Blender Tutorial: PBR-Material für Ziegelwände
In diesem vierten Tutorial des Minikurses auf Deutsch für Blender "Blender Kurs: Vom Foto zur 3D-Wand" werden wir sehen, wie man ein PBR-Material für die Wand erstellt, die wir erstellen, indem wir die zuvor gespeicherten Karten verwenden.
Ein PBR-Material (Physically Based Rendering) ist ein Material, das die physikalischen Eigenschaften des Objekts berücksichtigen sollte, aber wir befinden uns in der Welt der künstlerischen Darstellung, also werden wir "Shader" verwenden, Komponenten, die Schatten und Schattierungen simulieren und das, was passiert, annähern darauf, wenn es in Wirklichkeit von einem Lichtstrahl getroffen wird.
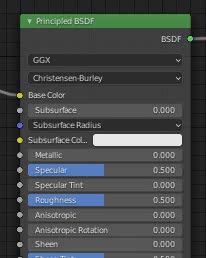
Insbesondere werden wir den Shader verwenden, der durch den "Principled BSDF"-Knoten dargestellt wird, der "Principled" genannt wird, weil er sich der Physik nicht streng annähert, sondern den Prinzipien folgt (ein paar intuitive Parameter, die zu einem plausiblen Ergebnis führen, eher als physikalische Parameter), die ursprünglich von Disney formuliert wurden, der dieses Modell zuerst formalisierte, und "BSDF" (Verteilungsfunktion der bidirektionalen Streuung), da ausgehend von einem einfallenden Lichtstrahl sowohl die Verteilung aller reflektierten Strahlen als auch die aller durchgelassenen Strahlen berechnet werden das Material.
In den vorherigen Tutorials hatten wir die ungefähre Form der Steine mit zwei Methoden erstellt, die mit dem Displace-Modifikator ("Blender: Ziegelsteine mit dem Displace-Modifikator") und die mit der Adaptive-Subdivision ("Blender: Ziegel mit adaptive Subdivision/Microdisplacement") und die Ergebnisse in den beiden Dateien gespeichert "displacemodifier.blend" und "adaptive_subdivision_microdisplacement.blend".
In diesem Tutorial werden wir die mit Krita in diesem Tutorial "Krita-Tutorial: Wie man Displacement, Height, Normal Maps erstellt" erstellten Karten verwenden, aber Texturen, die aus dem Internet heruntergeladen oder mit anderen Programmen erstellt wurden, können ebenfalls funktionieren (wir werden später am Ende der Seite unten darauf eingehen dieses Tutorials)
PBR-Ziegelmaterial mit Verdrängungsmodifikator, "base color":
Wir laden die Datei "displacemodifier.blend"

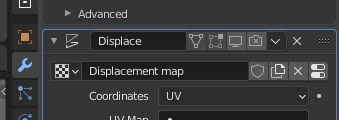
Lassen Sie uns den "Displace"-Modifikator fürs Erste deaktivieren,

und wählen Sie den Arbeitsbereich "Shading".

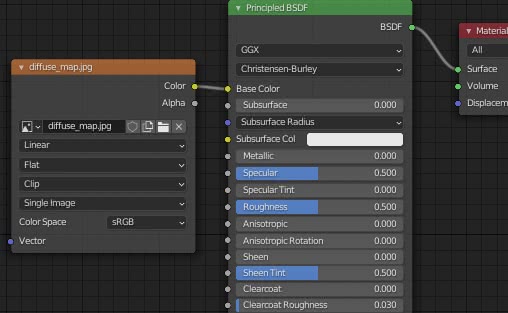
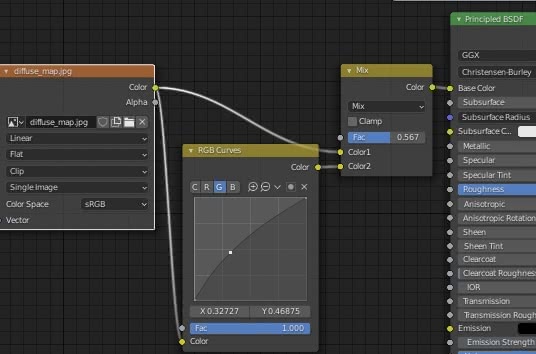
Erstellen Sie im "Shader-Editor" unten, falls er nicht vorhanden ist, den Knoten für die Textur (Add > Texture > Image Texture), laden Sie die Textur "diffuse_map.jpg", die das ursprüngliche Foto der Wand darstellt, und verbinden Sie die "Image Texture"-Knoten zum "Principled"-Knoten (im Moment lassen wir die Standardeinstellungen des "Principled"-Knotens unverändert) im Port "base color", um anzuzeigen, dass diese Textur verwendet wird, um dem Objekt, das mit der verknüpft ist, die Grundfarbe zu geben Material

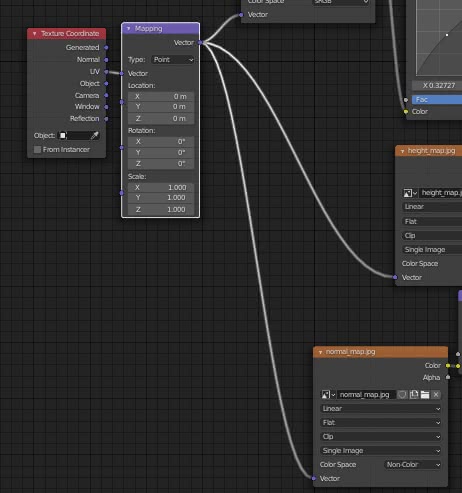
Verbinden Sie mit dem Knoten "Image Texture" den Knoten "Texture Coordinate" Add > Input > Texture Coordinate), der eindeutig die Art der verwendeten Abbildung definiert, und den Knoten "Mapping" (Add > Vector > Mapping), der in diesem Tutorial verwendet wird ist nicht erforderlich, aber es ist immer nützlich, die Textur in bestimmten Situationen zu skalieren (wir werden es in einer anderen Lektion verwenden, um eine Schrift an der Wand zu skalieren/zu drehen).

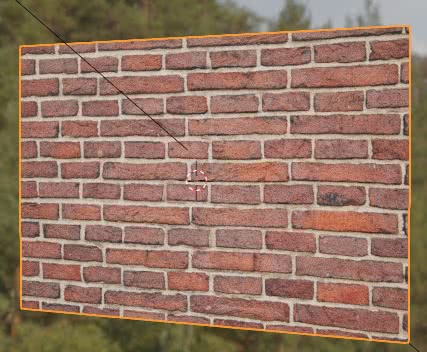
In der Vorschau sehen wir jetzt

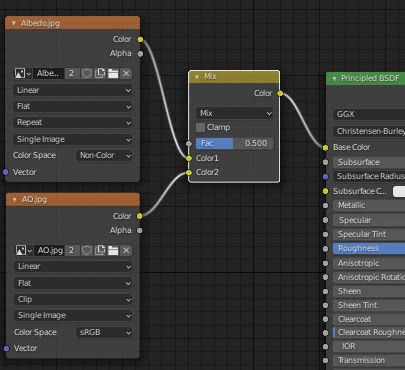
Als Input für die "base color"-Tür haben wir ein unbearbeitetes Foto verwendet, wenn wir es stattdessen in eine "Albedo"-Textur umgewandelt hätten, bevor wir es (mithilfe eines Add > Color > MixRGB-Knotens) mit seiner "Ambient Occlusion" (AO) map zusätzlich hätten mischen müssen, die das Vorhandensein von Schatten erzwingt, indem berechnet wird, wo die Volumen die Lichtstrahlen stoppen

Modifizieren des "Fac"-Faktors gemäß den Eigenschaften des "Albedo"-Bildes, des Originalfotos, von dem die Karte aufgenommen wurde, und des zu erzielenden Ergebnisses.
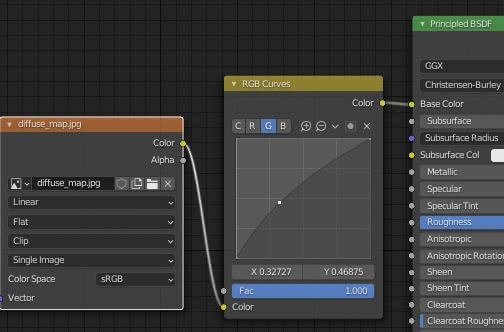
Hinter der Textur können wir möglicherweise einen "Hue/Saturation"-Knoten (Add > Color > Hue/Saturation) oder eine "RGB Curves" (Add > Color > RGB Curves) hinzufügen.

wenn es notwendig ist, Kontrast zum Bild hinzuzufügen oder zu entfernen oder die Steine weniger rot zu machen

Diese Modifikatoren können direkt verwendet werden oder so, dass das Endergebnis über den MixRGB-Knoten gemischt wird (Add > Color > MixRGB).

im Knoten "Image Texture", damit die Bilder auf einem Monitor angezeigt werden sollen, müssen Sie bei "Color Space" immer die Option sRGB einstellen, das ist der RGB-codierte Farbraum, der für die Anzeige optimiert ist (daher für Monitore verwendet wird). B. eine Textur Informationen enthält, die das menschliche Auge nicht sehen kann, wird anschließend eine Konvertierung durchgeführt, damit die Farben und Graustufen optimal dargestellt werden.
Höhenkarte und Normalkarte im PBR-Material:
Mit dem Modifikator "Displace" haben wir die Form der Bricks grob definiert, nun fügen wir mit der Height Map und Normal Map Details hinzu, wie Brick Scratches oder Porosity.
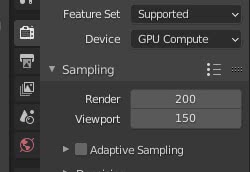
Lassen Sie uns einige Einstellungen ändern: In den "Render properties" setzen wir eine Anzahl von Samples 150 für "Viewport" (für Blender ab Version 3.0 setzen wir diesen Wert in "Max Samples")

und trennen Sie die Texturen von der Tür "Base Color".
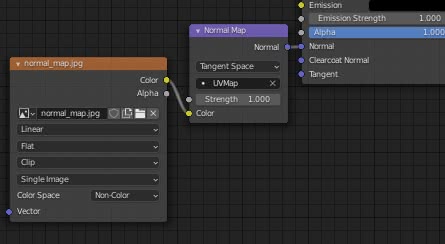
Um Details zu den Steinen hinzuzufügen, verwenden wir die beiden Karten, die wir mit Krita erstellt haben: "normal_map.jpg" und "height_map.jpg".
Für diese Karten und für die anderen, die wir später sehen werden, muss der Farbraum "Color Space" auf "Non-Color" eingestellt werden, da die Daten so wie sie sind von der Karte gelesen werden müssen, jede Konvertierung in sRGB würde sich stattdessen ändern falsch die darin enthaltenen Informationen.
Um die Daten aus der Karte zu lesen und die Störung in den Normalen zu erzeugen, die "virtuelle" Details hinzufügt (lokal die Art und Weise ändert, wie die Schatten erzeugt werden, wenn das Objekt vom Licht getroffen wird), verwenden wir die "Normal Map" Node (Add > Vector > Normal Map), der, wie wir sehen können, die Farben der Karte als Eingabe erhält (über den Port "color") und die "Vektoren" am Ausgang zurückgibt (über den "Normal" Port)

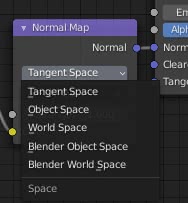
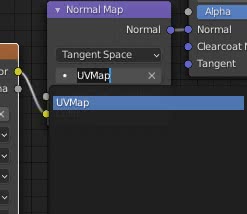
Im Node "Normal Map" müssen drei Parameter eingestellt werden: Im Dropdown-Menü geben Sie den Typ der Normal Map an, die wir verwenden ("Tangent Space", "Object Space", "World Space", "Blender Object Space ", "Blender World Space")

Wir wählen "Tangent Space, weil wir in Krita eine normale Karte des Tangentenraums erstellt hatten.
Wir müssen dann die zu verwendende UVMap auswählen, normalerweise ist es die des Objekts, auf das die Karte angewendet werden muss. In unserem Fall gibt es nur eine, die "UVMap" ist, die unseres Plans, die zuvor vom Addon erstellt und konfiguriert wurde "Images as Planes", mit dem wir das Foto der Wand importiert hatten.

der letzte Parameter "Strength" gibt an, wie spürbar der Effekt der Normal Map sein wird. Wenn wir zum Beispiel den Strength:3 einstellen, haben wir das Ergebnis

Mit nur einer scheinbaren Verformung des Netzes, die durch Licht und Schatten erzeugt wird, werden wir tatsächlich feststellen, dass, wenn wir die Ebene von der Seite betrachten, kein Relief erzeugt wurde, im Gegensatz zu dem, was mit dem "Displace" Modifikator passiert ist.

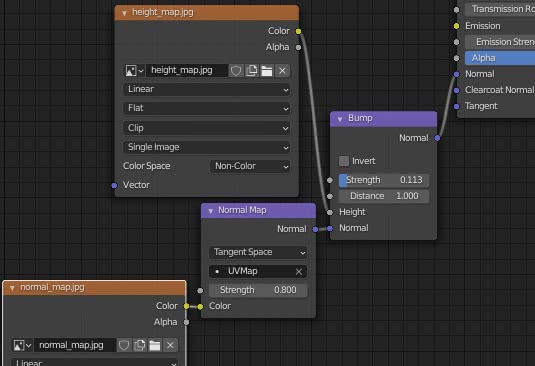
Um die Details zu den Ziegeln hinzuzufügen, können wir eine normale Karte oder die "height_map.jpg" (mit Farbraum hinzuzufügen: "Non-Color") verwenden, die wir in dem anderen Tutorial für Krita erstellt haben, indem wir einen Bump-Knoten (Add > Vector > Bump) platzieren stromabwärts, oder wir können die Effekte der beiden Maps miteinander kombinieren, indem wir die Knoten verketten

Der Bump-Knoten wird durch drei Parameter reguliert: eine "Invert"-Option, mit der Sie die Interpretation der Kartenhöhen umkehren können, "Strength", das die Stärke des Karteneffekts bestimmt ( in der Praxis färbt, visuell, die Schattenheller oder dunkler ), "Distance" ein Multiplikator des eingegebenen Höhenwerts, um die Distanz zu steuern, die wir simulieren möchten.
Wir verbinden auch die Knoten der Höhenkarte und der Normalkarte mit dem "Mapping"-Knoten

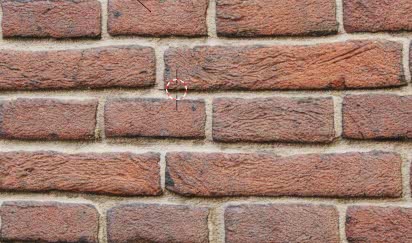
In der Vorschau des Arbeitsbereichs "Shading" sehen wir mit den in den vorherigen Bildern eingestellten "Strength"-Werten, dass die Reliefs der Ziegel definierter sind

Sie können die Parameter je nach Art des Materials, der Entfernung zum Objekt und dem gewünschten Effekt variieren
Rauheitskarte in PBR-Material:
Der Parameter "Roughness" wird verwendet, um die Rauheit des Objekts anzugeben, das staubig oder porös sein kann und den auftreffenden Lichtstrahl in mehreren Teilen fragmentiert und reflektiert.
Bei der Normal Map (mit Strength:0.6) und der Height Map verbunden mit dem "Principled" Node wird durch den "Bump" Node der Effekt einer Rauhigkeits Map nicht sehr deutlich, da die Normal Map bereits Licht und Schatten beeinflusst das Objekt.

Wenn wir jedoch den "Bump"-Knoten vom "Principled"-Knoten trennen, erscheint eine Reflexion der Sonne, die von oben auf den Ziegel trifft.

Sehen wir uns nun an, wie diese Reflexion verwaltet wird: Im "Principled"-Knoten ist der "Specular"-Parameter auf 0.5 eingestellt, wir lassen diesen Wert unverändert, da das Material dielektrisch ist, während der "Roughness"-Parameter standardmäßig auf 0.5 eingestellt ist.

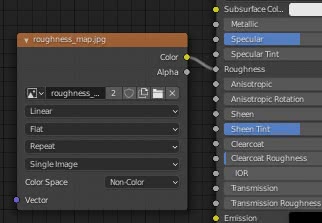
Nun fügen wir die Map "roughness_map.jpg", erstellt im anderen Tutorial für Krita zusammen mit den anderen Maps hinzu, indem wir den Knoten "Image Texture" (Add > Texture > Image Texture) verwenden, auch hier mit "Color Space: Non-Color", weil es sich um eine Karte handelt, die ohne Filter und Modifikationen gelesen werden muss,

und wir werden bereits eine Verbesserung sehen, mit einer Reflexion über dem Ziegel, die das von oben kommende Licht berücksichtigt, aber diffuser als zuvor

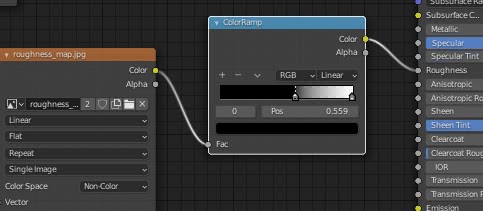
Wir können schließlich einen "ColorRamp"-Knoten setzen (Add > Converter > ColorRamp), um den Einfluss der Textur auf die Rauheit zu verringern und so die Konzentration von Reflexionen zu erhöhen


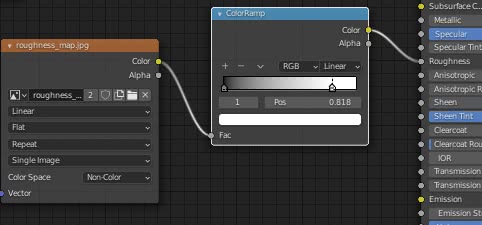
oder um die Rauhigkeit zu erhöhen


In Anbetracht der Tatsache, dass wir die Bump-/Normal-Maps erneut einfügen müssen, wählen wir die Werte, mit denen wir ein gutes Ergebnis für unser Projekt erzielen können.
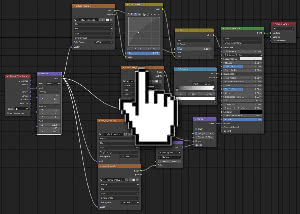
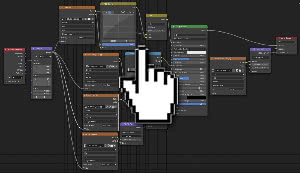
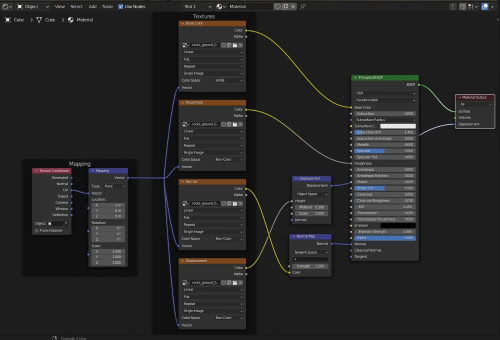
Mit dieser Rauheitskarte haben wir das Tutorial des PBR-Grundmaterials für die Mauerziegel abgeschlossen. Unten können Sie auf das Bild klicken, um das gesamte erstellte Knotendiagramm anzuzeigen.
Mit dem Displace-Modifikator
Hier ist das Beispiel, nachdem Sie dem Tutorial zur adaptiven Unterteilung gefolgt sind
Die Projektdateien können Sie hier herunterladen:
diffuse_map.jpg
displacement_map.jpg
height_map.jpg
normal_map.jpg
roughness_map.jpg
blender_wall_pbr_material_adaptive_subdivision.blend
blender_wall_pbr_material_displace_modificator.blend
world hdri
Sehen wir uns nun einige Vorschläge an, wie Sie die Erstellung von Knoten beschleunigen, Einstellungen vornehmen und Fehler beheben können.
So beschleunigen Sie die Arbeit:
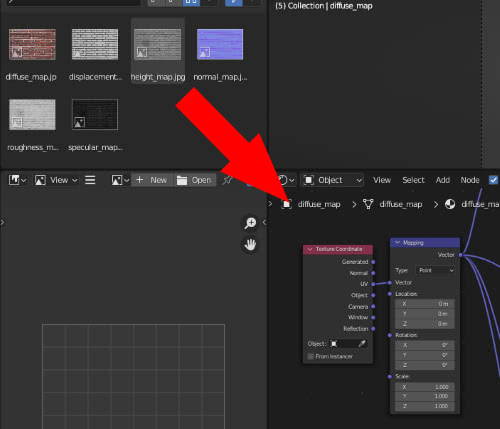
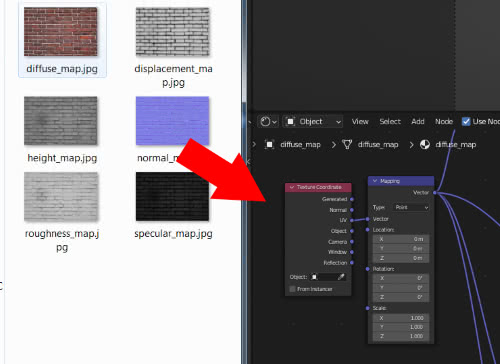
Im Tutorial haben wir die Knoten mit den Maps mit der entsprechenden Menüfunktion (Add > Texture > Image Texture) erstellt, aber wir können den Vorgang beschleunigen, indem wir die Texturen ziehen oder aus dem "File Browser" des Arbeitsbereichs "Shading".

oder aus dem Dateibrowser unseres Betriebssystems.

Der Knoten "Image Texture" wird automatisch erstellt, wählen Sie einfach "Color Space:Non-Color" oder "Color Space:sRGB" und verbinden Sie ihn mit den anderen.
Das Node Wrangler-Add-on:
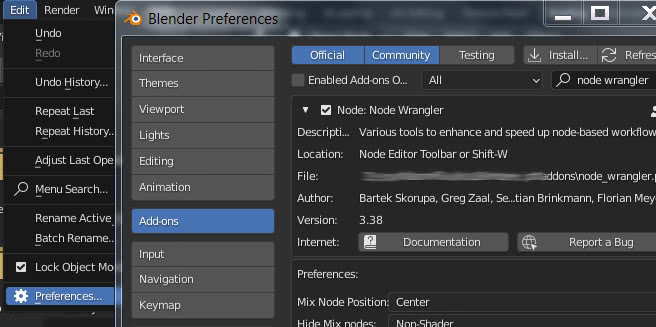
Ein Addon, das uns bei der Verwaltung von Nodes helfen kann, ist zweifellos "Node Wrangler", das Blender bereits standardmäßig mitliefert. Wir können es in "Edit > Preferences" aktivieren, indem wir die Registerkarte "Add-Ons" auswählen

Dieses Addon ist wichtig, da es nützliche Funktionen bietet, mit denen Sie Ihre Arbeit beschleunigen können, indem Sie beispielsweise einen Knoten "Principled" auswählen, die Tasten "Strg+Shift+t" drücken und wenn Sie die verschiedenen Karten mit dem "File Browser" auswählen, werden die Karten "Diffuse", "Normal Map", "Roughness Map" etc. automatisch wird geladen und verknüpft.

oder indem Sie die Tasten "Ctrl+Shift" drücken und mit der linken Maustaste auf eine Textur klicken, können wir eine Vorschau davon sehen (nützlich, um zu verstehen, wie man die Einstellungen einiger Karten unseres PBR-Materials ändert)

Um mehr über andere Funktionen zu erfahren, siehe "Anleitung zum Node Wrangler-Addon für Blender und PDF-Shortcuts"
So erstellen Sie Karten/Texturen:
Wir haben in einem der vorherigen Tutorials gesehen, wie man Karten mit Krita erstellt, und auf ähnliche Weise können wir sie mit anderer allgemeiner 2D-Grafiksoftware wie GIMP oder Photoshop erstellen.
Es gibt aber auch dedizierte Software, wie Materialize (Open Source), oder Crazybump, aber auch Online-Dienste wie NormalMap-Online, wo Sie nur die diffuse Textur laden müssen, um automatisch alle anderen Karten zu erhalten.
Wo die Karten/Texturen heruntergeladen werden können:
Wenn Sie aus irgendeinem Grund Ihre Texturen nicht aus einem Foto erstellen können, können Sie sie von einigen speziellen Websites herunterladen. Zum Beispiel bei ambientcg.com, polyhaven.com, sharetextures.com, cgbookcase.com, 3dtextures.me sind kostenlose Pakete erhältlich, die verschiedene Karten enthalten, um verschiedene Materialien wie Wände, Böden, Baumrinde und vieles mehr darzustellen. Im Allgemeinen befinden sich in jedem Paket mehrere Dateien: eine Farbtextur, die unter verschiedenen Namen erscheinen kann ("color", "basecolor", "diffuse" usw.), eine Map für Ambient Occlusion (manchmal mit AO bezeichnet), eine Map für Verschiebung (die als "Displacement" oder "Height" bezeichnet werden kann), eine oder mehrere normale Karten, eine Karte für Rauhigkeit und manchmal eine Spiegelungskarte.
In einigen Fällen können auch Dateien im usd-Format zur Verfügung gestellt werden, während Polyhaven.com auch die entsprechenden Dateien im .blend- und .gltf-Format bereitstellt, um bestimmte Vorgänge zu vereinfachen.
Manchmal werden mehr Texturen bereitgestellt, die normale Maps darstellen, da sie nach zwei verschiedenen Standards codiert wurden, DirectX und OpenGL, und die Namen der zugehörigen Dateien haben Wörter wie "normaldirectx" und "normalopengl", oder kurz "normaldx" und "normalgl ", die das jeweilige Format kennzeichnen. Diese beiden Maps unterscheiden sich dadurch, dass der grüne Kanal der RGB-Map, mit der sie kodiert wurden, das Bit zueinander invertiert hat. Infolgedessen zeigt die Beobachtung, dass die erhabenen Teile des einen in der anderen versunken erscheinen und umgekehrt seine versunkenen Teile in der zweiten Karte erhaben erscheinen, ähnlich wie bei der Erstellung der normalen Karte mit Krita in einem der Tutorials. wo wir Y- anstelle von Y+ wählen mussten, um zu sehen, in welche Richtung die Vektoren für die Lichter und Schatten zu interpretieren sind.
Für den Fall, dass die von einer Website heruntergeladene normale Karte ein unerwünschtes Ergebnis liefert

Wir müssen einen Knoten "RGB Curves" hinzufügen (Add > Color > RGB Curves), um den Kanal "Green" zu invertieren

somit erhalten

Für dieses Tutorial zur Herstellung eines PBR-Materials für eine Ziegelmauer ist das alles. Im Folgenden werden wir sehen, wie man Unvollkommenheiten wie Feuchtigkeitsflecken (Blender Tutorial: Wie man einer Wand Schmutz hinzufügt) und Schrift hinzufügt. Happy blending!
Zurück zum Kurs "Blender Kurs: Vom Foto zur 3D-Wand"