Blender: Ziegelsteine mit dem Displace-Modifikator
In diesem Tutorial für Blender auf Deutsch (aktualisiert auf Blender 2.93) setzen wir den Minikurs zum Erstellen einer 3D-Wand ausgehend von einem Foto fort. Im vorherigen Tutorial https://www.graphicsandprogramming.net/deu/tutorial/krita/erstelle-texturen-krita/krita-tutorial-map-displacement-height-normal-erstellt haben wir die verschiedenen Texturen erstellt (Displacement Map, Height Map, Normal Map, Roughness Map, Specular Map) zur Verwendung als Map in einem 3D-Modellierungsprogramm, in unserem Fall Blender. Insbesondere werden wir jetzt die Displacement-Map verwenden, um den Ziegeln unserer Wand mit dem Modifikator "Displace" eine ungefähre Form zu geben. Diese Methode erleichtert Modellierungsoperationen, da die Software durch das Auslesen der in den Textur-Maps enthaltenen Daten automatisch die Eckpunkte der Netze verschiebt und so in kurzer Zeit komplexe Strukturen erzeugt.
Aus didaktischen Gründen verwenden wir zur Veranschaulichung des Displace-Modifikators eine einfache Ebene als Grundstruktur, deren Abmessungen und Proportionen mit denen der Texturen übereinstimmen. Um diese Korrespondenz zu führen, starten wir die Blender-Software und importieren das Startfoto der Wand, das wir "diffuse_map.jpg" genannt hatten, mit dem Addon "File > Import > Images as Planes"

(Wenn das Addon nicht vorhanden ist, können Sie es unter "Edit > Preferences > Add-ons" aktivieren.)
(Dieses Addon erstellt auch automatisch eine "UVMap" für das Flugzeug und verknüpft die importierte Textur mit einem "Principled" Shader)
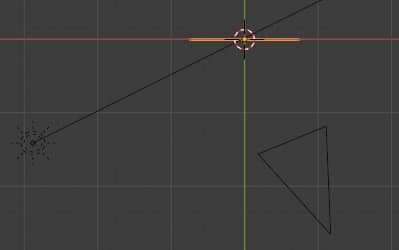
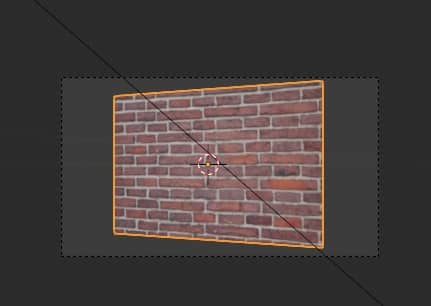
Dann stellen wir den Raum und eine Lampe vom Typ "Sun" so auf, dass wir die Wand schräg sehen können


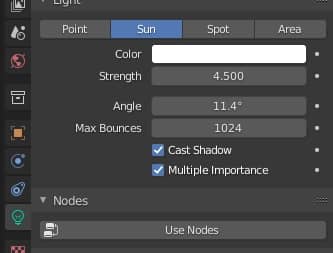
Geben wir der Lampe "Sun" Strength:4.5

Wählen Sie den Arbeitsbereich "Shading" und trennen Sie vorerst die Textur, die das Bild enthält, vom Principled-Shader

Die Displacement-Methode verschiebt die im Netz vorhandenen Scheitelpunkte. Je mehr Scheitelpunkte vorhanden sind, desto besser kann das Netz die Displacement-Texturdaten darstellen, jedoch wird dies insbesondere bei komplexen Projekten zu einer erheblichen Zunahme des Speichers führen.
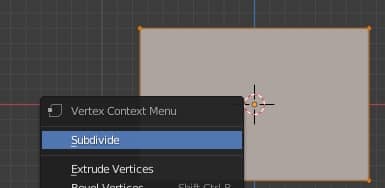
Wir könnten das Netz viele Male unterteilen, aber dies könnte zu Verlangsamungen während der Erstellung einer Szene führen und wir können nicht mehr ändern, was wir getan haben, um die Anzahl der Scheitelpunkte zu reduzieren, also erstellen wir eine Struktur in zwei Teilen: eine Basis Unterteilung und darüber eine realisierte durch einen "Subdivision Surface"-Modifikator, dessen Parameter später beliebig geändert werden können. Wir wählen dann die Ebene aus und schalten durch Drücken der TAB-Taste den Interaktionsmodus von "Object Mode" in "Edit Mode" um, klicken dann mit der rechten Maustaste auf die Ebene und wählen im erscheinenden Popup-Menü das "Subdivide"

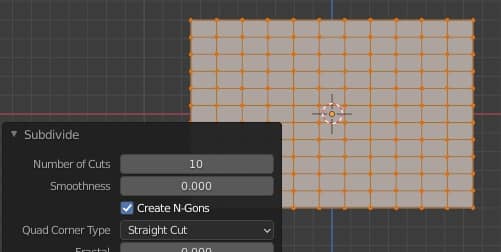
im Fenster unten links wählen wir die maximale Anzahl der verfügbaren Schnitte aus, d.h. 10

wir könnten den Wert 100 einfügen und damit eine bereits ausreichende Unterteilung erstellen

aber aus dem zuvor erläuterten Grund belassen wir den Wert 10.
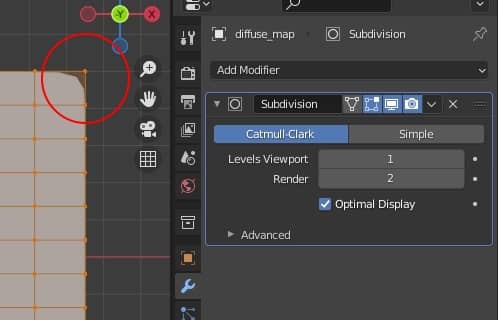
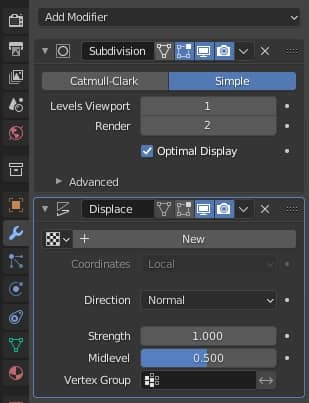
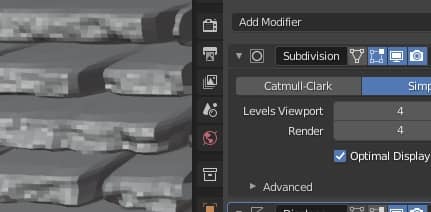
Klicken Sie im "Properties Window" auf die "Modifier Properties"-Registerkarte, klicken Sie auf das Dropdown-Menü "Add Modifier" und ordnen Sie den Modifikator "Subdivision Surface" (zu finden in der Gruppe "Generate") zu.
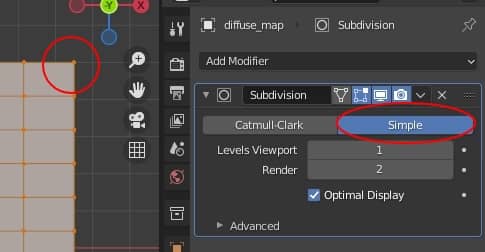
Um zu verhindern, dass die Ecken des oberen Rechtecks abgerundet werden

Klicken Sie auf die Schaltfläche "Simple"

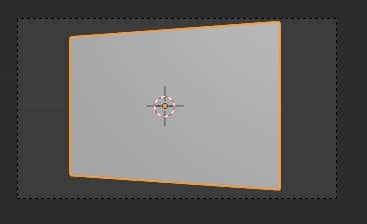
Drücken Sie die TAB-Taste und kehren Sie zum "Object Mode" zurück, dann drücken Sie die Null auf dem Ziffernblock, um die Kameraansicht zu aktivieren

klicken Sie erneut auf "Add Modifier" und fügen Sie den "Displace"-Modifier hinzu (zu finden in der Gruppe "Deform")

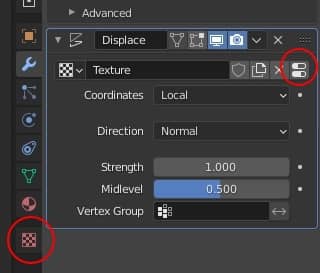
Drücken Sie die Schaltfläche "New", um eine Textur zuzuordnen, auf deren Einstellungen wir auf zwei Arten zugreifen können, entweder durch Drücken der Schaltfläche rechts oder durch Klicken auf die Registerkarte "Texture Properties".

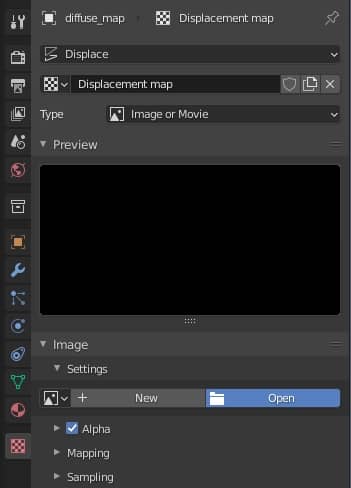
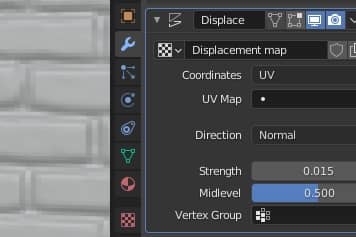
Lassen Sie uns das Genre "Displace" verlassen, geben Sie einen neuen Namen "Displacement map" mit Type:Image or Movie und klicken Sie dann auf die Schaltfläche "Open", um das Bild "displacement_map.jpg" zu laden, das wir im vorherigen Tutorial erstellt haben

und wenn wir in das Ansichtsfenster schauen, bemerken wir ein etwas seltsames Ergebnis

Wir bemerken zwei Dinge: Die Mesh-Auflösung ist immer noch zu niedrig, um die Bricks zu definieren und dass die Bricks zu stark hervortreten.
Um die Auflösung zu erhöhen, erhöhen wir den Wert von "Levels Viewport" im "Subdivision"-Modifikator und bringen ihn auf 4, wodurch die Steine definierter angezeigt werden

Um die Dicke der Displacement-Textureffekte zu verringern, ändern wir den "Strength"-Wert im "Displace"-Modifikator und geben den Wert 0.015

es ist ein relativ kleiner Wert, aber wir dürfen nicht übertreiben, da die von uns verwendete diffuse Textur die Seitenteile des einzelnen Ziegels nicht bedeckt und daher an diesen Stellen zu gedehnt sein könnte In einigen Fällen ist das Werkzeug Displace das Richtige für Sie oder nicht (für kleine Reliefs reicht eine normale Karte).
Wenn wir die Wand von der Seite betrachten und die Taste 3 auf dem Ziffernblock drücken, sehen wir, dass das Netz entsprechend den Ziegeln tatsächlich dicker geworden ist.

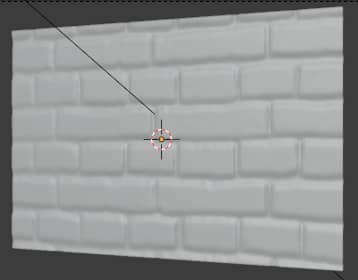
Wir drücken die 0-Taste auf dem Ziffernblock, um zur Raumansicht zurückzukehren und stellen fest, dass es jedoch weniger Steine als die Textur gibt, da sie größer sind.

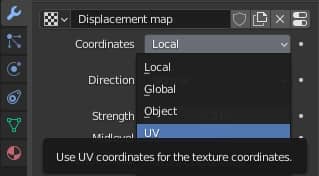
Dies geschieht, weil wir im Modifikator "Displace" das Koordinatensystem "Local" verlassen haben, während wir eine UVMap hatten. Wir ändern dann das Koordinatensystem auf "UV"

und wir bekommen

wobei die Anzahl und Position der Steine nun denen der diffusen Karte entsprechen.
Verbinden wir nun die diffuse Map-Textur mit dem Principled BSDF-Shader

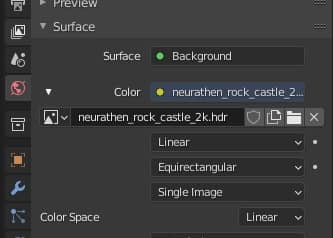
und in den "World Properties" fügen wir das hdri "neurathen_rock_castle_2k.hdr" ein, heruntergeladen von der Seite polyhaven.com/hdris als Farbe für das Umgebungslicht

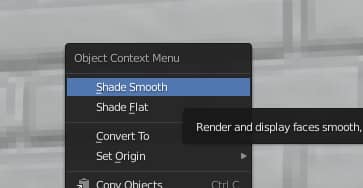
Klicken Sie im "Object Mode" mit der rechten Maustaste auf die Ebene und wählen Sie "Shade Smooth", um die glatteren Flächen anzuzeigen

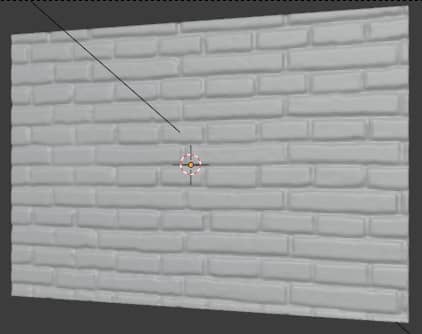
Wenn wir uns um die Ebene drehen und in die Vorschau "Rendered" schauen, sehen wir ein interessantes Ergebnis mit den Ziegeln gut im Relief.

Vorerst sind die Ziegel nur angedeutet,

Die Aufgabe des Modifikators "Displace" bestand jedoch darin, nur die Form der Steine zu erstellen, während die Details später mithilfe der Höhe und der Normalmap hinzugefügt werden können, aber wir werden in einem anderen Tutorial darüber sprechen.
Wir speichern die Datei als "displacemodifier.blend".
Die Projektdateien können Sie hier herunterladen:
displacement_map.jpg
diffuse_map.jpg
displacemodifier.blend
Das ist alles für dieses Tutorial des Displace-Modifikators. Im nächsten werden wir sehen, wie Sie die Verschiebung mit Mikroverschiebung (oder adaptiver Verschiebung) optimieren können https://www.graphicsandprogramming.net/deu/tutorial/blender/modellieren/blender-ziegel-adaptive-subdivision-microdisplacement. Happy blending!
Zurück zum Kurs "Blender Kurs: Vom Foto zur 3D-Wand"


