Blender come creare una gif animata
In questo tutorial in italiano vedremo come creare una gif animata in Blender (aggiornato a Blender 2.8) utilizzando l'addon Bligify.
Il formato Graphics Interchange Format (GIF) è stato inventato molti anni fa, nel 1987, e negli anni '90 era uno dei pochi metodi per inserire un'animazione in una pagina html, ma in seguito cadde in disuso a causa dell'emergere di nuove tecnologie, come Flash e HTML5. Con l'avvento dei social, delle chat, e della messaggistica evoluta (Whatsapp, Telegram, Messenger etc.) e il diffondersi della moda dei MEME, si è avvertita però sempre di più l'importanza di diffondere files grafici animati che fossero leggeri e leggibili da tutti i players, causando così la rinascita del formato GIF.
Preparare il filmato da convertire:
Si può ricavare una gif sia da un filmato che da una sequenza di immagini, che può contenere per esempio un'animazione creata con Blender (quindi indirettamente rispondiamo anche al quesito "come renderizzare in formato gif le animazioni create in Blender"), nel nostro caso salveremo in formato gif un pezzettino (uno qualsiasi, senza un significato particolare) del cortometraggio Spring, realizzato dal Blender Animation Studio (nel nostro caso la risoluzione del filmato è 1280x536 con 24 frame per secondo).
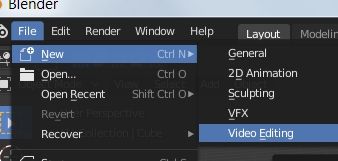
Avviamo Blender e creiamo con File > New > Video Editing un nuovo progetto con già il workspace "Video Editing" selezionato

importiamo il filmato "Spring" con Add > Movie

e lo carichiamo nei canali del Video Sequencer.

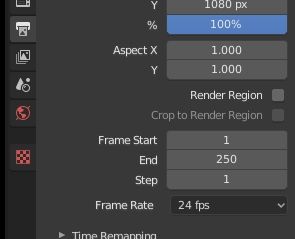
Il numero di frame al secondo del filmato è 24, quindi settiamo tale valore nel campo "Frame Rate" del tab "Output Properties", nella Properties Window in alto a destra

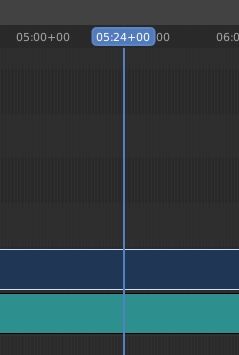
La porzione del filmato che ci interessa va dai minuti 5:24 a 5:27 e in alto però vediamo 0+01, 0+08, ..., 1+08, ... 2+16 etc., che corrispondono al "numero di secondi+il numero di frames", per poter lavorare più comodamente sul filmato abbiamo perciò necessità di effettuare lo zoom out del filmato. Per eseguire questa operazione abbiamo molteplici possibilità:
- utilizzare la rotellina del mouse per effettuare lo zoom out (scorrendola molte volte :D)
- premere il tasto meno "-" nel tastierino numerico
-
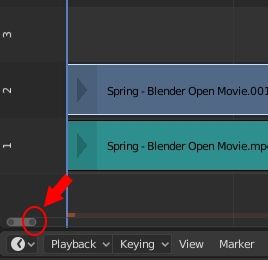
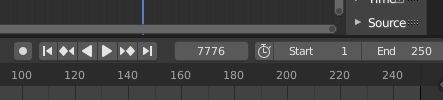
trascinare il cursore della barra, che si trova in basso, fino a centrare il filmato
![]()
-
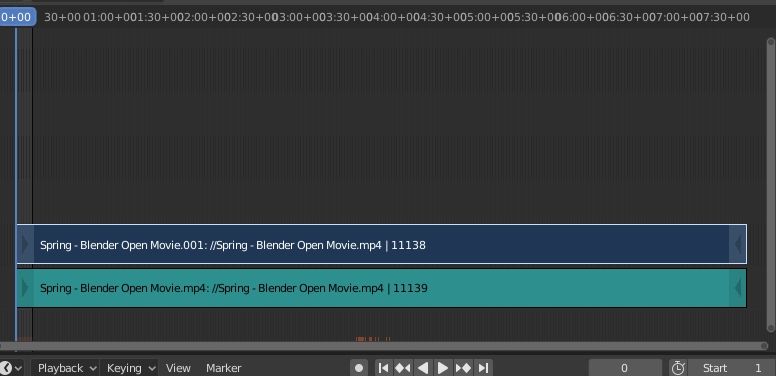
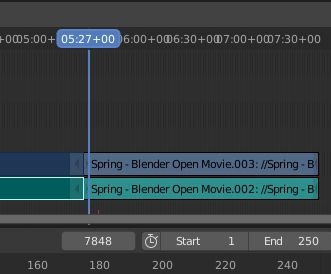
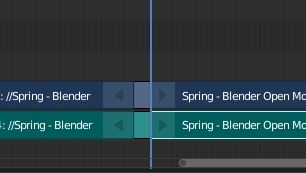
selezionare la striscia del filmato e premere "." nel tastierino numerico per adattare la sua vista alla finestra (eventualmente si può utilizzare in seguito la rotellina del mouse per ridimensionarla meglio)
![]()
Cerchiamo ora di ritagliare la porzione di filmato che vogliamo convertire in gif: possiamo posizionare il cursore, che si trova sopra i canali, corrispondentemente al valore 5:24+00

oppure calcolare direttamente la posizione, ricavando il numero di secondi (5*60=300+24=324) e moltiplicandoli per il numero di frames al secondo (324*24 frame al secondo=7776), scrivendo il risultato nella timeline e premendo ENTER

Con il tasto sinistro del mouse selezioniamo la traccia video e audio (quando si seleziona una traccia, cliccare sempre al centro, altrimenti si selezionano le maniglie laterali), tenendo premuto il tasto SHIFT, e premiamo i tasti SHIFT+K per tagliare

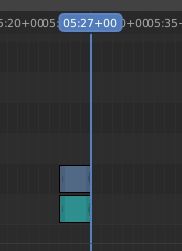
Posizioniamo il cursore alla fine del filmato che vogliamo tagliare, cioé su 5:27+00, oppure ne calcoliamo i frames (5*60=300+27=327*24=7848)

Selezioniamo la traccia video e la traccia audio, con il tasto sinistro del mouse tenendo premuto il tasto SHIFT, e premiamo i tasti SHIFT+K per tagliare

selezioniamo ora le altre parti del filmato

e le cancelliamo premendo il tasto "X"

Portiamo ora il filmato all'inizio del canale: avevamo calcolato che la porzione interessante cominciava dopo 7776 frames, quindi basta selezionare la traccia audio e video e spostarle a sinistra, premendo G e X (spostamento orizzontale) , scrivendo -7776+1=-7775, perché i frames vengono visualizzati dal numero 1, e confermando con il tasto INVIO.
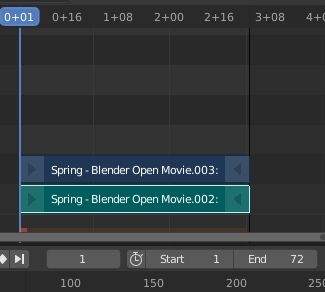
Effettuiamo lo zoom e vediamo

L'animazione totale dura più del filmato, che è lungo (considerando i valori calcolati prima) 7848-7776=72 frames, quindi scriviamo 72 nel campo "End" della Timeline, adattando così l'animazione al filmato.

Aggiungere una scritta:
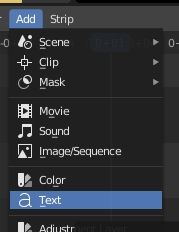
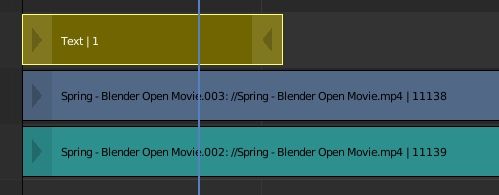
Per creare un Meme potrebbe essere necessaria una scritta, che aggiungeremo dal menu di VSE con Add > Text

e verrà aggiunta una nuova traccia nel canale numero tre

Posssiamo spostare la traccia del testo al frame numero 8, trascinandolo con il mouse, e utilizzare la finestra delle proprietà a destra (attivata premendo il tasto "N") per personalizzarlo in modo appropriato

Nel campo testo è stata aggiunta la scritta "Cute!" ("Carino!"), caricato il font Arial (dalla directory "Fonts" di Windows), il testo è stato ingrandito fino a 195; per la scritta è stato scelto l'allineamento centrale orrizontale e poi posizionata non al centro (0.5) ma leggermente sfasata verso destra (x:0.53). Per le coordinate verticali Y, è stato scelto un allineamento bottom e y:0.04
Trasformare il filmato in gif:
Per creare un'animazione in formato gif, a partire da un filmato o da una sequenza di immagini, di solito si possono o utilizzare dei software specializzati per questa funzione oppure applicazioni generiche per la grafica 2D, come GIMP o Krita.
Blender non può esportare direttamente nel formato gif, però si può utilizzare l'addon Bligify, che può essere scaricato da https://github.com/doakey3/bligify

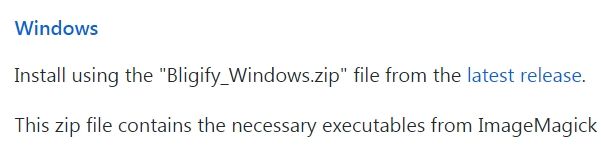
Nella stessa pagina, in basso, potete trovare una guida e dei suggerimenti per l'installazione; infatti per installare l'addon bisogna scaricare anche gli eseguibili dei software ImageMagick (necessario per convertire le immagini) e Gifsicle (che serve per creare la gif animata).
Se, per esempio, si sta utilizzando il sistema operativo Windows a 64 bit, si può cliccare sul relativo link "latest release"

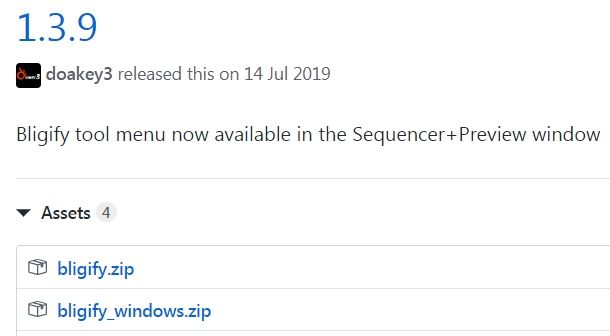
nella pagina che segue si può scaricare o solo l'ultima versione dell'addon, "bligify.zip", o l'addon e i files eseguibili che effettuano la conversione, contenuti nel file "bligify_windows.zip".

Scaricate dunque "bligify_windows.zip".
Ora installiamo l'addon: selezioniamo nel menu Edit > Preferences e nel tab "Add-ons" clicchiamo sul pulsante "Install"

cerchiamo il file bligify_windows.zip che avevamo salvato prima, lo carichiamo e lo attiviamo

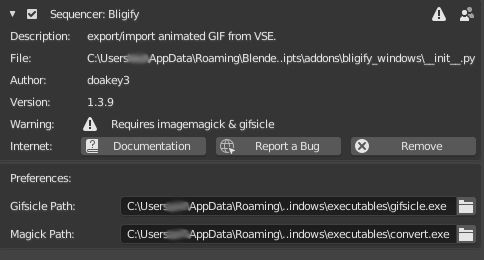
Come si può vedere nella figura, nelle "Preferences" sono presenti "Gifsicle Path" e "Magick Path" in quanto, oltre all'installazione degli scripts python, vengono estratti e salvati i due eseguibili che serviranno per le trasformazioni delle immagini.
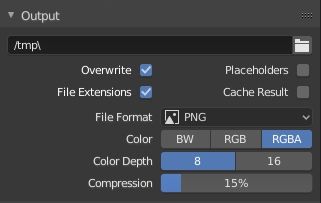
Nella Properties Window settiamo in "Dimensions" la risoluzione X e Y, che si consiglia di configurare uguale o minore di quella del filmato di partenza (con le stesse proporzioni) , come output una sequenza di PNG, con canale alpha attivato (RGBA), che ci servirà in seguito

Salviamo il nostro progetto con nome "tutorial.blend"
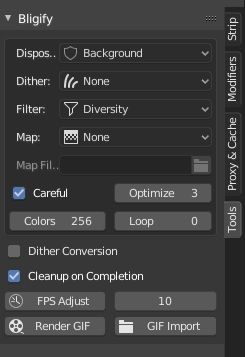
Nella pannello delle proprietà a destra della finestra dei canali del Video Sequencer, quello attivabile premendo il pulsante il pulsante "N", selezioniamo "Tool" e cliccando sulla freccia espandiamo le opzioni di Bligify

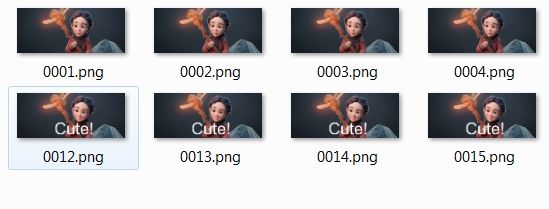
Premiamo il pulsante "Render GIF" e scegliamo la directory nella quale inserire il file gif generato. L'addon con i suoi eseguibili creerà in essa una directory temporanea "nome del file blender"_frames, nel nostro caso "tutorial_frames" e vi inserirà i file png temporanei (le cui proprietà avevamo configurato prima)

che verranno poi convertiti, uno per uno, nei rispettivi file gif

che alla fine verranno uniti in un'unica animazione

di cui potrete vedere l'anteprima anche utilizzando un browser

I parametri di Bligify:
Molto spesso si può creare un'animazione senza considerare i parametri dell'addon, però a volte si può avvertire la necessità o di ottimizzare le dimensioni dell'immagini oppure di creare degli effetti grafici particolari, quindi analizziamo ora le varie opzioni presenti:

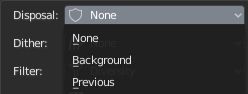
Disposal:

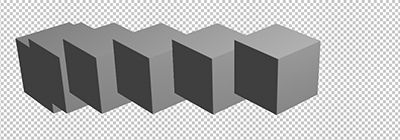
Indica che metodo di smaltimento utilizzare per i frames, cioè cosa fare di ciò che è contenuto nel frame attuale quando si passa al successivo. Per esempio, se dobbiamo salvare in formato gif l'animazione di un movimento di un cubo con sfondo trasparente, se scegliamo l'opzione "Previous" al termine della visualizzazione dell'immagine corrente riporta la situazione a come era prima che l'immagine fosse sovrapposta, quindi elimina di volta in volta il cubo e aggiunge quello nella posizione successiva, visualizzando frame per frame un solo cubo.

Con l'opzione "None" non si eseguirà alcun smaltimento e le immagini dei singoli frames verranno semplicemente sovrapposte

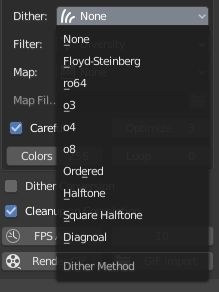
Dithering:
A causa del numero limitato di colori disponibili nelle immagini gif, nella conversione da milioni di colori a 256 (o molto meno) si formano delle strisce uniformi che rappresentano una perdita di informazione. Per ovviare a ciò è stato introdotto il metodo dithering, che aggiunge del "rumore" all'immagine, approssimando meglio i particolari più piccoli, le ombre e le sfumature.
Un dithering ad alta granularità definisce meglio le figure ma aumenta il peso del file, quindi a seconda del tipo di immagine (se è a tinta unita non è necessario utilizzarlo) può essere più adatto un diverso algoritmo di elaborazione.

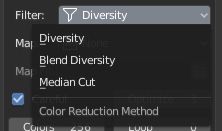
Filter:
permette di selezionare la modalità con cui verrà scelta una mappa con meno colori, che può essere un semplice sottoinsieme di quella originale oppure scelta secondo altre modalità più sofisticate

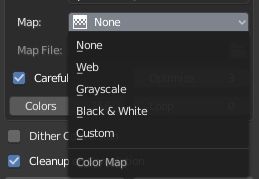
Map:
invece di calcolare la mappa in automatico attraverso un algoritmo, permette di selezionare il tipo di mappa da utilizzare: una mappa adatta per visualizzare i colori correttamente all'interno di una pagina web, indipendentemente dal sistema operativo, una mappa di colori in scala di grigio

una mappa in bianco e nero, oppure permette di caricare una mappa di colori personalizzata (attraverso il "Map File" sottostante)

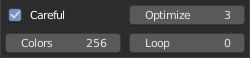
Continuando a guardare i parametri sottostanti:

"Careful" permette di evitare alcuni bugs presenti in alcuni player, "Loop" indica il numero di volte che l'animazione può ripetersi (settando un valore pari a zero la farà ciclare infinite volte) , "Optimize" in cui si seleziona il tipo di ottimizzazione, salvando solo le modifiche all'interno delle animazioni oppure solo la parte di immagine non trasparente, e infine "Colors" che permette di scegliere 256 colori, oppure meno, per diminuire ancora di più le dimensioni del file.

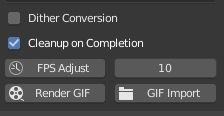
Abbiamo visto prima che il filmato veniva convertito prima in una sequenza di immagini PNG, che poi venivano trasformate una ad una in GIF. L'opzione "Dither Conversion" impone di aggiungere ai PNG il dithering nella conversione a immagini GIF, selezionando invece "Cleanup on Completion" verrà cancellata la directory contenente le immagini PNG una volta terminata la creazione dell'animazione GIF.
Per rendere ancora più leggero il file finale dell'animazione, si può forzare la diminuzione del numero di frames per secondo, inserendo il nuovo numero nel campo valore a destra del pulsante di conferma "FPS Adjust".
Premendo il pulsante "GIF Import" si potrà importare nei canali un file GIF, immagine o animazione.
Del pulsante "Render GIF" si è già parlato, in quanto è quello che viene utilizzato per la creazione dell'animazione.
Finisce qui questo tutorial per l'esportazione di animazioni Blender, o filmati, in file gif; sperimentate e divertitevi creando i vostri meme. Happy blending!