Blender tutorial: materiale PBR per il muro di mattoni
In questo quarto tutorial del minicorso in italiano per Blender "Corso Blender: da una foto a un muro 3D", vedremo come creare un materiale PBR per il muro che stiamo realizzando, utilizzando le mappe che avevamo salvato in precedenza.
Un materiale PBR (Physically Based Rendering) è un materiale che dovrebbe tenere conto delle caratteristiche fisiche dell'oggetto, però siamo nel mondo della rappresentazione artistica quindi utilizzeremo degli "shaders", componenti che simulano ombre e sfumature, approssimando quello che accade su di esso quando viene colpito da un raggio di luce nella realtà.
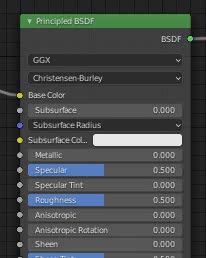
In particolare utilizzeremo lo shader rappresentato dal nodo "Principled BSDF", chiamato "Principled" perché non approssima la fisica in modo rigoroso, ma segue i principi (pochi parametri intuitivi che portano ad un risultato plausibile, più che parametri fisici) formulati inizialmente dalla Disney che per prima ha formalizzato questo modello, e "BSDF" ( funzione di distribuzione dello scattering bidirezionale ) perché, a partire da un raggio di luce incidente, viene calcolata sia la distribuzione di tutti i raggi riflessi che quella di tutti quelli trasmessi all'interno del materiale.
Nei tutorials precedenti avevamo costruito la forma approssimativa dei mattoni utilizzando due metodi, quello con il displace modifier ("Blender: mattoni del muro con il modificatore displace") e quello con l'adaptive subdivision ("Blender: mattoni con l'adaptive subdivision/microdisplacement"), salvando i risultati nei due file "displacemodifier.blend" e "adaptive_subdivision_microdisplacement.blend".
In questo tutorial utilizzeremo le mappe create con Krita in questo tutorial "Krita tutorial:come creare mappe displacement, height, normal", ma possono andar bene anche delle textures scaricate da Internet o create con altri programmi (di questi ne parleremo in seguito, in fondo alla pagina alla fine di questo tutorial)
Materiale PBR dei mattoni con il displace modifier, "base color":
Carichiamo il file "displacemodifier.blend"

disabilitiamo per il momento il modificatore "Displace",

e selezioniamo il workspace "Shading"

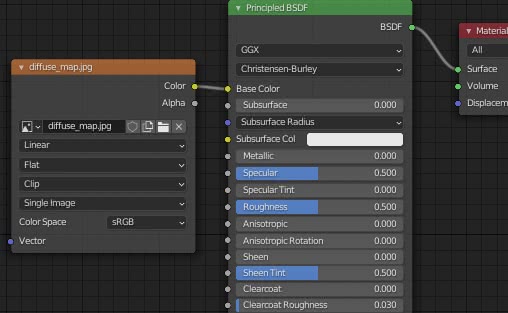
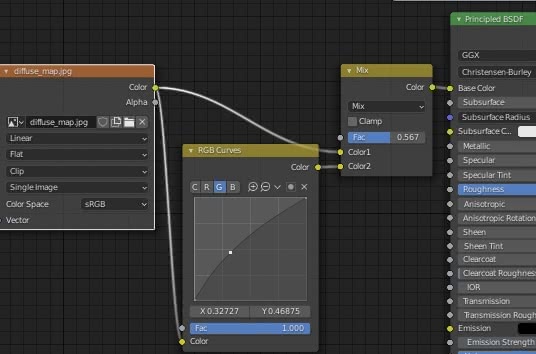
Nello "Shader Editor" in basso, se non è presente creiamo il nodo per la texture (Add > Texture > Image Texture), carichiamo la texture "diffuse_map.jpg" rappresentante la foto iniziale del muro e colleghiamo il nodo "Image Texture" al nodo "Principled" (per il momento lasciamo invariate le impostazioni di default del nodo "Principled") nella porta "base color" per indicare che questa texture serve proprio a dare il colore di base all'oggetto associato al materiale

colleghiamo al nodo "Image Texture" il nodo "Texture Coordinate" (Add > Input > Texture Coordinate), che definisce in modo inequivocabile il tipo di mappatura utilizzata, e il nodo "Mapping" (Add > Vector > Mapping) che in questo tutorial non serve, ma che è sempre utile per ridimensionare la texture in determinate situazioni (lo utilizzeremo in un'altra lezione per ridimensionare/ruotare una scritta sul muro).

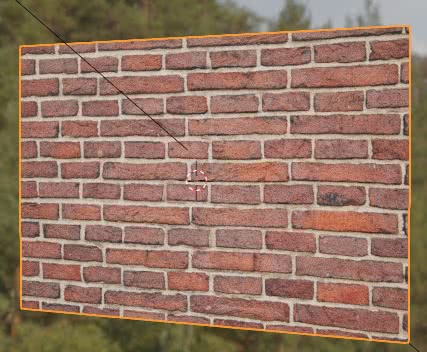
Nella preview ora vediamo

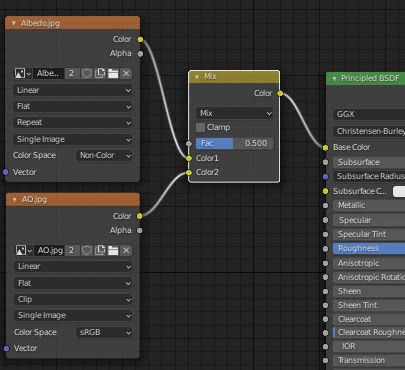
come ingresso per la porta "base color" abbiamo utilizzato una foto non rielaborata, se l'avessimo invece trasformata prima in una texture "albedo" avremmo dovuto mixarla (utilizzando un nodo Add > Color > MixRGB) con la sua mappa "Ambient Occlusion" (AO) aggiuntiva, che forza la presenza di ombre calcolando dove i volumi fermano i raggi di luce

modificando il fattore "Fac" a seconda delle caratteristiche dell'immagine "albedo", della foto originale da cui è stata tratta la mappa e dal risultato che si vuole ottenere.
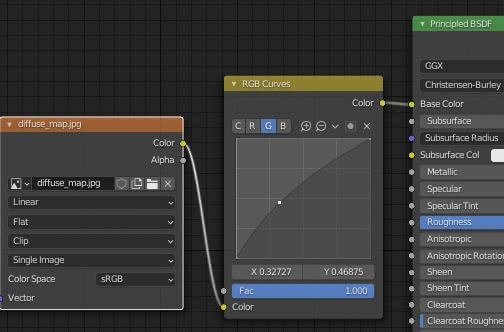
A valle della texture possiamo aggiungere, eventualmente, un nodo "Hue/Saturation" (Add > Color > Hue/Saturation) o un "RGB Curves" (Add > Color > RGB Curves)

se c'è necessità di aggiungere o togliere contrasto all'immagine, o per rendere i mattoni meno rossi

tali modificatori possono essere utilizzati direttamente o in modo che il risultato finale sia mescolato, attraverso il nodo MixRGB (Add > Color > MixRGB)

nel nodo "Image Texture", per le immagini che dovranno essere visualizzate in un monitor, in "Color Space" bisogna sempre settare l'opzione sRGB, che è lo spazio dei colori codificato in RGB ottimizzato per la visualizzazione (quindi utilizzato per i monitors), infatti una texture contiene delle informazioni che un occhio umano non riesce a vedere, viene quindi eseguita una conversione in modo che i colori e i toni di grigio vengano visualizzati al meglio.
Height map e normal map nel materiale PBR:
Con il modificatore "Displace" abbiamo definito approssimativamente la forma dei mattoni, ora con la height map e la normal map aggiungeremo i dettagli, come graffi sui mattoni o porosità.
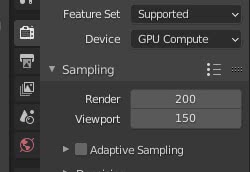
Cambiamo alcune impostazioni: nelle "Render properties" settiamo per "Viewport" un numero di samples 150 (per Blender dalla versione 3.0 settiamo questo valore in "Max Samples")

e scolleghiamo le textures dalla porta "base color".
Per aggiungere dei dettagli ai mattoni utilizziamo le due mappe che avevamo creato con Krita: "normal_map.jpg" e "height_map.jpg".
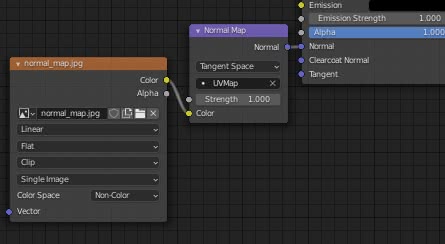
Per queste mappe e per le altre che vedremo in seguito, lo spazio dei colori "Color Space" deve essere settato come "Non-Color" in quanto i dati vanno letti dalla mappa così come sono, un'eventuale conversione nel sRGB modificherebbe invece in modo errato le informazioni in esse contenute.
Per leggere i dati dalla mappa e creare la perturbazione nelle normali, che aggiungeranno così dei dettagli "virtuali" (modificando localmente i modi in cui vengono create le ombre quando l'oggetto è colpito dalla luce), utilizziamo il nodo "Normal Map" (Add > Vector > Normal Map) che, come possiamo notare, riceve in ingresso i colori della mappa (attraverso la porta "color") e restituisce i "vettori" in uscita (attraverso la porta "normal")

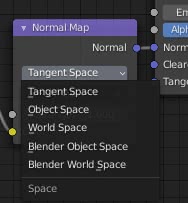
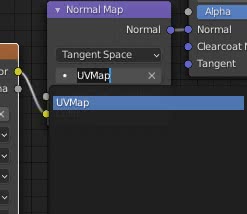
Nel nodo "Normal Map" ci sono tre parametri da settare: nel menu a discesa si specifica il tipo di normal map che stiamo utilizzando ("Tangent Space", "Object Space", "World Space", "Blender Object Space", "Blender World Space")

noi scegliamo "Tangent Space", perché in Krita avevamo costruito una mappa normale dello spazio tangente.
Dobbiamo poi scegliere la UVMap da utilizzare, di solito è quella dell'oggetto su cui si deve applicare la mappa, nel nostro caso ce n'è una sola cioè "UVMap", quella del nostro piano, creata e configurata in precedenza dall'addon "Images as Planes" con il quale avevamo importato la foto del muro.

l'ultimo parametro, "Strength" (forza), indica quanto l'effetto della normal map sarà evidente. Se poniamo per esempio valore Strength:3 avremo come risultato

con una deformazione della mesh soltanto apparente, realizzata utilizzando luci ed ombre, infatti se guardiamo il piano di lato, noteremo che non è stato creato alcun rilievo, a differenza di quanto succedeva con il modificatore "Displace".

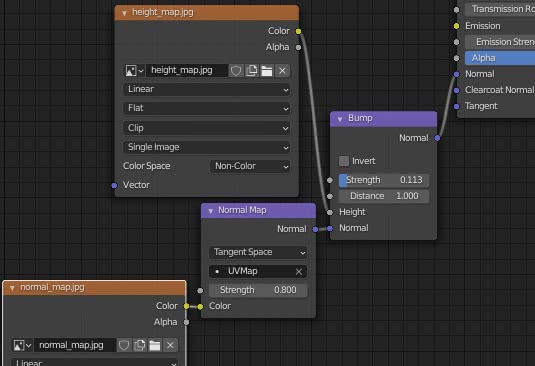
Per aggiungere i dettagli ai mattoni possiamo utilizzare una normal map oppure la "height_map.jpg" (da aggiungere con Color Space:"Non-Color"), che avevamo creato nell'altro tutorial per Krita, ponendo a valle un nodo Bump (Add > Vector > Bump), oppure possiamo combinare assieme gli effetti delle due mappe, concatenando i nodi

Il nodo Bump è regolato da tre parametri: un'opzione "Invert" che permettere di invertire l'interpretazione delle altezze delle mappe, "Strength" che determina la forza dell'effetto delle mappe (in pratica, visivamente, colora in modo più chiaro o più scuro le ombre), "Distance" un moltiplicatore del valore dell'altezza in ingresso per controllare la distanza che vogliamo simulare.
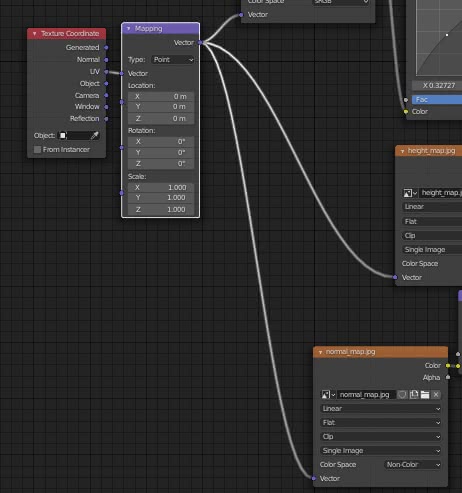
Colleghiamo anche i nodi della height map e della normal map al nodo "Mapping"

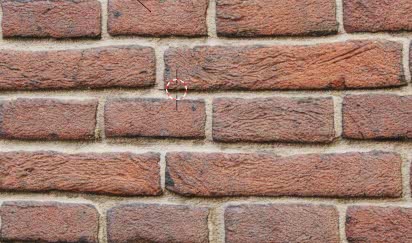
nella preview del workspace "Shading" vediamo, con i valori di "Strength" settati nelle immagini precedenti, che i rilievi dei mattoni sono più definiti

potete variare i parametri a seconda del tipo di materiale, della distanza dall'oggetto, dell'effetto che volete ottenere
Roughness map nel materiale PBR:
Il parametro "Roughness" serve per indicare la rugosità dell'oggetto, che può essere polveroso o poroso, frammentando e riflettendo in molteplici parti il raggio di luce che lo colpisce.
Con la normal map (con Strength:0.6) e la height map connesse al nodo "Principled", attraverso il nodo "Bump" l'effetto di una roughness map sarà poco evidente, in quanto già la normal map influenza luci ed ombre sull'oggetto.

se però scolleghiamo il nodo "Bump" dal nodo "Principled" apparirà un riflesso del sole che colpisce il mattone dall'alto.

Vediamo ora come gestire questo riflesso: nel nodo "Principled" il parametro "Specular" è settato a 0.5, lasciamo invariato questo valore in quanto il materiale è di tipo dielettrico, mentre il parametro "Roughness" è di default settato a 0.5 .

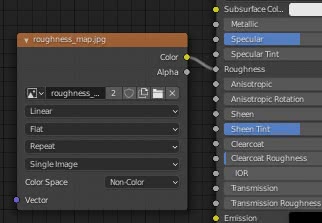
Aggiungiamo ora la mappa "roughness_map.jpg", creata nell'altro tutorial per Krita assieme alle altre mappe, utilizzando il nodo "Image Texture" (Add > Texture > Image Texture), anche qui con "Color Space:Non-Color" perché è una mappa che deve essere letta senza filtri e modifiche,

e vedremo già un miglioramento, con un riflesso sopra il mattone che tiene conto della luce che proviene da sopra, ma più diffuso rispetto a prima

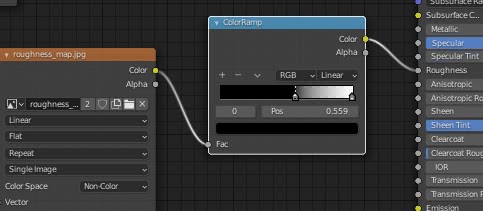
Possiamo eventualmente mettere un nodo "ColorRamp" (Add > Converter > ColorRamp) per diminuire l'influenza della rugosità da parte della texture, aumentando così la concentrazione dei riflessi


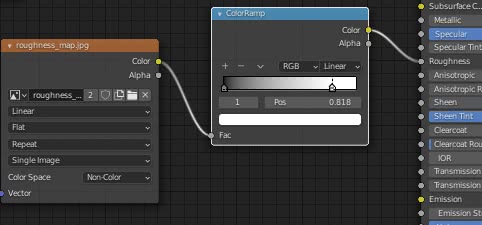
oppure per aumentare la rugosità


Considerando anche il fatto che dobbiamo reinserire le bump/normal map, scegliamo i valori che ci permetteranno di raggiungere un buon risultato per il nostro progetto.
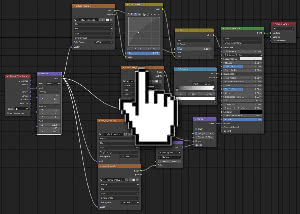
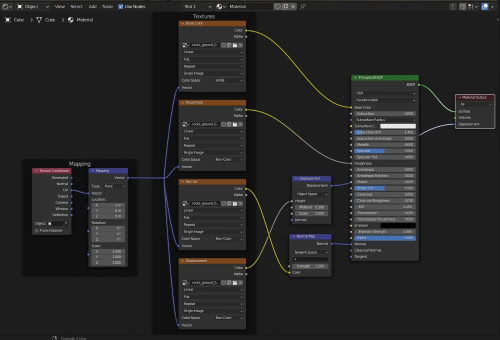
Con questo mappa per la rugosità abbiamo terminato il tutorial del materiale PBR base per i mattoni del muro. Qui sotto potete cliccare l'immagine per vedere lo schema intero dei nodi creato.
Con il displace modifier
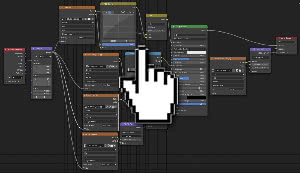
Qui invece l'esempio dopo aver seguito il tutorial sull'adaptive subdivision
Potete scaricare qui i files di progetto:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
blender_wall_pbr_material_adaptive_subdivision.blend
blender_wall_pbr_material_displace_modificator.blend
world hdri
Vediamo ora alcuni suggerimenti su come velocizzare la creazione dei nodi, effettuare i settaggi ed il debug.
Come velocizzare il lavoro:
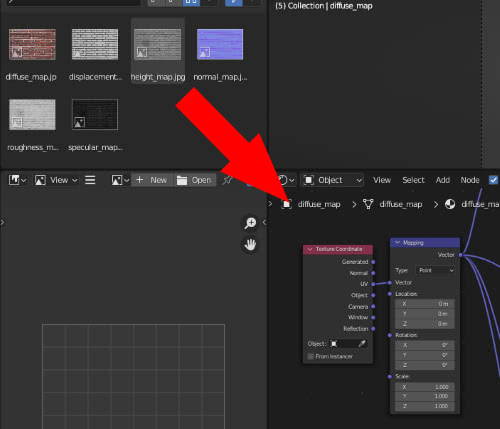
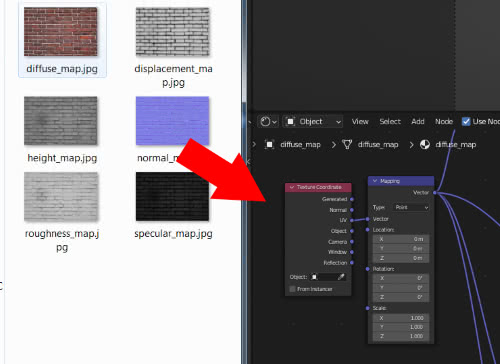
Nel tutorial abbiamo creato i nodi contenenti le mappe utilizzando l'apposita funzione da menu (Add > Texture > Image Texture), possiamo però velocizzare il procedimento trascinando le textures o dal "file browser" del workspace "Shading"

oppure dal file browser del nostro sistema operativo.

Il nodo "Image Texture" verrà così creato automaticamente, basterà solo selezionare "Color Space:Non-Color" o "Color Space:sRGB" e collegarlo agli altri.
L'add-on Node Wrangler:
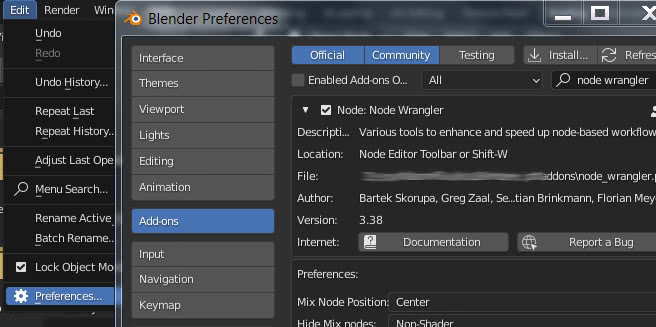
Un addon che ci può aiutare nella gestione dei nodi è senza dubbio "Node Wrangler", già in dotazione di default a Blender. Possiamo attivarlo in "Edit > Preferences" selezionando la scheda "Add-ons"

Questo addon è importante in quanto fornisce funzioni utili che permettono di velocizzare il lavoro infatti, per esempio, selezionando un nodo "Principled", premendo i tasti "Ctrl+Shift+t", selezionando le varie mappe con il "File Browser", verranno caricate e collegate automaticamente le mappe "diffuse", "normal map", "roughness map" etc.

oppure premendo i tasti "Ctrl+Shift" e cliccando con il tasto sinistro del mouse su una texture, possiamo vedere una sua anteprima (utile per capire come variare le impostazioni di alcune mappe del nostro materiale PBR)

Per conoscere altre funzioni, consultare la "Guida all'addon Node Wrangler per Blender e pdf shortcuts"
Come creare le mappe/texture:
Abbiamo visto in uno dei precedenti tutorial come creare le mappe con Krita e in modo simile possiamo costruirle con altri software di grafica 2D generalisti, come GIMP o Photoshop.
Esistono però anche software dedicati, come Materialize (open source), oppure Crazybump, ma anche servizi online come NormalMap-Online, presso i quali basta caricare la texture diffuse per ricavare automaticamente tutte le altre mappe.
Dove scaricare le mappe/textures:
Se per qualche motivo non potete costruire le vostre textures a partire da una foto, potete scaricarle da alcuni siti dedicati. Per esempio presso ambientcg.com, polyhaven.com, sharetextures.com, cgbookcase.com, 3dtextures.me sono disponibili pacchetti gratuiti che contengono varie mappe per rappresentare materiali di vario tipo come muri, pavimenti, cortecce d'albero e molto altro ancora. In genere in ogni paccchetto vi sono più files: una texture colore che può presentarsi con vari nomi ("color", "basecolor", "diffuse" etc.), una mappa per l'ambient occlusion (a volte indicata con AO), una mappa per il displacement (che può essere indicata con "displacement" o "height") , una o più normal map, una mappa per la rugosità e, a volte, una mappa specular.
In alcuni casi possono essere resi disponibili anche files in formato usd, mentre Polyhaven.com fornisce anche i relativi files in formato .blend e .gltf per semplificare determinate operazioni.
A volte vengono fornite più textures rappresentanti le mappe normali in quanto sono state codificate secondo due diversi standard, DirectX e OpenGL, e i nomi dei relativi files hanno al loro interno parole come "normaldirectx" e "normalopengl", oppure più brevemente "normaldx" e "normalgl" che identificano il rispettivo formato. Queste due mappe si differenziano per il fatto che il canale verde della mappa RGB con cui sono state codificate ha il bit invertito l'una rispetto all'altra. Di conseguenza, osservandole si nota che le parti in rilievo di una sembrano infossate nell'altra e, viceversa, le sue parti infossate sembrano in rilievo nella seconda mappa, in modo simile a quando avevamo creato la mappa delle normali con Krita in uno dei tutorials precedenti, dove avevamo dovuto scegliere Y- al posto di Y+ per vedere secondo quale direzione intrepretare i vettori per le luci e le ombre.
Nel caso quindi che la normal map, scaricata da un sito, dia un risultato indesiderato

dovremo aggiungere un nodo "RGB Curves" (Add > Color > RGB Curves) per invertire il canale "Green"

ottendo così

Per questo tutorial su come realizzare un materiale PBR per un muro di mattoni è tutto. Nei prossimi vedremo come aggiungere delle imperfezioni come macchie di umidità (Blender tutorial: come aggiungere sporco ad un muro) e scritte. Happy blending!
Torna al corso "Da una foto a un muro 3D"