Blender tutorial: como adicionar sujeira a uma parede
In questo quarto tutorial del minicorso in italiano per Blender "Corso Blender: da una foto a un muro 3D", vedremo come aggiungere sporco al muro, con macchie di umidità e muffa, al quale avevamo assegnato un materiale PBR nel tutorial precedente ("Materiale PBR per il muro di mattoni"). Per eseguire questa operazione aggiungeremo tre textures con segni di gocciolamento, infiltrazioni di umidità e sporco, miscelandole alla texture "diffuse", prima di collegare tutto alla porta "Base Color" del nodo "Principled".
Dovremo però aggiungere tre nuove mappe UV, perché le nuove textures che utilizzeremo hanno dimensioni diverse rispetto a quelle usate per rappresentare i muri di mattoni.
Prima di tutto però rinominiamo la mappa UV di base, quella che era stata creata automaticamente, quando avevamo importato la mappa "diffuse" nel piano utilizzando l'addon "Images as Planes", modificandone il nome anche dove era stata in seguito richiamata.
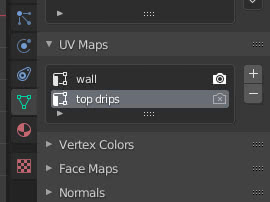
Carichiamo il file "blender_wall_pbr_material_displace_modificator.blend" (quello dove avevamo utilizzato il modificatore "Displace" per creare i mattoni in rilievo) salvato nel tutorial precedente e a destra in "Object Data Properties > UV Maps" rinominiamo "UVMap" con "wall"

Modifichiamo ora il nome anche dove era stato in seguito richiamato: nel nodo "Normal Map" che forniva dettagli ai mattoni del muro

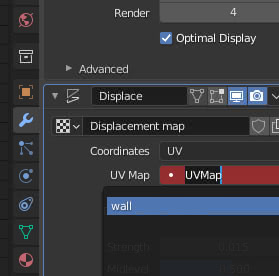
e nel modificatore "Displace"

Aggiungiamo lo sporco dei segni di gocciolamento d'acqua al muro:
Aggiungiamo ora i segni lasciati dall'acqua quando scende dal muro, macchie dovute all'umidità causata dalla pioggia.
In "Object Data Properties > UV Maps" aggiungiamo una nuova mappa e la chiamiamo "top drips" (e selezioniamola)

accediamo al workspace "UV Editing" cliccando sulla linguetta in alto nel menu

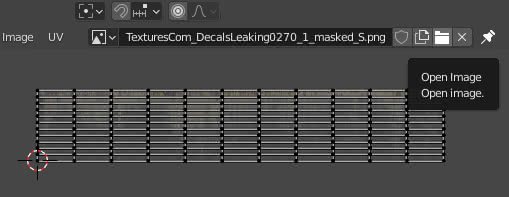
scarichiamo la texture TexturesCom_DecalsLeaking0270_1_masked_S.png dal sito textures.com (in questo momento si trova presso https://www.textures.com/download/DecalsLeaking0270/85922) e utilizzando il tasto "Open Image" la carichiamo nell' "UV Editor" a sinistra

Restando nel workspace "UV Editing", nella "3D View" che si trova a destra posizioniamo il piano frontalmente, premendo il tasto 1 del tastierino numerico (in quanto il piano è posizionato parallelamente all'asse X)

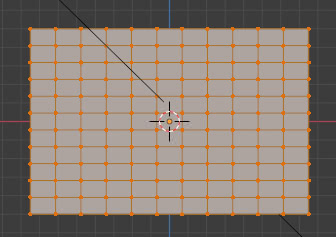
aggiorniamo la UV map premendo il tasto "U" e scegliendo l'opzione "Project from view", poiché il piano è bidimensionale e tutta la sua geometria è visibile frontalmente.

Nell' "UV Editor" a sinistra è stata creata la nuova mappa (che è tutta selezionabile premendo il tasto "A")

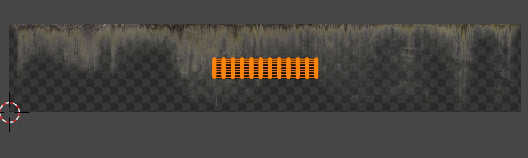
premendo il tasto "S", e trascinando il mouse, la ridimensioniamo in modo che la larghezza della mappa coincida con la larghezza della texture

Quindi premiamo i tasti "S" e poi "Y" per ridimensionarla in altezza (per posizionare i segni di gocciolamento dell'acqua solo in una parte del muro) e i tasti "G" e "Y" per spostarla (per far partire i segni di gocciolamento dell'acqua dall'alto)

Nella 3D View a destra scegliamo il Display Mode "Material Preview"

vediamo però che è ancora presente solo l'immagine dei mattoni

questo succede perché non abbiamo ancora associato l'immagine allo shader e quindi al materiale dell'oggetto.
Selezioniamo il workspace "Shading", cliccando sulla relativa linguetta nel menu

e nello "Shader Editor" spostiamo a destra (li selezioniamo e li trasciniamo con il mouse, oppure premiamo i tasti "G" e "X") i nodi "Principled" e "Material Output", per inserire i nuovi nodi tra il nodo "Mix", proveniente dalla texture "diffuse", e la porta "Base Color" del nodo "Principled"

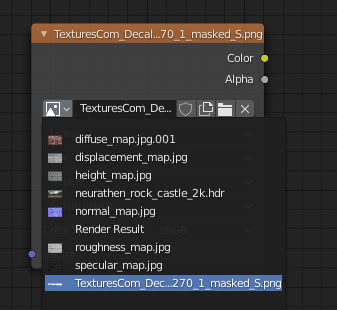
Creiamo ora un nodo "Image Texture" ("Add > Texture > Image Texture") e carichiamo la texture TexturesCom_DecalsLeaking0270_1_masked_S.png che avevamo utilizzato prima: non serve caricarla di nuovo con il "Blender File View", perché il riferimento è già presente in Blender, quindi basta selezionarla utilizzando il menu a tendina

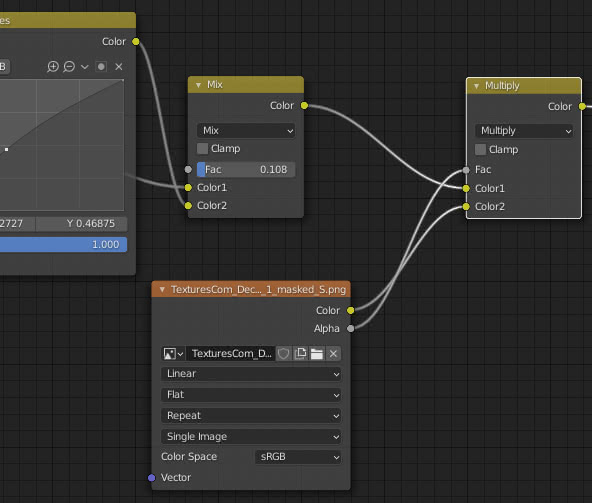
colleghiamo quindi la nuova texture al nodo "Mix" presente in precedenza, utilizzando un nodo "Multiply" ("Add > Color > MixRGB" con opzione "Multiply" selezionata dal menu a tendina).

Utilizziamo l'opzione "Multiply" perché vogliamo che la texture dei segni di gocciolamento si fonda con quella dei mattoni del muro, mentre colleghiamo la porta "alpha" della texture con la porta "factor" (Fac) del nodo "Multiply" per limitare l'operazione a quella parte della nuova texture che non è trasparente.
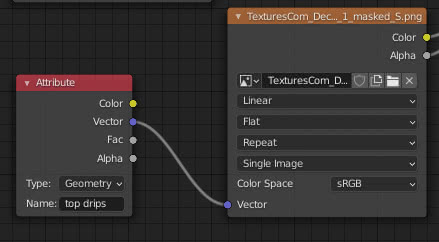
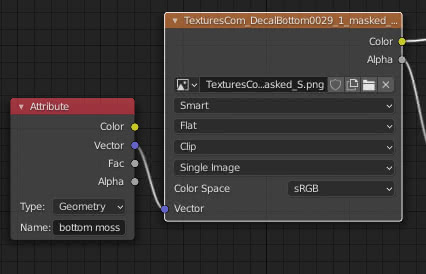
Suggeriamo a Blender di utilizzare per la nuova texture la mappatura "top drips", inserendo il suo nome in un nodo "Attribute" ("Add > Input > Attribute") che fornisce informazioni sulle coordinate attraverso la porta "Vector".

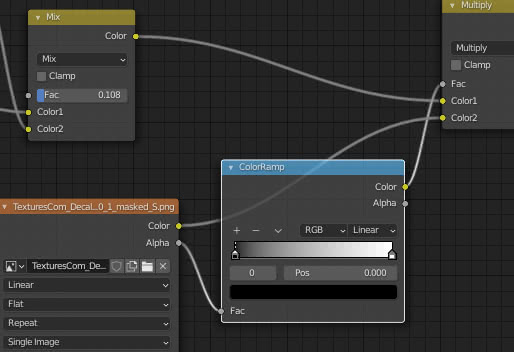
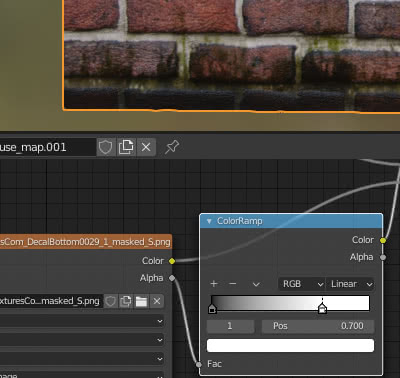
Eventualmente si può aggiungere un nodo "ColorRamp" ("Add > Converter > ColorRamp") per controllare la mappa in bianco e nero del suo canale "alpha" per mitigarne o meno la sua visibilità ed effetto

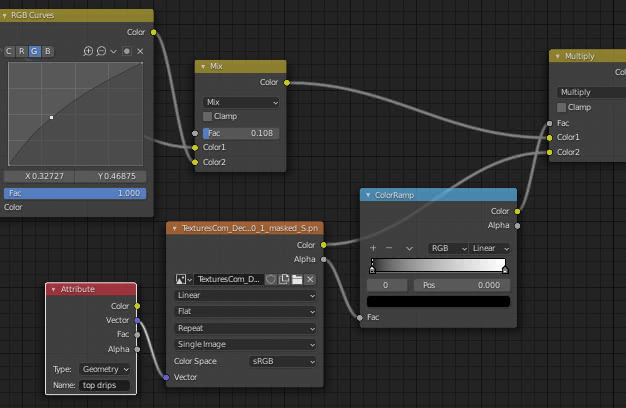
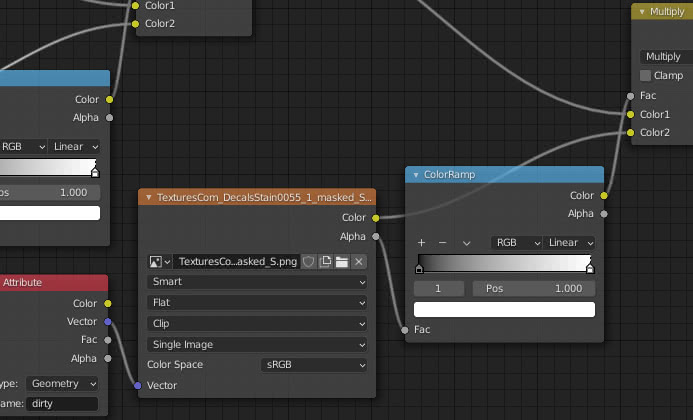
Riassumendo, la configurazione dei nodi aggiunti sarà

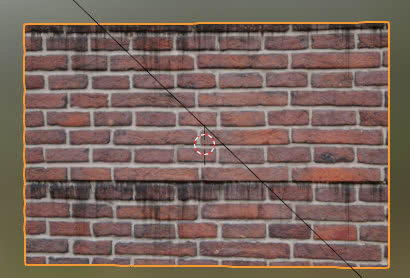
Se guardiamo la preview in alto notiamo però che la texture si ripete, con un effetto indesiderato

questo succede perché nel nodo "Image Texture" è settata l'opzione "Repeat", mentre in questo caso è più adatta l'opzione "Clip" perché si desidera che l'immagine non venga ripetuta e lo spazio rimanente sia lasciato trasparente.

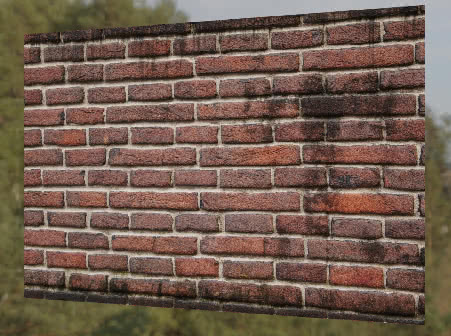
ora tutto si presenta in modo corretto

eventualmente possiamo tornare nel workspace "UV Editing" per regolare le dimensioni della mappa, aiutandoci con la preview a destra

Aggiungiamo lo sporco al muro dovuto all'infiltrazione dell'acqua dal basso:
Quando guardiamo un muro notiamo che ci sono delle macchie in basso dovute alla "umidità di risalita capillare"; sono più uniformi, prive delle "punte accuminate" dei segni di gocciolamento provenienti dall'alto. Scarichiamo una texture adatta dal sito textures.com, nel nostro caso TexturesCom_DecalBottom0029_1_masked_S.png (da https://www.textures.com/download/DecalBottom0029/93494) .
Creiamo una nuova mappa "bottom moss" in "Object Data Properties > UV Maps" e selezioniamola

duplichiamo i nodi "Attribute", "Texture Coordinate", "ColorRamp", "Multiply" e mettiamo questo nuovo gruppo in cascata ai nodi utilizzati per la mappa precedente

Scriviamo nel campo "Attribute" il nome della mappa "bottom moss" e selezioniamo la texture "TexturesCom_DecalBottom0029_1_masked_S.png" nel nodo "Texture Image"

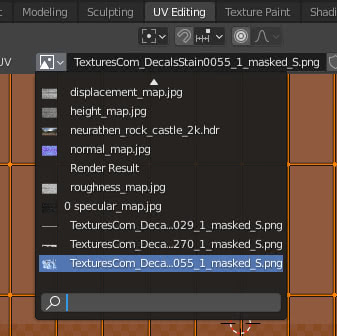
nell' "UV Editor" del workspace "UV Editing" selezioniamo la nuova texture

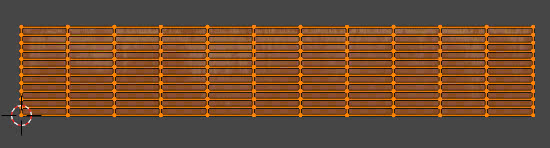
nella "3D View" in "Edit Mode" (tenendo selezionata la "UV Map" "bottom moss" in "Object Data Properties") aggiorniamo la mappa premendo il tasto "U" selezionando "Project from View". Quindi scaliamo e posizioniamo la mappa in modo appropriato, usando i tasti "S" (per scalare) e "G" (per spostare).

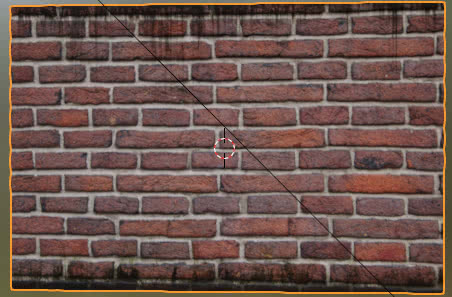
Guardando nella preview del workspace "Shading" vediamo ora

Portiamo il cursore bianco del nodo "ColorRamp" a 0.7 in modo da visualizzare meglio un po' di muffa verde

Aggiungiamo sporco in mezzo al muro:
Aggiungiamo ora dello sporco nella parte intermedia del muro, che può essere dovuto a varie cause.
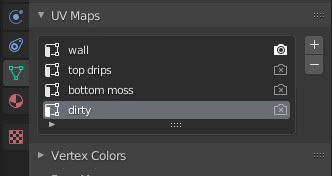
Scarichiamo da textures.com la texture TexturesCom_DecalsStain0055_1_masked_S.png (che attualmente si trova presso https://www.textures.com/download/DecalsStain0055/76131), creiamo in "Object Data Properties > UV Maps" la mappa "dirty" e selezioniamola

Nello "Shader Editor" (workspace "Shading") duplichiamo ancora i nodi "Attribute", "Texture Coordinate", "ColorRamp", "Multiply" e mettiamo questo nuovo gruppo in cascata ai nodi utilizzati per la mappa in basso nel muro (riportiamo il cursore bianco del nodo "ColorRamp" alla posizione 1). Quindi scriviamo come nome della mappa "dirty" e assegnamo la nuova texture al nodo "Texture Coordinate"

Nell' "UV Editor" del workspace "UV Editing" carichiamo la nuova texture

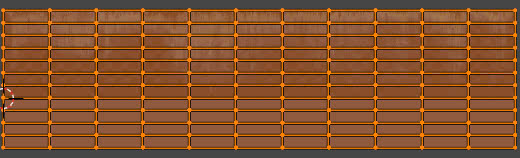
nella "3D View" a destra, in "Edit Mode", aggiorniamo la mappa UV, premendo il tasto "U" e scegliendo l'opzione "Project from View". Quindi nell' "UV Editor" la posizioniamo e la ridimensioniamo (sempre premendo i tasti "G" e "S") . In questo caso, però, ci interessa solo una parte dell'immagine e quindi posizioniamo la mappa in modo che copra solo questa zona

Proviamo a renderizzare, ricordandoci di selezionare come mappa attiva la UV Map "wall", altrimenti non escono le cooordinate giuste dal nodo "Texture Coordinate", dato che non avevamo dichiarato in modo esplicito "wall" come la mappa per i mattoni

premiamo dunque il tasto "F12" (oppure da menu "Render > Render Image") e apparirà

Eventuali modifiche e miglioramenti:
Se pensiamo che sia troppo scuro lo sporco, possiamo agire sui parametri del nodo "ColorRamp" delle relative textures:
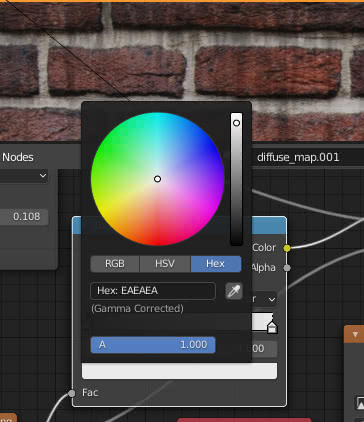
- per la texture superiore possiamo dare colore #E9E9E9 al cursore bianco, in modo da far diventare più trasparenti i segni di gocciolamento

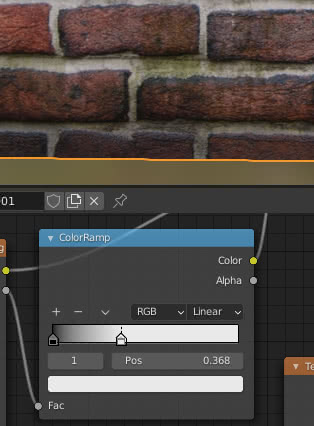
- per la texture inferiore possiamo spostare il cursore bianco in posizione 0.368 e dargli colore #E9E9E9, in modo diminuire l'effetto della parte nera della texture e far risaltare di più la muffa verde

- per lo sporco in mezzo al muro daremo invece al cursore di destra del nodo "ColorRamp" colore #DEDEDE
- Diminuiamo anche l'effetto della normal map, dando valore 0.4 a "Strength" nel nodo "Normal Map".

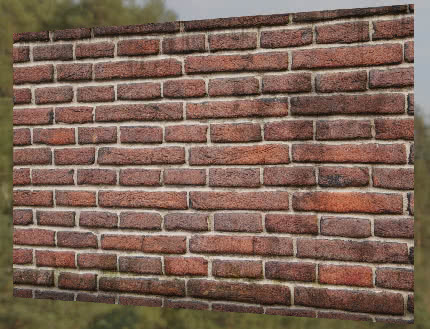
Avviamo un nuovo rendering con F12 ed otteniamo

Potete scaricare qui i files di progetto:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
blender_wall_add_dirty_adaptive_subdivision.blend
blender_wall_add_dirty_displace_modificator.blend
TexturesCom_DecalsLeaking0270_1_masked_S.png
TexturesCom_DecalBottom0029_1_masked_S.png
TexturesCom_DecalsStain0055_1_masked_S.png
world hdri
Per questo tutorial su come sporcare un muro in Blender è tutto, nei prossimi tutorial cercheremo di aggiungere al muro dei graffiti/stencil realizzati con Krita (Blender: come aggiungere un graffito ad un muro). Happy blending!
Torna al corso "Da una foto a un muro 3D"
