height-Map bezeichnet werden, da sie beispielsweise die Höhe eines Geländes/Berges definieren kann. Eine Height Map kann jedoch auch anstelle einer Normal Map als Bump-Map verwendet werden, wenn diese nicht verfügbar ist.
In unserem Fall können wir jedoch keine einfache Height-Map für die Verschiebung verwenden, die direkt aus dem Foto gewonnen wird und sich auch als Bump-Map eignet, daher nennen wir die beiden Karten unterschiedlich: Displacement-Map diejenige, die in der Verschiebungsfunktion verwendet wird und Height-Map, die als Bump-Map verwendet wird, um nicht mit der Normal-Map zu verwechseln.
Dies ist das erste einer Reihe von Tutorials, die uns zeigen, wie man ein Foto in eine Reihe von Karten umwandelt, um es mit dem Blender-Programm zu verwenden, um eine mehr oder weniger realistische Wand zu erstellen, die mit Schriften, Coli, Schimmel, Efeu und allem ausgestattet ist das. was eine Wand "bewohnter" erscheinen lässt.
Beginnen wir mit dem Hochladen eines Fotos einer Wand (von der Website pixabay.com) in Krita. Diejenigen, die mit der Krita-Software nicht vertraut sind, können ihre Einführung unter https://www.graphicsandprogramming.net/deu/tutorial/krita/krita-grundanleitung/krita-tutorial-einfuhrung, und wir nennen die entsprechende Ebene "diffuse" (eine "Diffuse" Karte, auch "Albedo" oder "Color" genannt, ist eine Karte, die mit diffusem Licht ohne einen bestimmten Winkel erhalten werden sollte, idealerweise sollte es die Farben der Oberfläche ohne Beleuchtung darstellen)

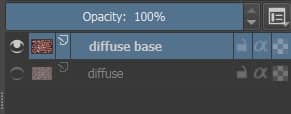
Zur Sicherheit, aber auch um das Bild eventuell wiederzuverwenden, wählen wir die Ebene "diffuse" aus, duplizieren sie durch Drücken der Tasten "Ctrl+J" und benennen die Kopie in "diffuse base" um.

In unserem Fall haben wir ein unretuschiertes Foto verwendet, aber eine gute Diffuse-Map sollte keine Schatten oder hellere Bereiche und dunklere Bereiche haben (was die Erstellung der anderen Karten beeinträchtigen könnte) und sollte vor der Verwendung verbessert werden.
Was ist eine Displacement-Map:
Die Displacement-Map ist eine Graustufen-Map (sie ist im Allgemeinen mit 8bit codiert, was 256 Graustufen entspricht, aber für mehr Details gibt es auch 16- und 32-Bit-Maps), bei der die neutralen Teile, die von der Funktion Verschiebung nicht beeinflusst werden dürfen, erhalten bleiben grau (hexadezimale Farbe:#808080), diejenigen, die sinken müssen, sind schwarz, während die Teile, die mehr austreten müssen, weiß "gefärbt" werden müssen. Die verschiedenen Grautöne entsprechen den Zwischenhöhenstufen.
Die Displacement Map verändert die Objekte real in den 3D-Modellierungsprogrammen und muss vor allem den erzeugten Reliefs eine mehr oder weniger angenäherte Form geben, die dann durch die Height-Map und die Normal-Map besser definiert werden, also in unserem Fall die Steine in der Displacement-Map müssen fast einheitlich weiß sein, während der bedeckte Teil des Mörtels fast einheitlich schwarz sein muss. Dazu versuchen wir, den Mörtel irgendwie von den Ziegeln zu trennen, um unabhängig auf sie einwirken zu können.
Erstellen der Displacement-Map in Krita:
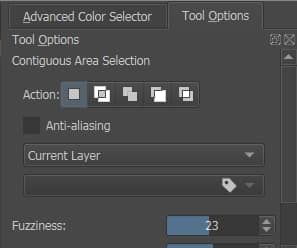
Wir verwenden das "Contiguous Selection Tool" (Bereich auswählen), mit dem wir zusammenhängende Elemente mit mehr oder weniger einer bestimmten Farbe auswählen können

und im Andockbare Dialoge "Tool Options" (Werkzeugoptionen) setzen wir einen Wert von "Fuzziness" (Unschärfe) gleich 23,

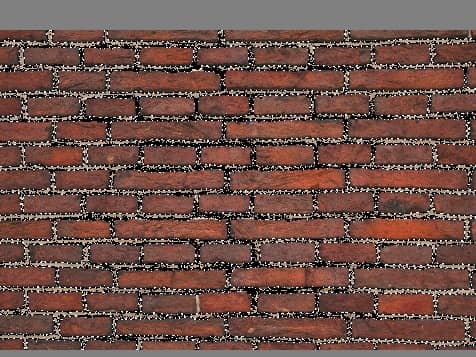
Wo die Ziegel ihren Schatten jedoch gleichmäßiger werfen, wurde der Mörtel nicht gewählt

Wo die Ziegel ihren Schatten jedoch gleichmäßiger werfen, wurde der Mörtel nicht gewählt

dann ändern wir den "Fuzziness"(Unschärfe)-Wert auf 13, um den Satz ähnlicher Farben wie der ausgewählte weiter einzuschränken, und halten Sie die "SHIFT"-Taste gedrückt (um eine additive Auswahl zu treffen), klicken Sie mit etwas Geduld auf alle schattierten Teile des Mörtels oder aus anderen Gründen noch nicht ausgewählt. (Wenn andererseits die zuvor getroffene Auswahl einen Teil einiger Bausteine enthält, können wir durch Gedrückthalten der "ALT"-Taste eine subtraktive Auswahl durchführen und so die überflüssigen Bereiche eliminierenn)
Wenn wir weiterhin die "SHIFT"-Taste gedrückt halten, können wir andere Arten von Werkzeugen wie das Rechteck oder die Freihandauswahl verwenden, um die Vorgänge zu beschleunigen.

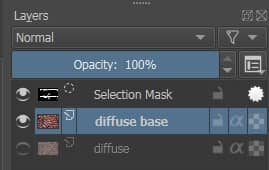
Oder um die Auswahl zu verbessern, können wir die Pinsel verwenden; Wenn wir uns die Ebenen ansehen, sehen wir, dass automatisch eine neue erstellt wurde, die der gerade getroffenen Auswahl entspricht

Wenn wir auf die Ebene klicken, werden die nicht ausgewählten Teile rot und mit einem Pinsel (wie Basic-1 oder Airbrush_Soft, Auswahl der weißen Farbe und Deckkraft 100%) oder einem Radierer können wir Teile zur Auswahl hinzufügen oder entfernen, einfach durch Gemälde

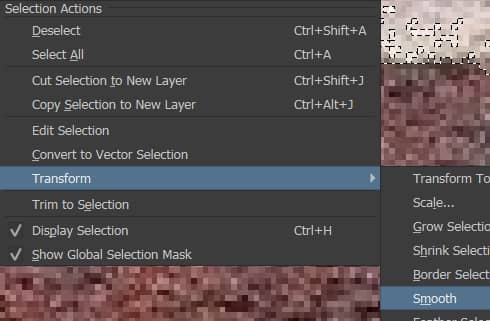
Lassen Sie uns die Auswahl weniger gezackt machen, indem Sie mit der rechten Maustaste auf das ausgewählte Teil klicken und die Funktion "Transform > Smooth" (Transformieren > Glätten) verwenden

wir werden bekommen

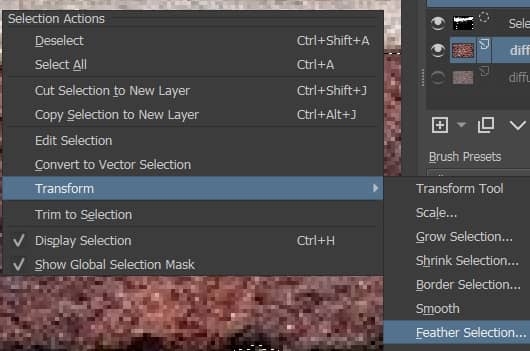
Die Kanten der Steine in der Karte müssen leicht unscharf sein, also wie zuvor rechtsklicken und die Funktion "Transformieren > Feder-auswahl" mit "Feather Radius" (Federradius) mit dem Wert 2 aufrufen (evtl. mit "Shrink" (Auswahl verkleinern) und "Grow" (Auswahl vergrößern) to Größe der Auswahl anpassen)

Nach dem Bau, mit diesem Verfahren, eine saubere Auswahl der Steine

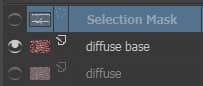
was der "Selection Mask"-Ebene entspricht

wir können Mörtel und Ziegel unabhängig modifizieren.
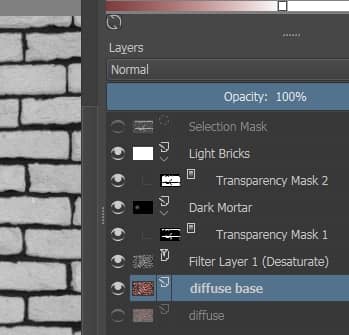
Aber zuerst entsättigen wir das Foto in "diffuse base" zerstörungsfrei, indem wir einen entsprechenden Filter hinzufügen: Wir blenden die Auswahlmaske aus

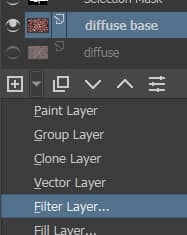
und wählen Sie die "diffuse base"-Ebene und wählen Sie aus dem Dropdown-Menü unten links "Filter layer"(Filterebene)

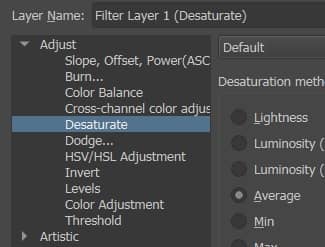
und wählen Sie im Popup-Fenster den Filter "Adjust > Desaturate" (Anpassen > Sättigung vermindern) mit der Entsättigungsmethode "Average" (Durchschnitt) (die Sättigungsmethode muss entsprechend dem zu ändernden Bild und der ausgeführten Arbeit ausgewählt werden)

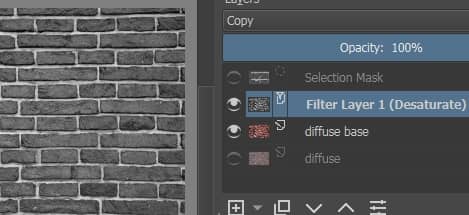
wir bestätigen und bekommen

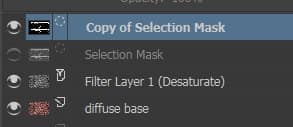
duplizieren Sie die "Selection Mask" und machen Sie sie sichtbar, indem Sie auf das Augensymbol klicken

klicke unten links auf den "+"-Button

wir erstellen eine Malebene, die wir "Dark Mortar"(dunkler Mörtel) nennen, schreiben den Namen nach Drücken der F2-Taste um und ziehen die duplizierte Auswahlmaske in diese Ebene

Wählen Sie die Ebene "Dark Mortar", wählen Sie das Farbeimerwerkzeug (im linken Feld) aus, indem Sie die Taste "F" drücken

wir wählen die schwarze farbe

und wir färben die gesamte Ebene.
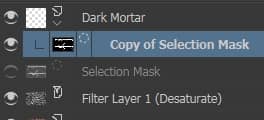
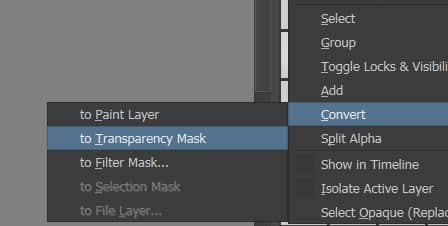
Wir wählen "Copy of Selection Mask" und wandeln sie von einer Auswahlmaske in eine Transparenzmaske um, indem wir mit der rechten Maustaste klicken und "Convert > To Trasparency Mask" (Umwaldeln > In Transparenzmaske) auswählen.

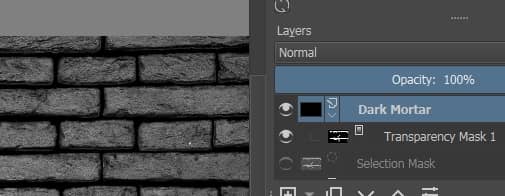
Die Transparenzmaske sorgt dafür, dass die schwarze Farbe von "Dark Mortar" nur auf dem Mörtel und nicht auf den Ziegeln vorhanden ist.

Wir geben der Deckkraft von "Dark Mortar" einen Wert von 80% oder gerade genug, um die bedeutendsten Reliefs und Wellen im Mörtel hervorzuheben.
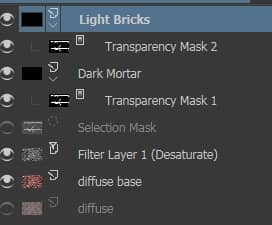
Wir wählen die Ebene "Dark Mortar" und die relative Maske "Transparency Mask 1" aus und duplizieren sie durch Drücken der Tasten "Ctrl+J". Wir benennen die neue Ebene in "Light Bricks" um, während die neue Maske in "Transparency Mask 2"

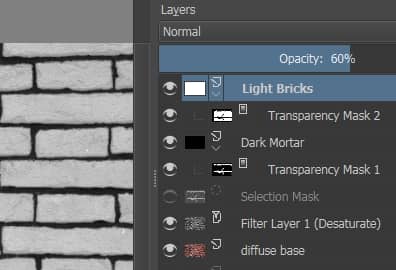
Klicken Sie auf "Transparency Mask 2" und invertieren Sie die Farben, indem Sie die Tasten "Ctrl+I" drücken; Auf diese Weise sind die Ziegel sichtbar, während der Mörtel transparent ist. Dann bemalen wir mit dem Eimer die Ebene "Light Bricks" mit der weißen Farbe, bringen die Deckkraft auf einen Wert von 60%, um die interessantesten Reliefs der Ziegel zu zeigen.

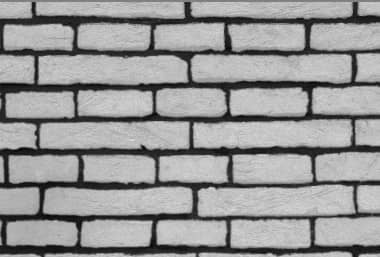
So erhält man die Displacement-Map

Jetzt müssen wir das Bild unscharf machen, tatsächlich lässt eine Displacement Map mit zu scharfen Kanten die höchsten Elemente vertikal um 90 Grad erscheinen, wodurch die Diffuse Map mit unerwünschten Effekten gestreckt wird, während wir ein weicheres Ergebnis benötigen, das keine Artefakte erzeugt die Farbkarte. Es spielt keine Rolle, ob einige Details gelöscht werden, da die Verschiebungskarte verwendet wird, um die Ziegel zu formen, während wir für die Details die Bump-Maps verwenden.
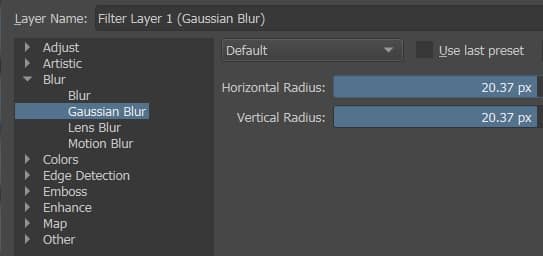
Fügen wir also eine "Filter Layer" (Filterebene) "Blur > Gaussian Blur" (Weichzeichnen > Gaußsches Weichzeichnen) mit "Horizontal radius" (Waagerechter radius) und "Vertical Radius" (Senkrechter radius) mit Werten nahe 20px hinzu

und wir erhalten eine Verschiebungskarte wie diese

die wir mit "File > Export"(Datei > Exportieren) als "displacement_map.jpg" exportieren, was in einer 3D-Modellierungssoftware (in unserem Fall Blender) mit einem Displace-Modifikator verwendet wird

Wir speichern die Datei mit "File > Save As" (Datei > Speichern unter) als "displacement_map.kra".
Was ist eine Bump-Map:
Wir erstellen nun die Height Map und die Normal Map, die beide als Bump Maps gelten. Beide enthalten Daten, um nur scheinbare Details auf der Oberfläche eines Mesh in einem 3D-Modellierungs- und Rendering-Programm darzustellen, daher erzeugen sie keine echten Reliefs, sondern Relief-Illusionen durch ein Spiel von Licht und Schatten; Auf diese Weise können Sie Modelle mit relativ wenigen Polygonen, aber mit vielen Details erstellen, wie sie beispielsweise in elektronischen Spielen verwendet werden. Da die von ihnen erstellten Details falsch sind und keine echte Auflösung hinzugefügt wird, wird die Form der Geometrie, auf die die Bump-Map angewendet wird, durch die Map nicht beeinflusst.
Was ist eine Height-Map:
Wie bereits erwähnt, ähneln sie Displacement Maps im Dateiformat, jedoch nicht in Grafiken, da sie viel detaillierter sein müssen, da sie die Objekte, die sie darstellen, sehr genau beschreiben müssen.
Sie werden auch im 8-Bit-Format in 256 Graustufen von Schwarz bis Weiß gespeichert, wobei jedes Pixel den Betrag darstellt, um den der Punkt auf der Oberfläche erhöht erscheinen soll: Weiß entspricht den Reliefs, Schwarz den Bereichen in der Tiefe, wirkt das Zwischengrau neutral.
Die Height-Mapn werden in einer 3D-Umgebung stark vom Winkel des Lichts und der Kamera beeinflusst, daher müssen Sie bei ihrer Verwendung vorsichtig sein und sie möglicherweise mit einer geeigneten Specular-Map verknüpfen, um die Probleme der halbschattigen Bereiche zu überwinden.
Wie bereits erwähnt, müssen Sie im Vergleich zu einer Displacement-Map in einer Height-Map mehr Details sehen und die Karte darf nicht innerhalb einer Verschiebungsfunktion verwendet werden, um die Geometrie des Mesh zu verformen, um die Bricks zu erstellen, also darf es keine so großen geben Unterschied in den Grautönen zwischen Mörtel und Ziegel, den wir früher versucht hatten.
Erstellen einer Height-Map in Krita:
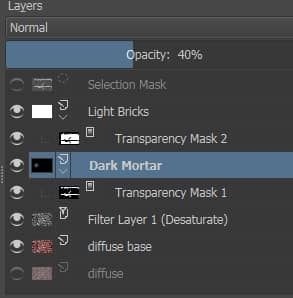
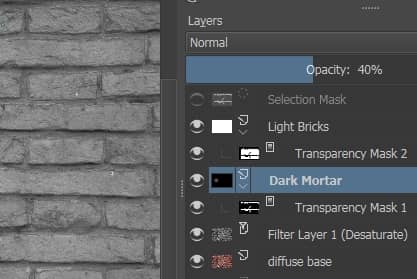
Beginnen wir also mit dem Beispiel der zuvor erstellten Displacement-Map, wir löschen die Ebene "Filter Layer 1 (Gaussian Blur)", und geben wir nun der Deckkraft der ebene "Dark Mortar" einen Wert von 40%

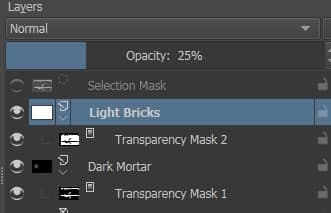
und zum ebene "Light Bricks" einen Wert von 25% für die Deckkraft

so erhält man die Height-Map

die wir als "height_map.jpg" exportieren.
Anschließend speichern wir die Datei mit "File > Save As"(Datei > Speichern unter) als "height_map.kra".
Was ist eine Normal Map:
Wie bereits bei Bump Maps und Height Maps erwähnt, ist eine Normal Map für kleine, höherfrequente Unebenheiten wie Rillen, Kratzer, Porosität der Haut und überall dort gedacht, wo feine Oberflächendetails benötigt werden. Tatsächlich ist dies jedoch eine Illusion, da dieses Verfahren nicht die tatsächliche Geometrie beeinflusst, sondern die Art und Weise, wie das erfasste Licht verwaltet wird, wodurch die Anzahl der zu verwendenden Polygone eingespart wird.
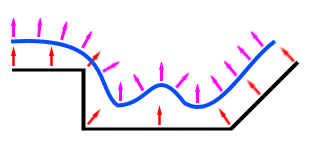
Ein Objekt in einer 3D-Umgebung wird mit den Oberflächennormalen der verschiedenen Polygone beleuchtet, aus denen es besteht: Je nach Winkel zwischen dem Vektor der Oberflächennormalen und dem des einfallenden Lichts kann das Polygon mehr oder weniger abgeschattet werden. Eine Normal Map gibt Auskunft über eine virtuelle "Störung" (in der folgenden Abbildung blau eingefärbt) "über" der "realen" Oberfläche des Modells (schwarz eingefärbt),

Eine Normalmap ist eine RGB-Textur, bei der jedes Pixel den Unterschied in der Richtung darstellt, in die die Oberflächennormale von seiner nicht modifizierten Oberflächennormalen weisen sollte. Mathematisch wird für jeden Punkt der Oberfläche eine Ebene betrachtet, die diesen Punkt tangiert (tatsächlich wird sie auch "Normalkarte des Tangentialraums" genannt), dargestellt durch einen dazu senkrechten Vektor. Dann wird eine Abbildung zwischen den Einheitsvektoren im dreidimensionalen Raum X Y Z und den RGB-Kanälen der Farben jedes Pixels der Abbildung vorgenommen. Jede Farbe repräsentiert daher eine andere Achse der relativen Richtung. Unter Verwendung der linken Handregel und der Darstellung nur der dem Benutzer zugewandten Vektoren erhalten wir diese Entsprechungen:
X: von -1 bis +1 - > Rot: von 0 bis 255
Y: von -1 bis +1 - > Grün: von 0 bis 255
Z: 0 bis -1 - > Blau: 128 bis 255
Diese Texturen haben daher tendenziell eine blau-violette Dominanz, aufgrund der Art und Weise, wie der Vektor in den RGB-Werten gespeichert und später verarbeitet wird.
Ein direkt auf den Beobachter (0,0, -1) zeigender Normalenvektor wird auf (128,128,255) abgebildet. Die dem Betrachter direkt zugewandten Teile des Objekts sind also hellblau, die Farbe in einer Normal Map, die die unverformte Oberfläche repräsentiert, die oft dem größten Teil der Textur entspricht.
Erstellen einer Normal Map in Krita:
Wir starten Krita und laden das Foto der Wand in eine ebene, die wir "diffuse" nennen.

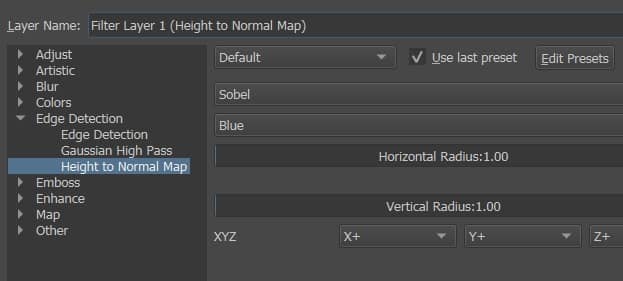
indem wir auf das Dropdown-Menü rechts neben der Schaltfläche "+" unten klicken, fügen wir die "Filter Layer"(Filterebene) "Edge Detection > Height to Normal Map" (Kantenerkennung > Height to Normal Map) hinzu und das Popup-Fenster wird angezeigt

Darin sehen wir einige Optionen zur Auswahl:
- drei verschiedene Methoden: Prewitt (was einen stärkeren Effekt erzeugt), Sobel (subtilerer Effekt), Simple (rechnerisch schneller). Wir wählen die Option "Sobel", da wir keine sehr scharfen Reliefs benötigen.
- Der Kanal, von dem aus die Karte der Höhen abgerufen werden soll, auf denen gearbeitet werden soll. In unserem Fall lassen wir "Blau" ausgewählt, da es die Risse in den Ziegeln ausreichend betont, ohne jedoch andere unerwünschte Teile hervorzuheben. (Überprüfen Sie immer die Vorschau, um zu sehen, welcher Kanal für Ihre Textur am besten geeignet ist. Dies kann von der vorherrschenden Farbe der Textur und den verschiedenen vorhandenen Elementen abhängen)
- Wir ändern nicht einmal den horizontalen und vertikalen Radius, dessen Vergrößerung dazu führen könnte, dass das von der Karte erzeugte Relief akzentuiert wird.
- Besondere Aufmerksamkeit erfordert stattdessen die Wahl der Achsen zur Realisierung der Normalmap; Wenn wir die Dreiergruppe X+, Y+, Z+ unverändert lassen, erhalten wir durch Drücken der Schaltfläche "OK" eine normale Karte wie folgt:

die allerdings den Mörtel anstelle von Ziegeln als Relief hervorhebt, wie wir auch sehen können, wenn wir die Karte im 3D-Modellierungsprogramm Blender nach dem Speichern der Datei mit "File > Save As"(Datei > Speichern unter), als "normal_map. kra" und exportiert als "normal_map.jpg"

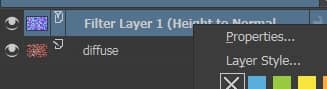
Klicken Sie also mit der rechten Maustaste auf die soeben erstellte "Filterebene" oder drücken Sie F3 und wählen Sie "Properties"(Eigenschaften).

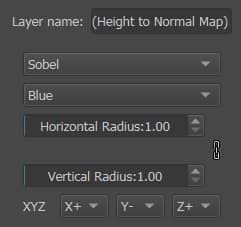
Wir ändern die Y-Achse entsprechend, indem wir die X +, Y- und Z+ Triade wählen

und wir bekommen die Karte

Bei der Überprüfung in Blender stellen wir fest, dass eine Karte mit dieser Achsenwahl Mörtel und Ziegelsteine korrekter darstellt

Wir speichern die Datei als "normal_map.kra" und exportieren die Datei im JPEG-Format "normal_map.jpg".
Was ist eine Rauheitskarte (Roughness Map):
Die Oberflächen von Objekten sind nicht alle gleich, manche sind glatter, andere faltiger, andere haben eine Oberfläche aus noch kleineren Objekten, die sehr nahe beieinander liegen. Wenn also ein Lichtstrahl auf eine rauere Oberfläche trifft, reflektieren die kleinen Unebenheiten das Licht in mehrere verschiedene Richtungen und der zuvor konzentrierte Strahl wird global diffuser reflektiert. Die Rauheitskarte ist eine Graustufenkarte, die die Schärfe der Reflexionen steuert, d. h. ob sie konzentrierter oder diffuser sein sollen (in diesem Fall sind sie unscharfer, granularer).
Auf einigen Sites, auf denen Sie Texturen herunterladen können, finden Sie manchmal "Gloss"-Maps anstelle von "Roughness", aber in der Praxis sind sie konzeptionell gleich, nur eine ist die Umkehrung der anderen (fügen Sie also einfach einen Inversionsknoten hinzu Textur Tal)
Erstellen der Rauheitskarte (Roughness Map) in Krita:
Was unseren Fall betrifft, ist der Mörtel sehr porös und hat daher einen ziemlich hohen Rauhigkeitswert, ebenso wie die Ziegel, die dadurch erhöht werden, dass sie nicht neu, sondern alt und beschädigt sind. Auch Staub von der bröckelnden Wand könnte den Effekt verstärken.
Laden wir das Beispiel zur Displace-Textur "displacement_map.kra" neu und wir löschen die Ebene "Filter Layer 1 (Gaussian Blur)".

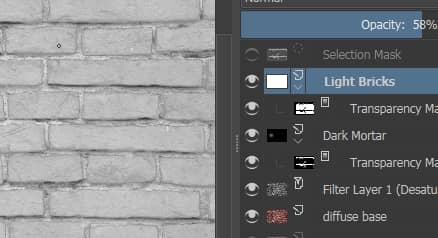
Um eine hohe Rauheit zu erreichen, müssen sowohl Mörtel als auch Ziegel aufgehellt werden, daher setzen wir die Ebene "Light Bricks" mit 58% Deckkraft, während wir der Deckkraft von "Dark Mortar" einen Wert von fast 0% geben und wir erhalten

Wir speichern die Datei als "roughness_map.kra" und exportieren die Datei im JPEG-Format "roughness_map.jpg"
Was ist eine Specular Map:
Es wird in der Computergrafik in Echtzeit verwendet, um die Intensität der Spiegelreflexion zu bestimmen, aber einige Berechnungen mit den in der Szene vorhandenen Lichtern zu speichern oder die Reflexion einer Oberfläche in bestimmten Situationen zu erzwingen (zum Beispiel eine Dose eines Getränks, die gerade aus dem Kühlschrank geholt wurde, etwas beschlagen und mit Kondenswasser beträufelt), wobei die glänzenderen Bereiche weiß und die undurchsichtigeren schwarz gestrichen sind, oder um einige Bereiche hervorzuheben, die von Interesse sein sollten (die zum Beispiel bei schwachem Licht nicht zu sehen wären).
Eine Specular Map gibt grundsätzlich an, wo eine Reflexion erscheinen soll oder nicht. Aus diesem Grund kann ihre Verwendung in einem physikbasierten Material (PBR) als falsch angesehen werden, für das eine Rauheitskarte besser geeignet wäre.
Aufbau einer Specular Map in Krita:
In unserem Fall sind keine besonderen Reflexionen zu beachten, daher wäre es nicht erforderlich, eine Reflexionskarte zu erstellen. Die Karte könnte verwendet werden, wenn die Wand nass war, da in diesem Fall die Ziegel viel mehr reflektieren als der Mörtel, in diesem Fall wäre es nicht korrekt, der gesamten Wand einen einheitlichen Wert für die Spiegelung zu geben, und es wäre eine Karte erforderlich, um zu unterscheiden die verschiedenen Bereiche (der Mörtel aus den Ziegeln).
Öffnen wir die Datei "height_map.kra"

Wenn Sie den Ziegeln mehr Reflexion verleihen möchten, erhöhen wir den Unterschied mit dem Mörtel, der der Deckkraft von "Dark Mortar" einen Wert von 53% verleiht.

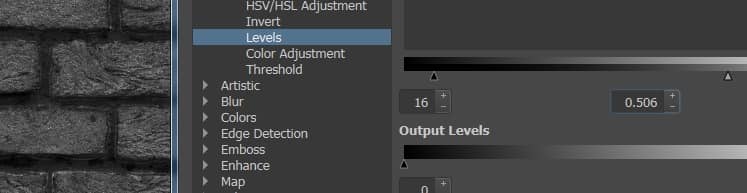
und fügen Sie einen "Levels"-Filter hinzu (hinzufügen einer "Filter Layer"(Filterebene) "Filter Layer > Adjust > Levels"(Filterebene > Anpassen > Stufen)), um auch etwas Kontrast zu schaffen, indem Sie die Schieberegler nach rechts bewegen, wodurch der Schattenwert 16 und die Mitteltöne 0,506 festgelegt werden.

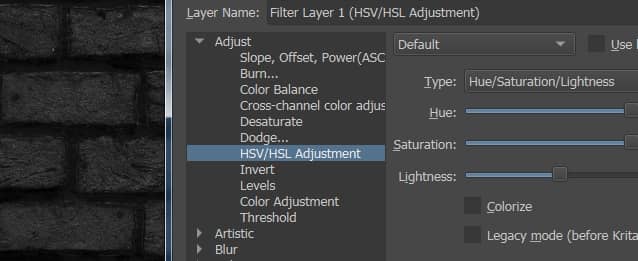
Wir fügen dann einen Ebenenfilter "Adjust > HSV/HSL Adjustment" "Anpassen > HSV / HSL-Anpassung" mit "Helligkeit": -45 hinzu, um die Reflexionen etwas abzuschwächen.

Wir speichern die Datei als "specular_map.kra" und exportieren die Datei im JPEG-Format als "specular_map.jpg".
Die erstellten Karten können Sie hier herunterladen:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
specular_map.jpg
Mit diesem Tutorial ist der erste Teil des Mini-Kurses abgeschlossen, in der nächsten Episode werden wir über Displacement in Blender sprechen, wo wir eine der hier erstellten Maps verwenden, die "Displacement Map" Blender: wie man die ziegelsteine der Wand mit dem Displace-Modifikator erstellt. Bis bald!
Zurück zum Kurs "Blender Kurs: Vom Foto zur 3D-Wand"
![Krita tutorial: Einführung [DEU]](../../../../immagini/copertina/cover-tutorial-krita-introduction_130x130.jpg)
