How to use patterns in Krita
In this tutorial we will see the multiple methods to insert a pattern in Krita. We will see how to fill a layer with a pattern using the paint bucket tool or how to paint a pattern with a brush.
The patterns are seamless textures, without seams, which can be placed side by side, duplicating them, to create the texture of the canvas of a painting, or to add a more realistic effect to a dress we have designed, or we can use them to create rust or cracking, or to build repetitive structures such as walls and floors for our illustrations.
In Krita it is possible to insert a pattern in different ways, all very valid depending on your needs:
- Fill a complete layer with a pattern
- Color a selection with a pattern
- Restrict a pattern with a clipping mask
- Insert a pattern inside a vector shape in Krita
- Add a pattern with the bucket tool (fill tool)
- Add a pattern using the layer style (with emboss and texture)
- Paint a pattern with a brush in Krita
Fill a complete layer with a pattern
You can instantly fill a layer with a pattern relatively easily. Let's create a new document with a background layer and a "Paint Layer"

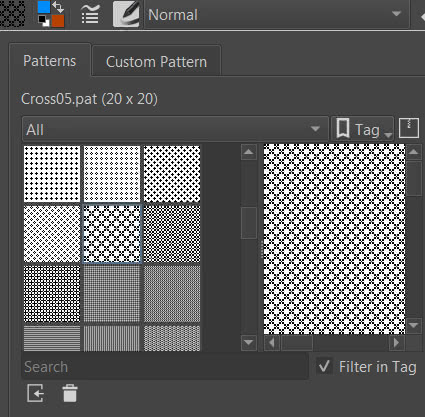
Keeping this layer activated, we select, at the top under the main menu, in the pop-up "Fill Patterns" dialog box, the pattern that interests us

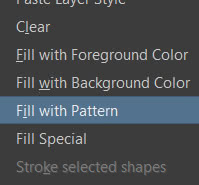
then simply execute the command from the main menu "Edit > Fill with Pattern" to fill the entire layer with the chosen pattern.


Color a selection with a pattern
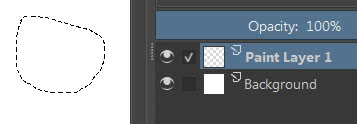
You can limit the filling with a pattern using the selection tool: with the freehand selection tool, we select an area in the "Paint Layer 1" layer

select a nice pattern with waves from the drop-down menu at the top "Fill Pattern".

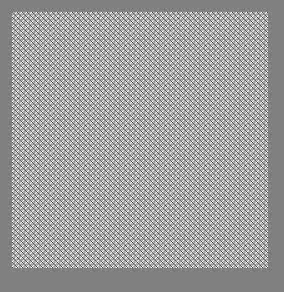
and simply select the "Edit > Fill with Pattern" function again to fill the selection with the chosen pattern

Restrict a pattern with a clipping mask
However, if we add a rectangle selection to the freehand selection (holding down the "Shift" key), the colored area with the pattern will not expand

and we may need to color with the pattern every time we change the selection. One method to avoid these continuous changes could be to use a clipping mask, a more flexible and less destructive tool.
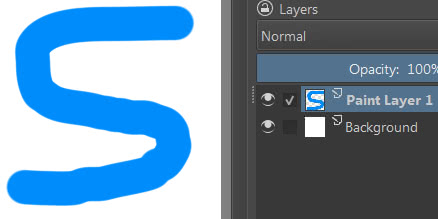
Simply draw the mask in a layer first

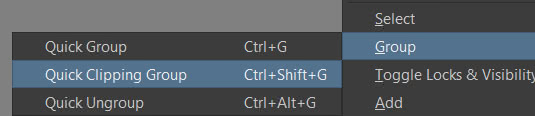
and create a "Clipping Group", clicking with the right mouse button on the layer where we painted and selecting the "Group > Quick Clipping Group" function from the popup menu

which builds a group with the original layer inside (which will work like a mask) with a new "Mask Layer" layer on top.
We then fill the new "Mask Layer" layer (with the "Inherit alpha" option activated, so it will inherit the active alpha zones from the underlying layer) with the previously set pattern, using the "Edit > Fill with Pattern" menu function seen in the previous chapters, and only the area corresponding to the mask we painted before will be filled.

It is now sufficient to modify the drawing of the mask and the drawing filled with the pattern, resulting from all the layers of the group, will also be modified automatically.
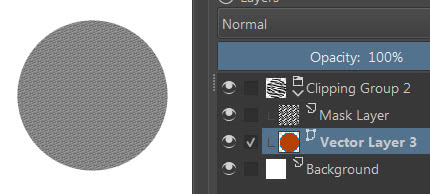
This method works both using a drawing in a "Paint Layer" and a vector shape drawn in a "Vector Layer" (###) as an underlying mask. For example, using a vector circle we will have

Using vector shapes as masks, when possible, is preferable as the shape can be modified without having to redraw it each time.
Insert a pattern inside a vector shape in Krita
However, vector shapes already allow you to independently insert a pattern inside them. For example, if we select the tool to draw the rectangle shape,

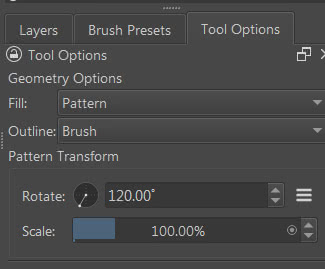
in the tool options tab we can select "Pattern" as the tool type

As we can see there are two other parameters, "Rotate" and "Scale", which are used to draw a new shape with the pattern rotated and resized inside it.
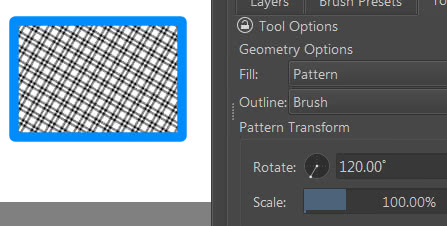
In fact, if, with these settings, we select a new pattern (similar to the design of a tablecloth)

and we trace the rectangle, we notice that the pattern is rotated 120 degrees, as indicated in the sheet.

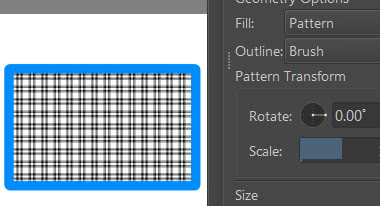
To represent the straight pattern, we assign "Rotate" a value of 0 degrees and redraw the figure.

In the same way we can resize it, assigning a new value to "Scale".

The pattern in vector shapes works correctly if we draw a vector figure in a "Paint Layer", but if we draw a shape in a "Vector Layer" it may not appear

So, depending on the version of Krita you are using, check whether this option is properly available or not. If not, you can use the vector shape as a mask, as we have already seen in the previous chapter, or use the layer properties, as we will see later in this tutorial.
Add a pattern with the bucket tool (fill tool)
Also with the bucket tool (or fill tool) we can paint with patterns, which is also very useful when we want to quickly color a character's clothes, or we want to color only certain areas.
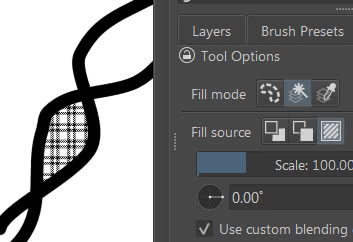
If we select the bucket tool

in the options tab, where it is possible to choose the source of the fill ("Fill source"), we can see that it is possible to choose between the foreground color, the background color and the pattern, represented by a square with oblique lines inside.

As you can see, it has the properties for scaling and rotation, as we had found in vector shapes, with the additional possibility of controlling the opacity and the type of blending.
The bucket is also very versatile and, as mentioned before, useful for easily coloring some parts of the canvas, using the most appropriate filling mode.

Add a pattern using the layer style (with emboss and texture)
We can also add a pattern using the layer style, in two ways: the texture option "emboss" and the "pattern overlay" option.
Let's create an ellipse shape, it doesn't matter if in a "Paint Layer" or in a "Vector Layer"

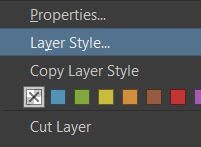
we click with the right mouse button on its layer, in the layers panel, and in the popup menu that appears we choose "Layer Style"

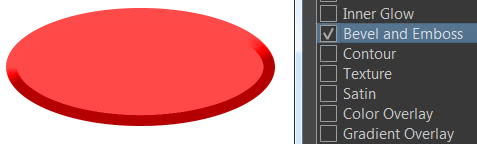
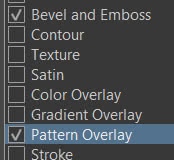
in the dialog box that appears, we enable the "Bevel and Emboss" option and we see that the "Contour" and "Texture" options are also made available

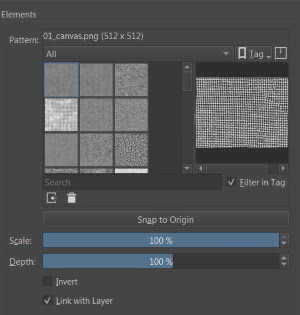
We enable the "Texture" option and, if we click on it, a tab will appear on the right where it will be possible to select the pattern we want, how much it must be resized ("Scale") and its incisiveness, if we want to invert it etc .

while on the canvas we see a preview of the effect obtained

as we can see the texture was not only superimposed on the "Bevel and Emboss" effect but was also well blended and lights and shadows were well blended creating a softer effect.
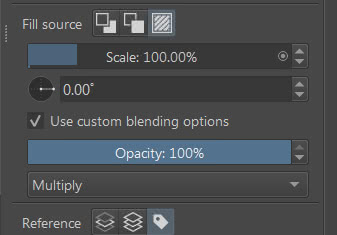
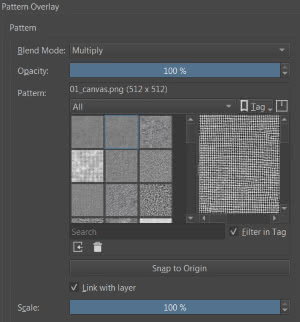
If we now disable the "Texture" option and enable "Pattern Overlay"

which in turn allows you to load the desired pattern, with the possibility of also choosing the "Blend Mode",

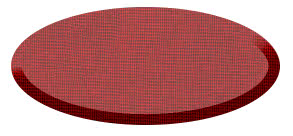
we can see that the pattern texture now only overlaps with what was generated before, without "interacting".

Paint a pattern with a brush in Krita
To use a pattern in the brush, we need to access the brush settings. So let's click on the button under the menu

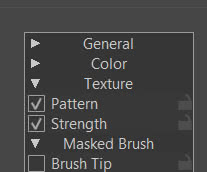
to bring up the "Brush Editor" in which we will enable the "Texture > Pattern" option

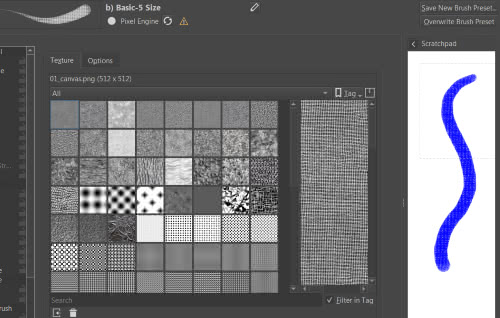
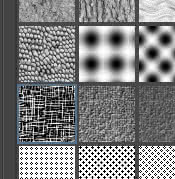
in which to choose and manage the various motifs, with the usual canvas nearby where to draw the sketches for the tests.

For our tests we chose the "Basic-5 Size" brush.
By selecting the "Options" tab we can view multiple settings, regarding the texturing mode (whose possibilities are reminiscent of the various blending modes), the scale, the brightness, the contrast etc.

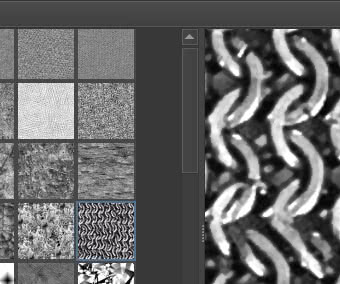
For testing we choose the pattern similar to chain mail

The use of patterns with brushes is very important, because it provides greater realism to the illustrations and paintings made in Krita, not only in the basic texture (with which we can simulate stones, leather, concrete, fabrics etc.) but also by adding followed by dirtying, cracking or other effects, which add complexity and concreteness to the work.
The options we have just seen can also simulate painting on rough paper, or the use of various tools, let's examine them one by one:
- Texturing mode: depending on the painting that we will have to modify with the brush, it is convenient to choose one mode instead of another, to ensure the best visibility and effect; however, generally speaking, some modes such as "Multiply" give a more pasty effect to the brush, with greater color homogeneity, while others, such as "Subtract", make the brush look like a crayon that colors on a rough surface; "Hard Mix (Photoshop)", a mode with strong contrasts, can be used for inking, while other modes can act on the trail of the brush to make it more or less evident, or make the line more or less soft, acting on alpha channel and antialiasing. "Gradient Map" uses the gradient map by mixing it with the brush color.
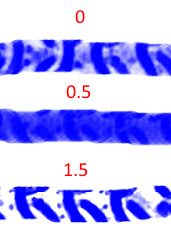
- Scale: Allows you to resize the pattern texture with respect to the brush stroke; the size of the brush stroke will remain unchanged, while the size of the texture within the stroke will change.

The slider allows you to modify scaling ranging from zero to 2, but the drop-down menu to the right comes in handy as it allows you to set different scaling orders, to better manipulate the pattern depending on the size of the pattern and the image on the which one we should apply

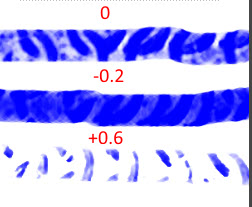
- Brithness: Brightness makes the brush stroke containing the pattern lighter or darker

- Contrast: contrast, as the name suggests, increases or decreases the contrast, so by increasing it the lighter areas will become light and the darker ones will become dark, all to the detriment of the midtones.

- Neutral Point: similar to Brightness (although it works in reverse, darkens for larger values, lightens for smaller values, neutral for 0.5), but useful for Gradient Map and Lightness Map
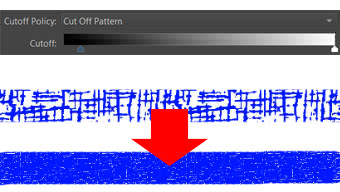
- Cutoff Policy: is a tool that acts on shadow areas, semitones and bright areas using sliders. With "Cut Off Disabled" there will be no influence of the "cut".
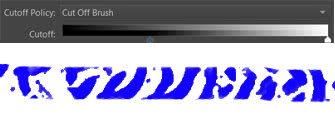
"Cut Off Brush": it should simulate the pressure of the brush on the canvas: with the black and white sliders positioned at the extremes, even the half tones are visible, therefore representing a brush pressed quite hard on the canvas

moving the black cursor to the right only the darkest parts of the pattern will remain, as if we lifted the brush a little, exerting only light pressure

by moving the white slider to the left you will obtain the opposite effect, first eliminating the darkest parts and then the rest. (This last option can therefore be used depending on the "Texturing Mode" we are using)

"Cut Off Pattern": while previously, by moving the cursors, a lighter pressure of the brush was simulated, with this option instead there is the possibility of merging the pattern more and more with the brush stroke.
If, as before, we move the black slider to the right, now the chain pattern will merge more and more with the blue stroke, eliminating first the brightest parts, then the midtones etc.

while if we move the white cursor to the left, the pattern will still blend with the brush stroke, but with more contrast and preserving some white areas

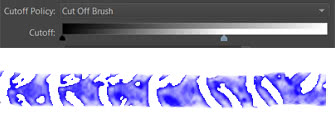
We can see these last two effects better by selecting another pattern

by now moving the black cursor to the right we can create a denser and more "mellow" pattern, which blends with the brush stroke

- Invert: you might want to invert a pattern either to change the direction of the highlights or shadows, possibly to later create normal or height maps, or to create new types of drawings or to change the type of gradient. If, for example, we select "23-dynamic-screentone-A.png",

we get a perforated pattern

which we can use for "dithering", for shadows in comics and black and white drawings, along with its inverse which can be manipulated and "Cutoff" to be transformed into a dot texture.


- Offset: Horizontal Offset and Vertical Offset indicate how much the pattern will be moved during the next brush pass. In fact, if we change the color of the brush and leave the horizontal and vertical deviation equal to zero, we will see that the new pattern will overlap with the previous one. In fact, using the previously set pattern, we obtain

If we paint with a black brush and then set the horizontal and vertical offset to 7 pixels, we can obtain a particular effect by painting over it with a brush of another color, for example red.

As you can see to the right of the deviation parameters, you can set the option to generate a random value for both the horizontal and vertical deviations

this function allows, with successive brushstrokes, to cover more and more of a surface and therefore to create increasingly darker shades when we use a pattern.

This tutorial on using patterns in Krita ends here, a very useful tool for giving a realistic touch to your works. Happy painting to everyone!

