Blender how to create an animated gif
In this tutorial we will see how to create an animated gif in Blender (updated to Blender 2.8) using the Bligify addon.
The Graphics Interchange Format (GIF) was invented many years ago, in 1987, and in the 1990s it was one of the few methods to insert an animation into an html page, but later fell into disuse due to the emergence of new technologies, such as Flash and HTML5. With the advent of social networks, chats, and advanced messaging (Whatsapp, Telegram, Messenger etc.) and the spread of MEME fashion, however, the importance of spreading animated graphic files that were light and readable by all players, thus causing the revival of the GIF format.
Prepare the movie to convert:
You can get a gif from both a movie and a sequence of images, which can contain for example an animation created with Blender (therefore indirectly we also answer the question "how to render animations created in Blender in gif format"), in our case we will save in gif format a piece (any one, without any particular meaning) of the short film Spring, made by the Blender Animation Studio (in our case the resolution of the movie is 1280x536 with 24 frames per second).
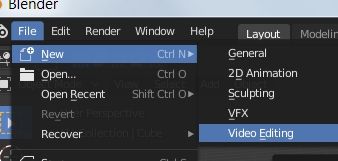
We start Blender and create with File > New> Video Editing a new project with the "Video Editing" workspace already selected

we import the movie "Spring" with Add > Movie

and load it into the channels of the Video Sequencer.

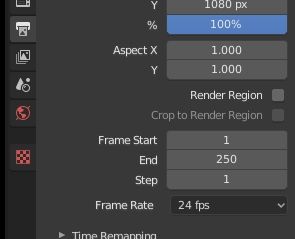
The number of frames per second of the video is 24, so we set this value in the "Frame Rate" field of the "Output Properties" tab, in the Properties Window at the top right

The portion of the movie that interests us ranges from 5:24 to 5:27 minutes but we see above 0+01, 0+08, ..., 1+08, ... 2+16 etc., which correspond to the "number of seconds + the number of frames", in order to work more comfortably on the movie we therefore need to zoom out of the movie. To do this we have multiple possibilities:
- use the mouse wheel to zoom out (scrolling many times :D)
- press the minus key "-" on the numeric keypad
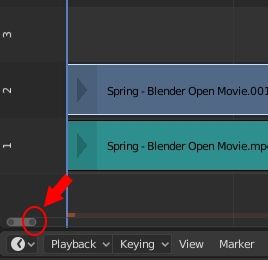
-
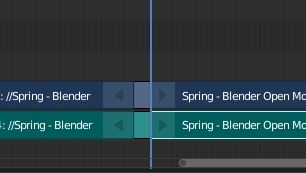
drag the slider of the bar, located at the bottom, to center the movie
![]()
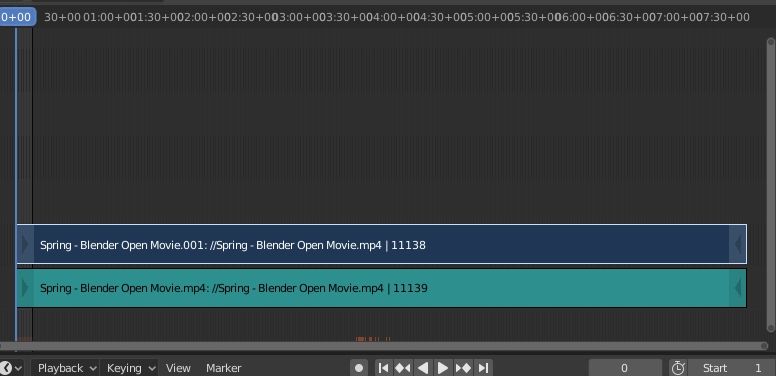
-
select the video strip and press "." in the numeric keypad to adapt its view to the window (you can use the mouse wheel later to better resize it)
![]()
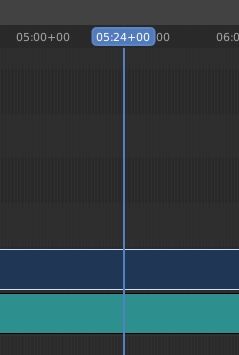
Let us now cut out the portion of the movie that we want to convert into a gif: we can position the cursor, which is located above the channels, corresponding to the value 5:24+00

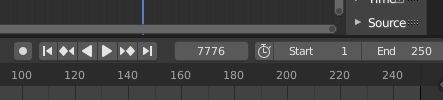
or calculate the position directly, obtaining the number of seconds (5 * 60 = 300 + 24 = 324) and multiplying them by the number of frames per second (324 * 24 frames per second = 7776), writing the result in the timeline and pressing ENTER

With the left mouse button we select the video and audio track (when selecting a track, always click in the center, otherwise the side handles are selected), holding down the SHIFT button, and we press the SHIFT+K keys to cut

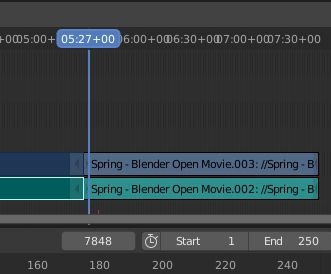
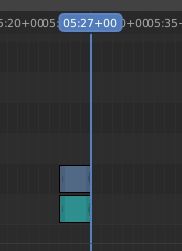
We position the cursor at the end of the movie we want to cut, that is to say 5: 27 + 00, or we calculate its frames (5 * 60 = 300 + 27 = 327 * 24 = 7848)

We select the video track and the audio track, with the left mouse button keeping the SHIFT key pressed, and we press the SHIFT+K keys to cut

now select the other parts of the movie

and delete them by pressing the "X" key

Let's now bring the movie to the beginning of the channel: we had calculated that the interesting portion started after 7776 frames, so just select the audio and video track and move them to the left, pressing G and X (horizontal movement), writing -7776 + 1 = - 7775, because the frames are displayed by the number 1, and confirming with the ENTER key.
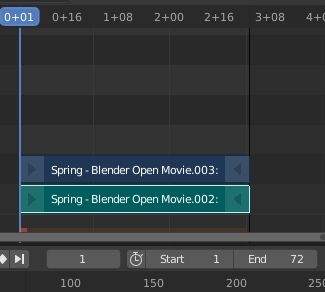
Let's zoom in and see

The total animation lasts longer than the movie, which is long (considering the values calculated before) 7848-7776 = 72 frames, therefore we write 72 in the "End" field of the Timeline, thus adapting the animation to the movie.

Add an inscription:
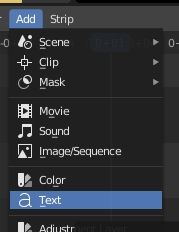
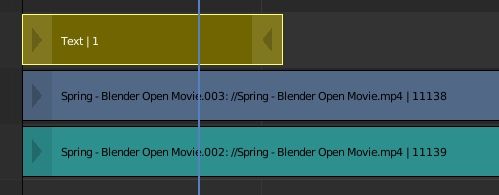
To create a Meme you may need an inscription, which we will add from the VSE menu with Add > Text

and a new track will be added to channel number three

We can move the text trace to frame number 8, dragging it with the mouse, and use the property window on the right (activated by pressing the "N" key) to customize it appropriately

Has been added to the text field "Cute!", loaded the Arial font (from the Windows "Fonts" directory), the text has been enlarged up to 195; for the writing the central horizontal alignment was chosen and then positioned not in the center (0.5) but slightly out of phase to the right (x: 0.53). For vertical Y coordinates, a bottom and y: 0.04 alignment was chosen
Turn the movie into a gif:
To create an animation in gif format, starting from a movie or a sequence of images, you can usually either use specialized software for this function or generic applications for 2D graphics, such as GIMP or Krita.
Blender cannot export directly to the gif format, however the Bligify addon can be used, which can be downloaded from https://github.com/doakey3/bligify

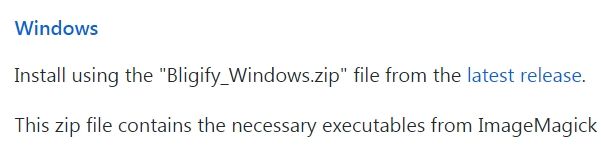
On the same page, at the bottom, you can find a guide and installation tips; in fact, to install the addon you must also download the executables of the ImageMagick software (necessary to convert the images) and Gifsicle (which is used to create the animated gif).
For example, if you are using the 64-bit Windows operating system, you can click on the relevant link "latest release"

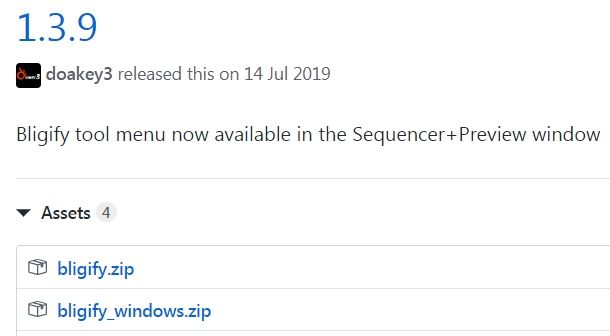
on the following page you can download either the latest version of the addon, "bligify.zip", or the addon and executable files that carry out the conversion, contained in the "bligify_windows.zip" file.

So download "bligify_windows.zip".
Now install the addon: select in the menu Edit > Preferences and in the tab "Add-ons" click on the button "Install"

look for the bligify_windows.zip file that we had saved before, load it and activate it

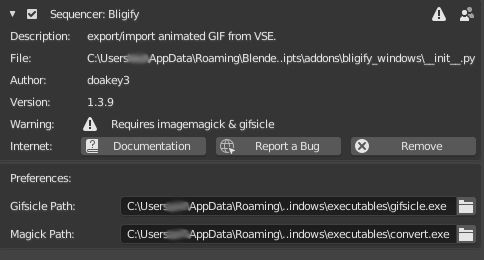
As you can see in the figure, in the "Preferences" there are "Gifsicle Path" and "Magick Path" since, in addition to the installation of the python scripts, the two executables that will be used for image transformations are extracted and saved.
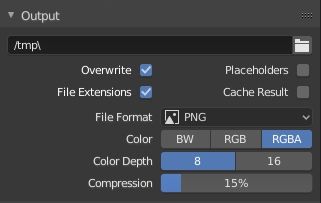
In the Properties Window we set the "X" and "Y" resolution in "Dimensions", which is recommended to be configured equal to or less than that of the original movie (with the same proportions), as output a sequence of PNG, with activated alpha channel (RGBA), which we will need later

We save our project with the name "tutorial.blend"
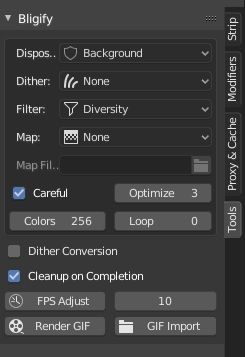
In the properties panel on the right of the Video Sequencer channel window, the one that can be activated by pressing the "N" button, select "Tool" and by clicking on the arrow we expand the Bligify options

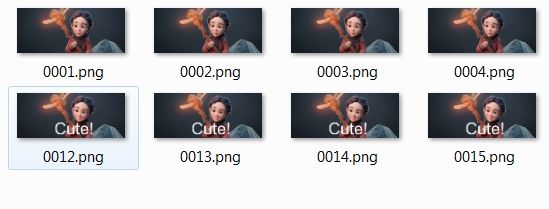
Press the "Render GIF" button and choose the directory in which to insert the generated gif file. The addon with its executables will create in it a temporary directory "name of the file blender"_frames, in our case "tutorial_frames" and insert the temporary png files (whose properties we had configured before)

which will then be converted, one by one, into the respective gif files

which will eventually be merged into one animation

which you can also preview using a browser

Bligify parameters:
Very often you can create an animation without considering the parameters of the addon, but sometimes you can feel the need either to optimize the size of the images or to create particular graphic effects, so let's now analyze the various options:

Disposal:

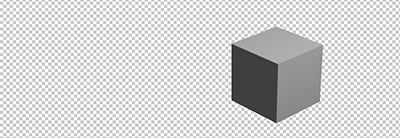
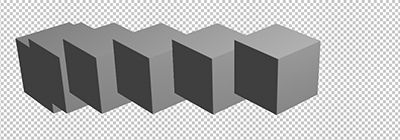
Indicates which disposal method to use for frames, i.e. what to do with what is contained in the current frame when moving to the next. For example, if we have to save the animation of a cube movement with a transparent background in gif format, if we choose the "Previous" option at the end of the display of the current image, it brings the situation back to the way it was before the image was overlapped, then deletes the cube from time to time and adds the cube to the next position, displaying only one cube frame by frame.

With the "None" option, no disposal will be carried out and the images of the individual frames will simply be superimposed

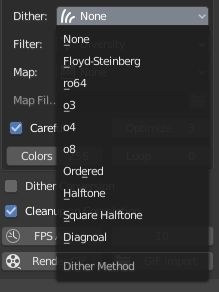
Dithering:
Due to the limited number of colors available in gif images, uniform stripes are formed in the conversion from millions of colors to 256 (or much less) which represent a loss of information. To overcome this, the dithering method was introduced, which adds "noise" to the image, better approximating the smallest details, the shadows and the nuances.
A high granular dithering better defines the figures but increases the weight of the file, therefore depending on the type of image (if it is solid color it is not necessary to use it) a different processing algorithm may be more suitable.

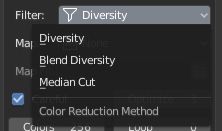
Filter:
allows you to select the way in which a map with fewer colors will be chosen, which can be a simple subset of the original one or chosen in other more sophisticated ways

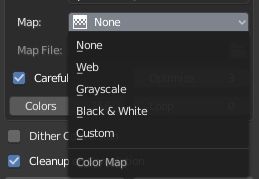
Map:
instead of calculating the map automatically through an algorithm, it allows you to select the type of map to use: a map suitable for displaying colors correctly within a web page, regardless of the operating system, a grayscale color map

a black and white map, or allows you to upload a custom color map (through the "Map File" below)

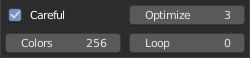
By continuing to look at the parameters below:

"Careful" allows you to avoid some bugs present in some players, "Loop" indicates the number of times the animation can repeat itself (setting a value of zero will cycle it infinite times), "Optimize" where you select the type optimization, saving only the changes inside the animations or only the non-transparent part of the image, and finally "Colors" which allows you to choose 256 colors, or less, to decrease the file size even more.

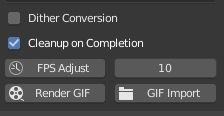
We saw before that the movie was first converted into a sequence of PNG images, which were then transformed one by one into GIF. The option "Dither Conversion" requires to add to the PNG the dithering in the conversion to GIF images, selecting instead "Cleanup on Completion" the directory containing the PNG images will be deleted once the creation of the GIF animation is finished.
To make the final animation file even lighter, you can force the decrease in the number of frames per second by entering the new number in the value field to the right of the "FPS Adjust" confirmation button.
By pressing the "GIF Import" button you can import a GIF, image or animation file into the channels.
We have already talked about the "Render GIF" button, as it is what is used for creating the animation.
Here ends this tutorial for exporting Blender animations, or movies, to gif files; experiment and enjoy creating your memes. Happy blending!