Blender modificar intensidad y color de la sombra con Compositor
En este tutorial para Blender (actualizado a la versión 2.9) vemos cómo cambiar el color y cómo oscurecer/aclarar la sombra de un objeto en Blender Compositor. Esto puede resultar especialmente útil cuando queremos añadir un objeto 3D a una foto preexistente, para adaptar mejor la sombra a la luz y los objetos de la imagen, sin tener que renderizar la escena a cada cambio.
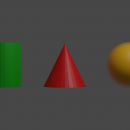
Creemos la escena 3D:
Como ejemplo para la inserción de fotos, creemos un cubo simple con su sombra: comencemos desde la escena predeterminada y asignemos al cubo el color #95A6FF, en la pestaña "Material Properties" de la Properties Window.

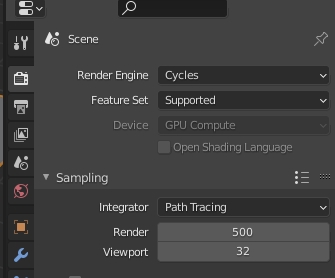
levantamos el cubo y creamos debajo de un plano, reposicionamos la cámara, configuramos Cycles como motor de renderizado, en la pestaña Render Properties de la Properties Window, y 500 Samples para el Render

presionamos la tecla F12 para crear la imagen renderizada

Para ocultar el plano, pero no la sombra del cubo, lo seleccionamos y en la pestaña de Object Properties de la Properties Window, en el subpanel Visibility, configuramos la opción "Shadow Catcher" (es decir, lo consideramos solo como un "cazador de sombras")

Eliminemos el fondo de la imagen renderizada marcando la opción "Transparent" en la pestaña "Render Properties" > Film.

comenzamos el renderizado y obtenemos el objeto con solo su sombra

Como ves, en la figura hay dos tipos de "zone ombreggiate": la parte del cubo no expuesta a la luz (1) y la sombra que se proyecta sobre el plano, ahora invisible, (2)

Intentaremos ahora aclarar las dos "sombras", independientemente una de la otra, utilizando el Compositor, con el fin de limitar el número de renderizados a realizar en caso de que queramos modificar la intensidad varias veces para adaptarla mejor a una foto.
Cambie la intensidad de la sombra usando escenas en el Compositor:
En este método utilizaremos las "scene", para separar el cubo de su sombra en el plano y organizar su gestión de una forma más sencilla.
Luego, en el cuadro de texto, arriba a la derecha, cambiamos el nombre de la escena actual (que contendrá solo el cubo) como "Cube scene".

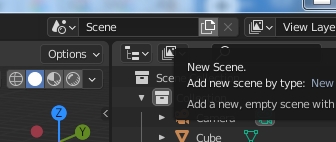
ahora haga clic en el botón de la derecha para crear una nueva escena, la que debe contener solo la sombra sobre el plano,

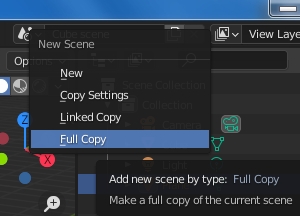
y elija como opción "Full Copy", para copiar todos los objetos de la primera a la segunda escena

y se creará una copia de todos los objetos de la primera a la segunda escena

cambiemos el nombre de la segunda escena como "Shadow scene"

En la "Shadow scene" tenemos que borrar el cubo, pero queremos que siga proyectando la sombre el plano, así que no lo borramos, pero lo ocultamos a la cámara: seleccionamos el cubo y, en el pestaña "Object Properties", en el panel Visibility > Ray Visibility desmarque la opción "Camera"

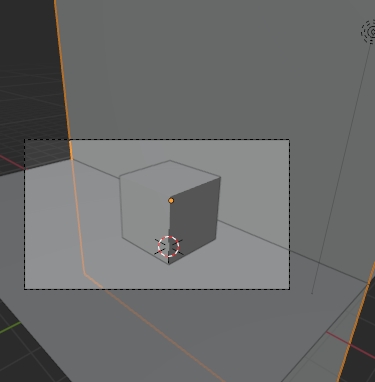
Ahora eliminemos el plano de la primera escena, ocultándolo durante el renderizado: seleccione la "Cube scene" en el menú desplegable

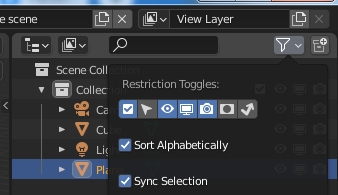
en el Outliner activamos todas las opciones de visibilidad

por lo que inhabilitamos el rendering del plan

seleccione el espacio de trabajo "Compositing" y active la opción "Use Nodes"

Inmediatamente aparecen dos nodos: "Render Layers" (con la escena ya configurada en "Cube Scene") y el nodo "Composite", que representa todo lo que aparecerá en el renderizado final.
Agregamos otro nodo "Render Layers", usando el comando en el menú Add > Input > Render Layers, y en su menú desplegable seleccionamos "Shadow scene"

estos dos nodos representan lo que se representa en las dos escenas, la que tiene el cubo y la que contiene solo la sombra.
Ahora seleccione la "Cube scene" en el menú desplegable y active, en la pestaña "View Layer Properties", el Shadow Pass que le permite recopilar información sobre las sombras que necesitaremos para trabajar en un área específica de el cubo

El Shadow Pass crea una máscara: las partes iluminadas de la escena son de color claro, las correspondientes a las sombras y el fondo (sin elementos iluminados) son de color negro. Si nuestra escena tuviera dos planos ortogonales visibles como fondo

La máscara se vería así, en la que podemos ver: la parte iluminada del cubo (1), los planos iluminados (2-3), la parte sombreada del cubo (4), la sombra del cubo en el plano (5), el fondo (6)

En nuestro caso, sin embargo, el plano es invisible, por lo que si agregamos el nodo Viewer con Add > Output

y lo conectamos con la puerta shadow

iniciamos el renderizado y en el Compositor visualizamos

utilizando la salida de la puerta alpha que proporciona una máscara, que representa los objetos presentes en color claro y el fondo transparente en negro

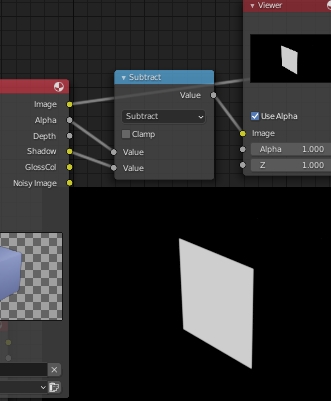
podemos restar los valores de una máscara a la otra, usando el nodo Math con la opción Subtract, que sumamos con Add > Converter > Math

para lo cual seleccionamos la opción "Subtract" en lugar de "Add" y obtenemos la máscara

lo que nos permitirá trabajar solo en la parte sombreada del cubo que nos interese.
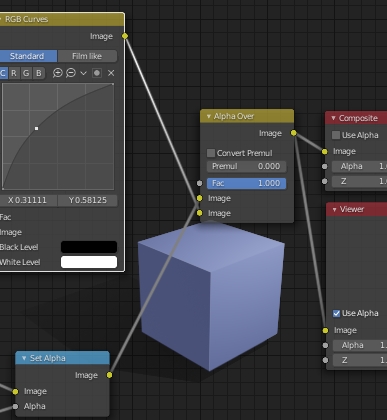
Por lo tanto, agregamos el nodo RGB Curves, desde el menú Add > Color > RGB Curves, insertamos la máscara obtenida anteriormente en "Fac" y el renderizado de la escena en "Image", modificamos la curva de los canales combinados (Combined RGB -> "C") y así aclarar el área sombreada del cubo

Es recomendable utilizar el nodo RGB Curves, o similar, ya que la parte de sombra del objeto suele estar coloreada, por lo que para un mejor resultado puede ser necesario actuar en cada canal por separado.
Ahora aclaremos la sombra del cubo en el plano. Para aclarar una sombra, sin embargo, no debemos hacer que la imagen de la sombra sea más brillante, de lo contrario eventualmente tendremos una imagen blanca, pero la haremos más o menos transparente, por lo que debemos aumentar o disminuir la intensidad de la máscara de su canal alpha y modificar en consecuencia, la imagen de la sombra.
Desde la puerta "alpha" del nodo Render Layers de la "Shadow scene" extraemos la máscara

Para modular la intensidad e influencia de la máscara usamos el nodo Bright/Contrast (Add > Color > Bright/Contrast) que le permite oscurecer la máscara

esto nos permite incrementar la transparencia de la imagen de la sombra utilizando el nodo SetAlpha, actuando sobre la parte de la imagen delimitada por la máscara. Así que agreguemos el nodo SetAlpha, con Add > Converter > SetAlpha, y estableciendo un valor apropiado de "Bright" modificamos la transparencia.

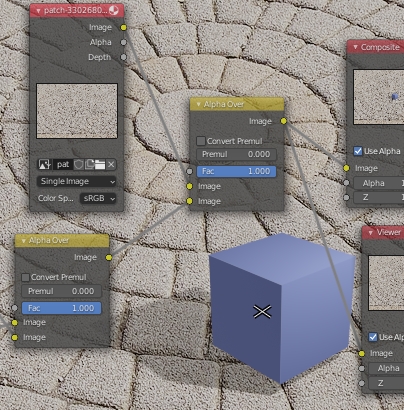
Ahora sumamos los resultados del trabajo realizado en las dos escenas, utilizando el nodo Add > Color > Alpha Over, colocando el cubo en la segunda entrada "Image" con "Fac" = 1

active la opción "Use Alpha" en el nodo "Composite"

e iniciamos el renderizado, presionando la tecla F12, obteniendo así el resultado deseado, el cual podremos guardar y usar posteriormente

nota: puede suceder que, quizás debido a un error, no vea el resultado correcto del "Composite" en el renderizado, luego primero seleccione View Layer y luego nuevamente Composite en la ventana de renderizado

Para insertar una imagen de fondo, puedes agregarla usando el nodo Add > Input > Image y conectarla al cubo y su sombra con otro nodo "Alpha Over" (vinculado al anterior del que hablamos antes). Por ejemplo, si queremos colocar el cubo sobre la imagen de un piso, descargado de Pixabay.com, configurando Bright:-23.3

renderizado obtendremos

Cambie el color de las sombras usando escenas en el Compositor:
Usemos los nodos anteriores para colorear las sombras.
Utilizamos la puerta "Alpha" del nodo Render Layers, correspondiente a la "Shadow scene", que contiene la información sobre la transparencia de la sombra, que podemos ajustar como antes con los nodos "Bright/Contrast" y SetAlpha. Ahora mezclemos la sombra obtenida con un color (rojo), representado por el nodo RGB (Add > Input > RGB) con el color #FF0000, en un nodo Mix (Add > Color > Mix). En la entrada de la puerta "Fac" insertamos la sombra cuya intensidad modificamos primero, con el fin de preservar la densidad de la sombra y poder variarla a nuestro antojo.

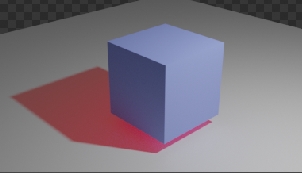
si conectamos la salida del nodo "Mix" al nodo "Composite" e iniciamos el renderizado presionando la tecla F12, obtenemos la sombra de color deseada

Ahora coloreemos la parte sombreada del cubo.
Como antes realizamos la resta (Add > Converter > Math, con opción "Subtract") entre "Alpha" y "Shadow" para poder calcular el área sobre la que actuar

Luego modificamos el color y el brillo de la parte sombreada del cubo, usando el nodo "Color Balance" (Add > Color > Color Balance); modificamos la propiedad "Lift", la que hace referencia a tonos oscuros o sombras, configurando el color hexadecimal #FF204A, obteniendo

Ahora unamos el cubo modificado con su sombra, conectando el nodo "Color Balance" que acabamos de ver con el nodo "Mix", con el que habíamos coloreado la sombra.

iniciamos el renderizado, presionando la tecla F12, y obtenemos el efecto deseado (de lo contrario cambiamos como antes de Composite a View Layer y viceversa para actualizar)

Cambie el color de las sombras al renderizar con el nodo Light Path:
Para completar la discusión, veamos ahora cómo cambiar el color de las sombras incluso durante el renderizado.
Cycles es un motor de rendering ray tracing, en el que los rayos salen de la cámara y después de que se desglosan varias interacciones, que contiene información diversa.
Luego usamos el nodo "Light Path" (Add > Input > Light Path) que nos ayuda en el procesamiento, dándonos indicaciones sobre qué rayo estamos considerando (proveniente de la cámara, o que contiene información sobre las sombras, o sobre el diffuse , sobre el glossy, etc.)

Para cambiar el color nos interesan los rayos que contienen información sobre la sombra (los rayos de retorno que encuentran un objeto como obstáculo); con su ayuda en el caso "is Shadow Ray" queremos que el objeto no sea considerado opaco, pero como si los rayos pasaran a través de un objeto de material transparente colorido, para lograr esto reemplazamos el shader Principled por un Transparent (Add > Shader > Transparent BSDF) colorido, utilizando la información dla puerta "is Shadow Ray" para filtrar los shader en un nodo "Mix Shader" (Add > Shader > Mix Shader)

y, comenzando el renderizado, obtenemos

Sin embargo, esta solución presenta algunos problemas con el Shadow Catcher, porque la sombra pierde su color.
Para este tutorial, sobre cómo modificar la intensidad y el color de una sombra con el Compositor, eso es todo, esperando que te ayude en tus inserciones de fotos, para mezclar mejor los objetos 3D en la escena. Happy blending!